Affinity Designerのシェイプビルダーツールは、複数の図形を自由自在に結合したり、複雑な形状を簡単に作り出すことができる、デザイナーにとってなくてはならないツールです。
シェイプビルダーツールはIllustratorのパスファインダーパネルと似たような機能を持っています。
この記事では、シェイプビルダーツールの基本的な使い方から、アクション、クリーンアップ、ドラッグメソッド、最初に選択したエリアからのスタイルを使用など、様々な機能を具体的な例を用いてわかりやすく解説しています。
図形を好きな形に分離したり結合したりしたい方、複雑なイラストを作成したい方必見です。
シェイプビルダーツールとは何か?
Affinity Designerのシェイプビルダーツールは、複数のシェイプを組み合わせたり、不要な部分を削除したりして、より複雑な形状を作成するための強力なツールです。
Illustratorのパスファインダーパネルと似たような機能を持ち、複雑な図形を効率的に作成することができます。
シェイプビルダーツールでできること
シェイプビルダーツールを使うと次のようなことができます。
- 選択した複数のシェイプを1つのシェイプに結合する。
- 選択したシェイプから別のシェイプをくり抜く。
- 選択したシェイプの重なった部分のみを残す。
- 選択したシェイプから他のシェイプを除外する。
シェイプビルダーツールのメリット
シェイプビルダーツールのメリットには次のようなものがあります。
- 複雑な形状を簡単に作成
複数のシェイプを組み合わせることで、複雑な形状を短時間で作成できます。 - 非破壊編集
元のシェイプを保持したまま、新しいシェイプを作成することができます。 - 直感的な操作
ツールをドラッグするだけで、簡単に操作できます。
シェイプビルダーツールのアクション(モード)
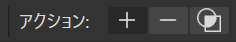
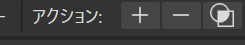
シェイプビルダーツールには次の3つのアクション(モード)があります。

- 「+」: 選択範囲から新しいシェイプを作成して、元のオブジェクトから使用範囲を削除する。※破壊処理
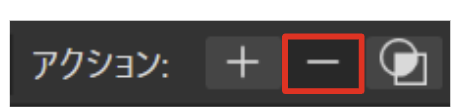
- 「-」:オブジェクトから選択した領域を削除 ※破壊処理
- 「〇□」:選択した領域から新規シェイプを作成 ※非破壊処理
「〇□」:選択した領域から新規シェイプを作成のみ元の画像がそのまま残る非破壊処理です。残りの2つは元の画像が変形します。
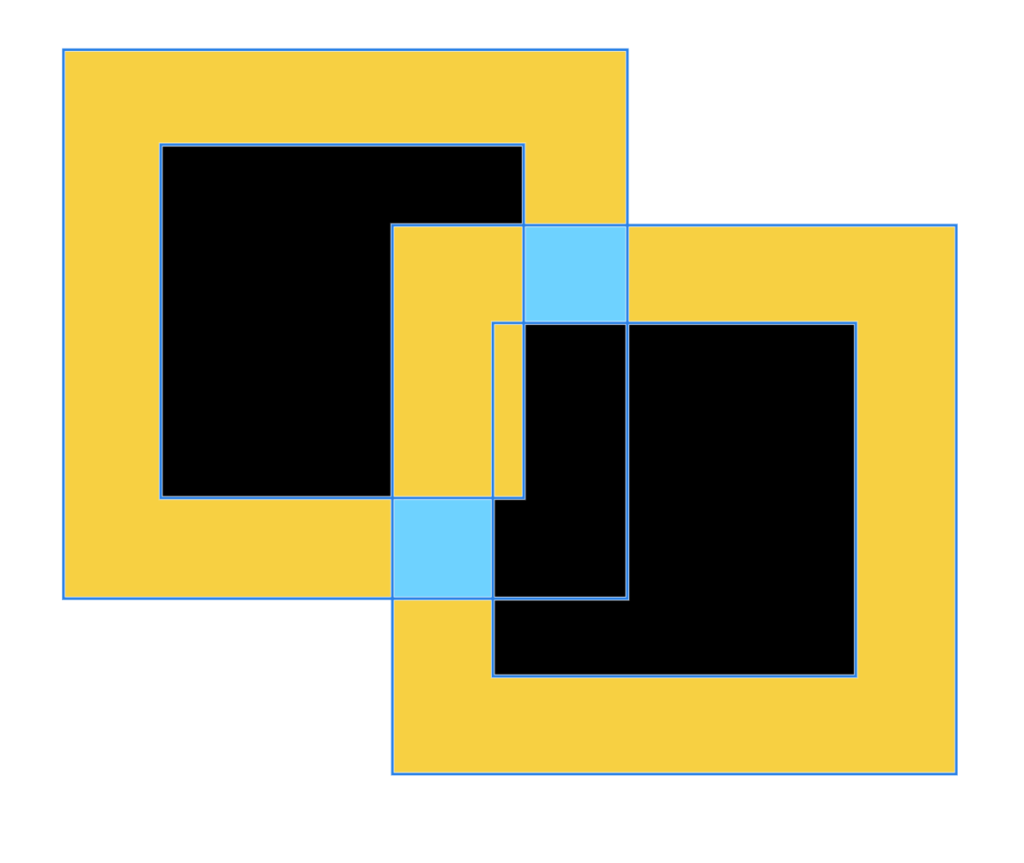
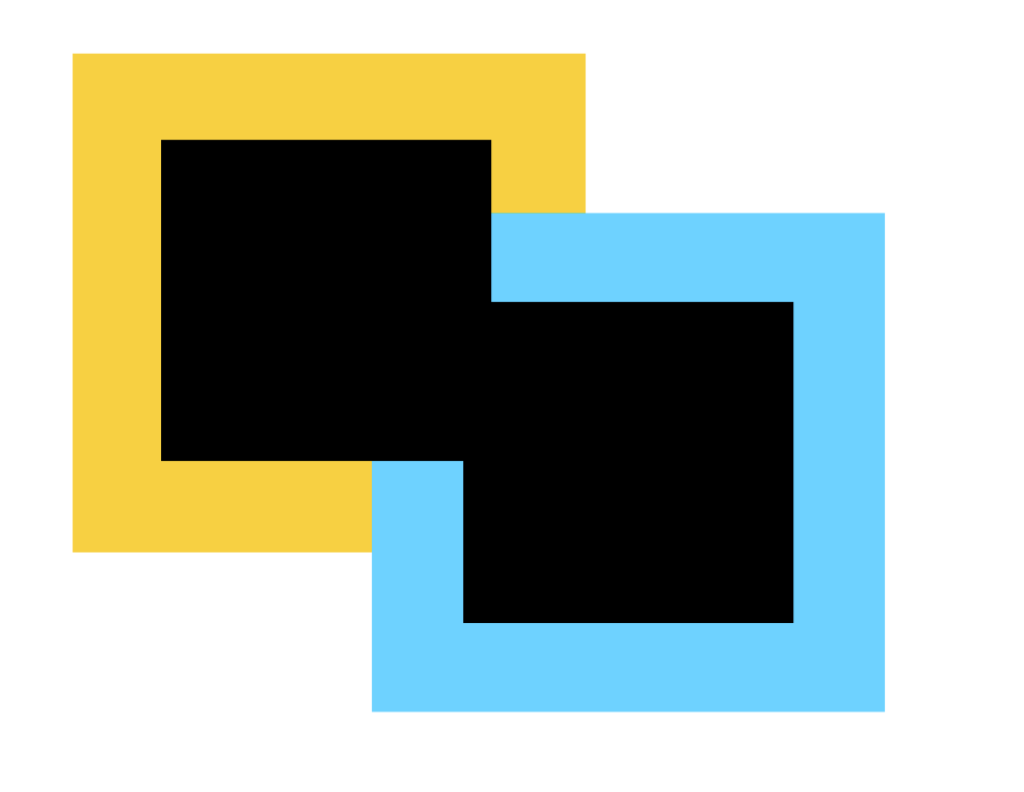
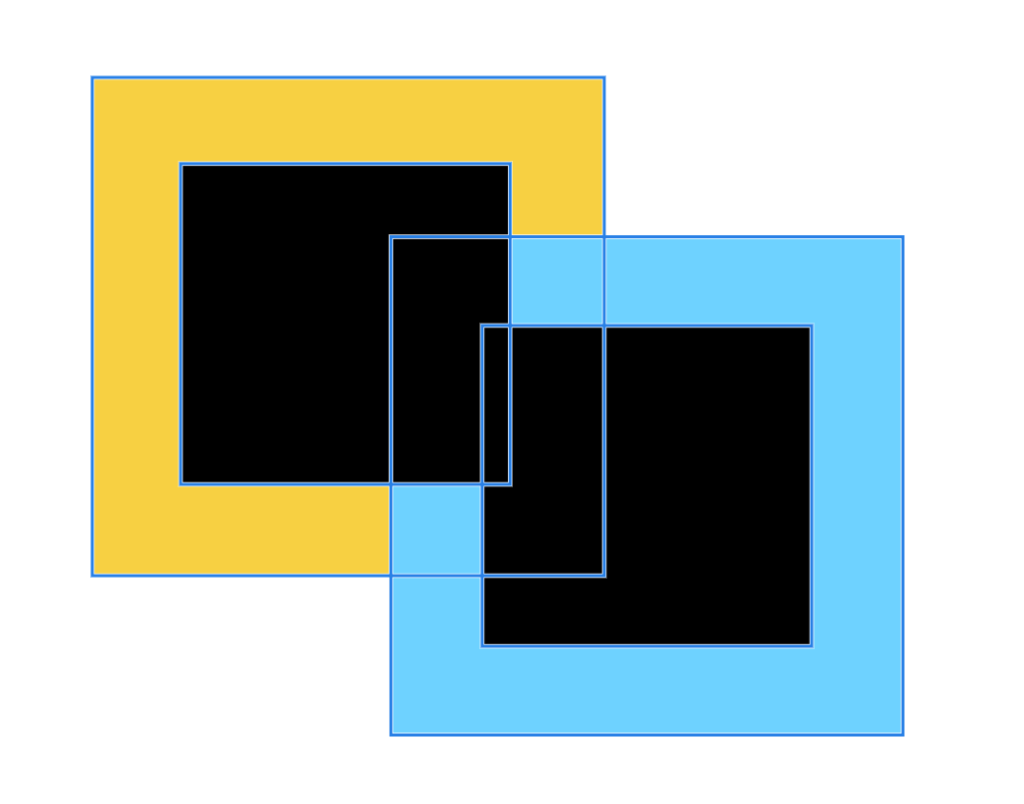
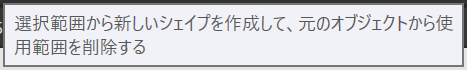
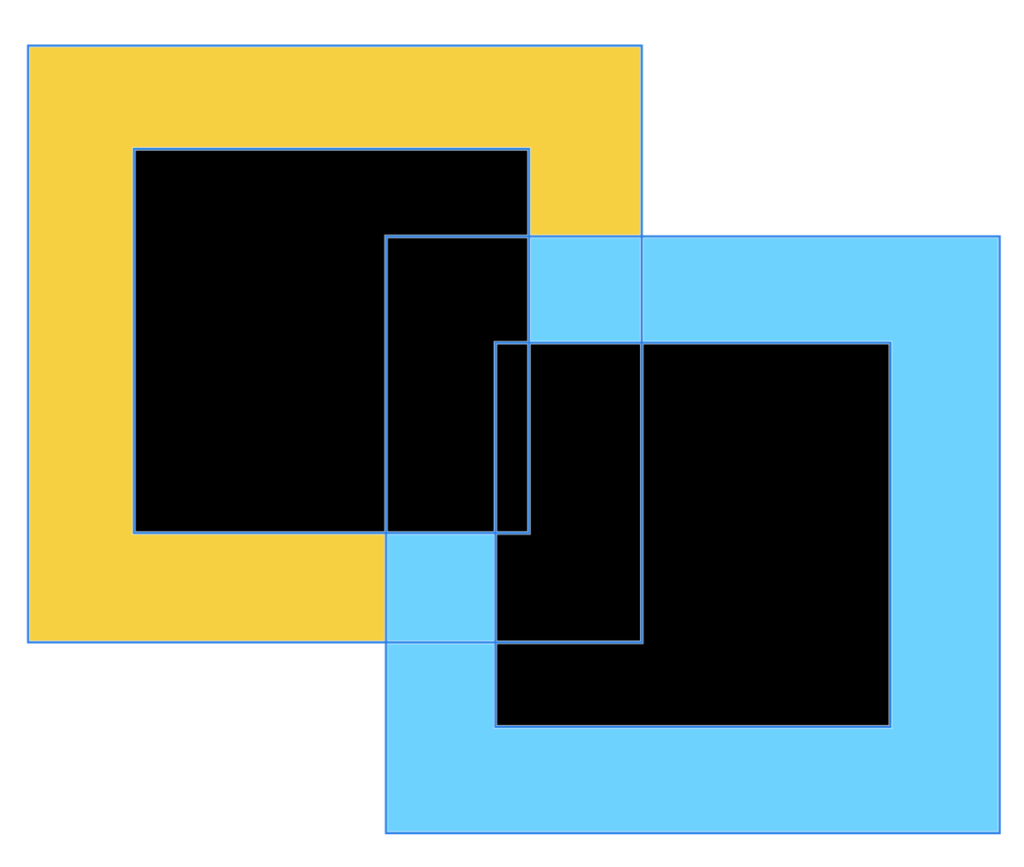
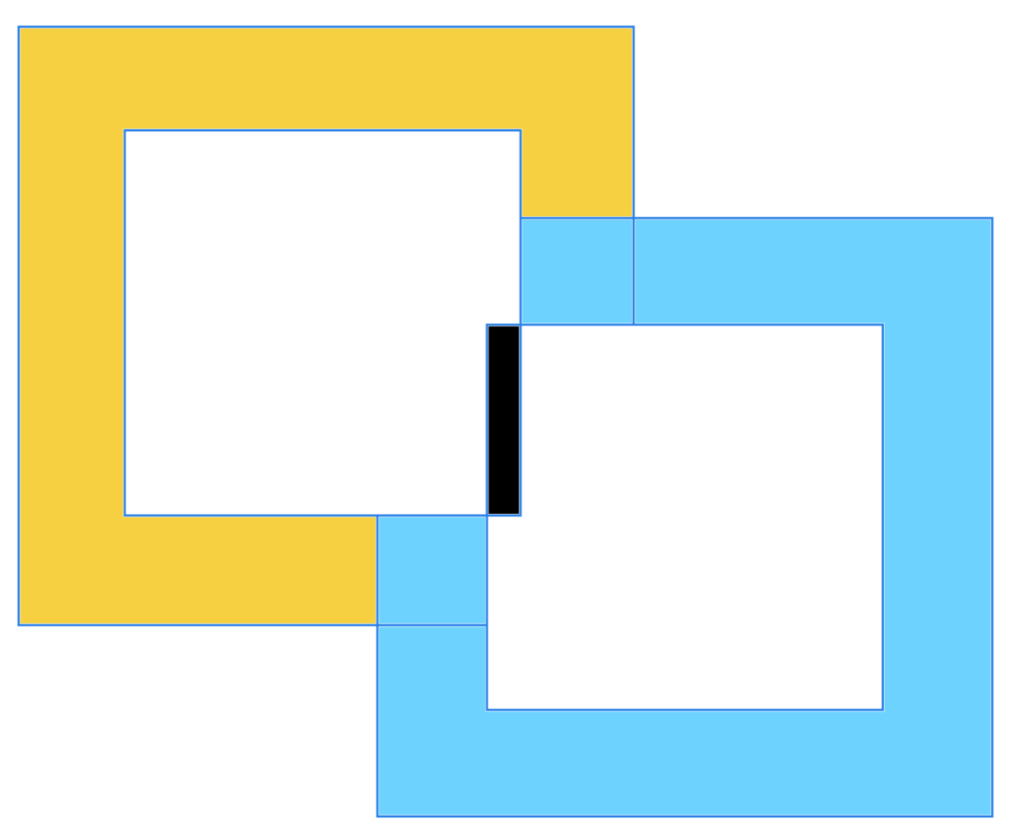
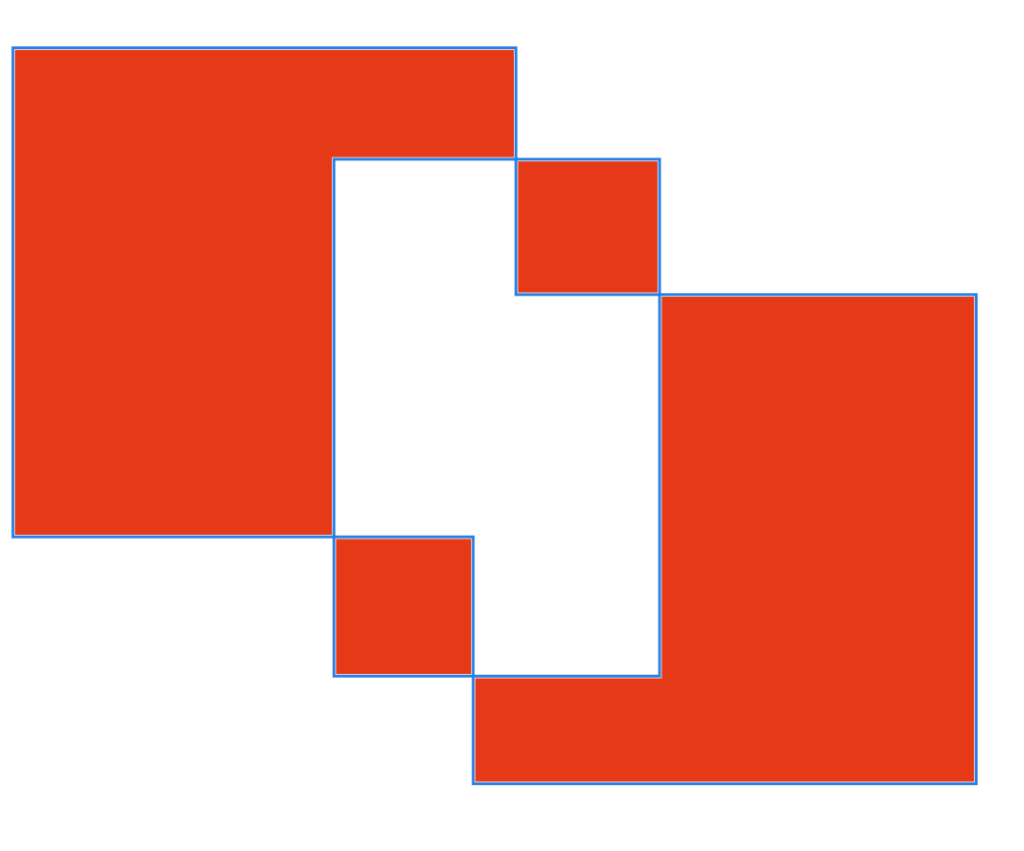
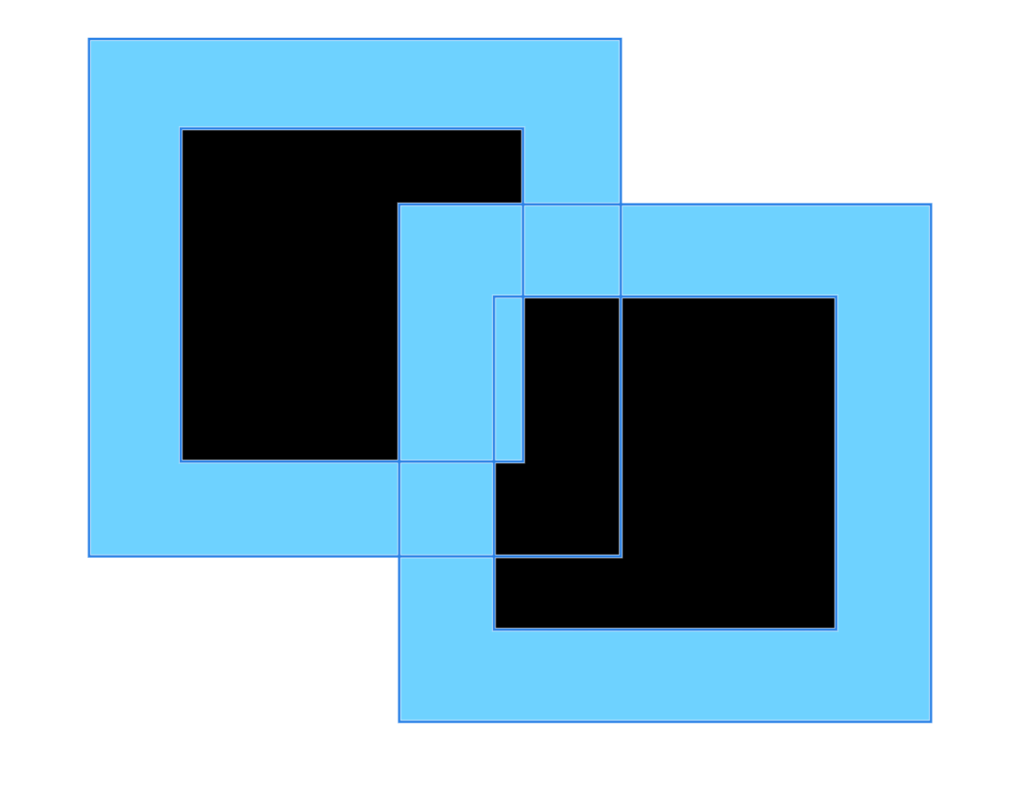
例えば次のような4つの四角が重なった図形があるとします。

全体を選択したうえで、「シェイプビルダーツール」を選択します。Sキーをクリックします。


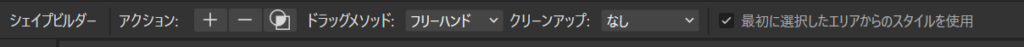
すると上部メニューがシェイプビルダー用になります。

「+」: 選択範囲から新しいシェイプを作成して、元のオブジェクトから使用範囲を削除する(破壊処理)
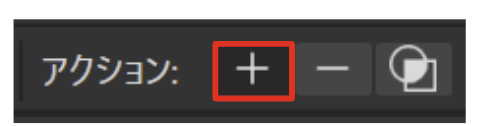
上部メニューの「+」は「選択範囲から新しいシェイプを作成して、元のオブジェクトから使用範囲を削除する」です。


この処理は元の画像が変形する破壊処理になります。
要素をクリックすると、選択した部分のみを新しいレイヤーとして作成します。

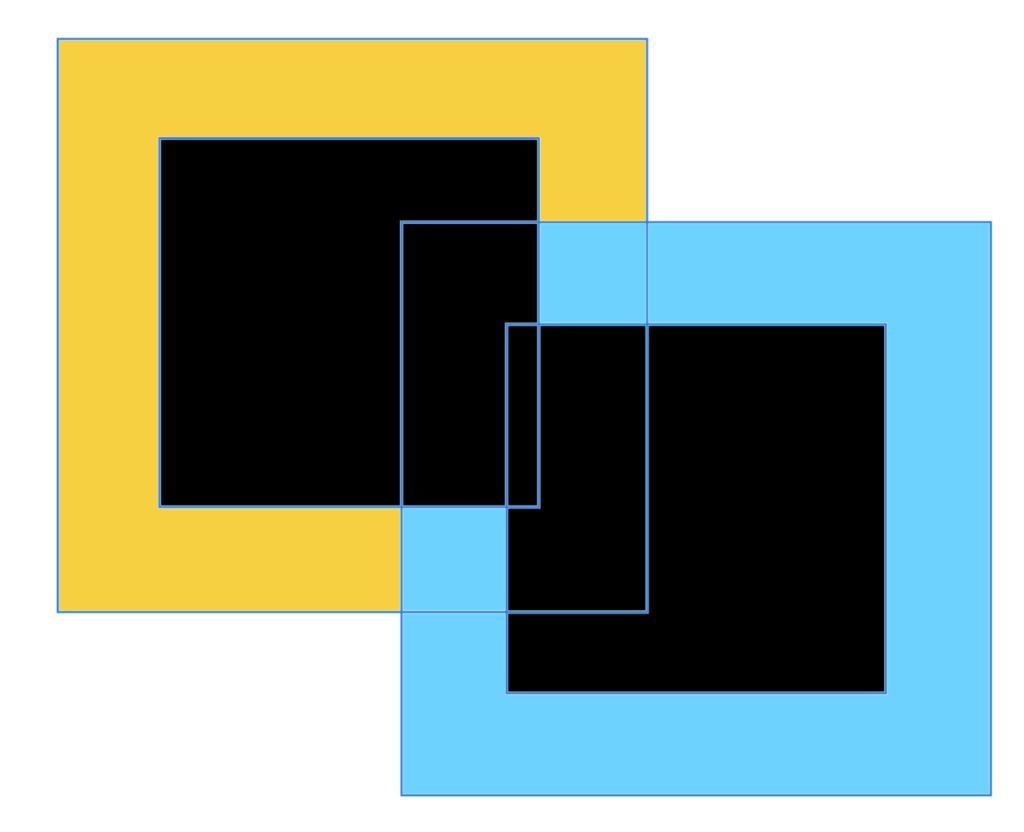
↓ 新たな要素として抜き出したい項目を選択

複数選択したい場合はマウスをクリックしたままなぞります。
マウスを離すと図形が確定します。

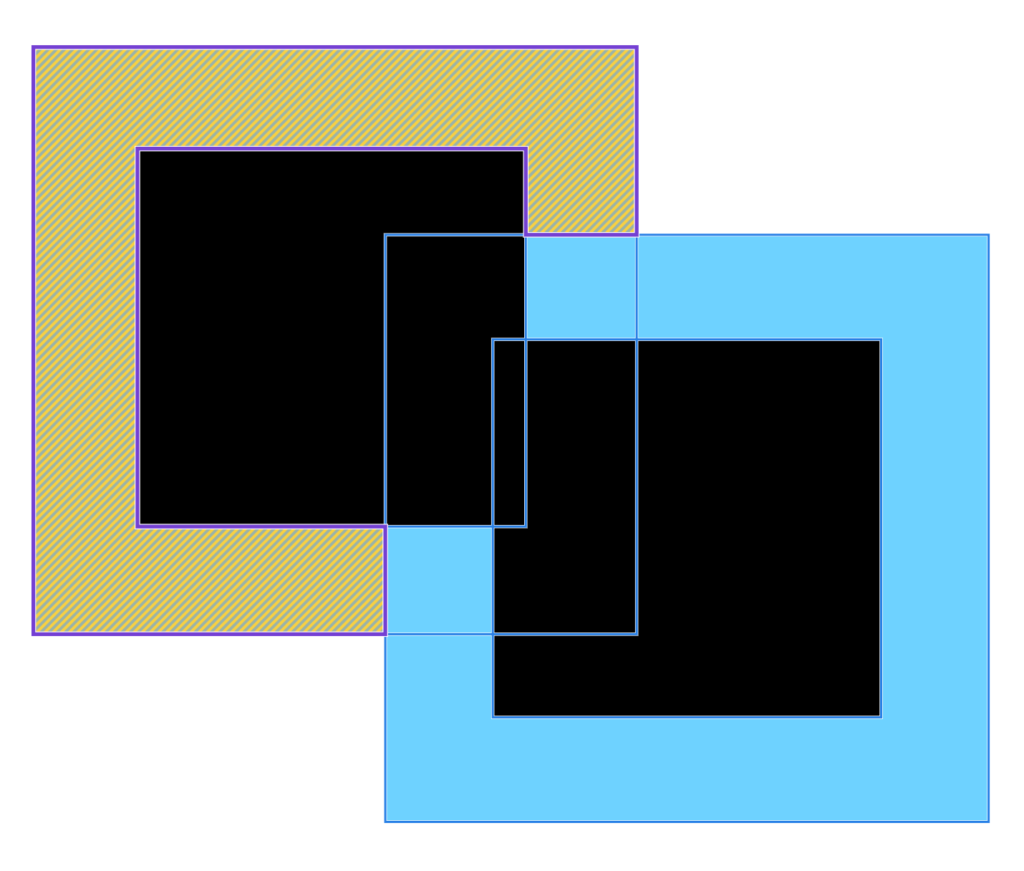
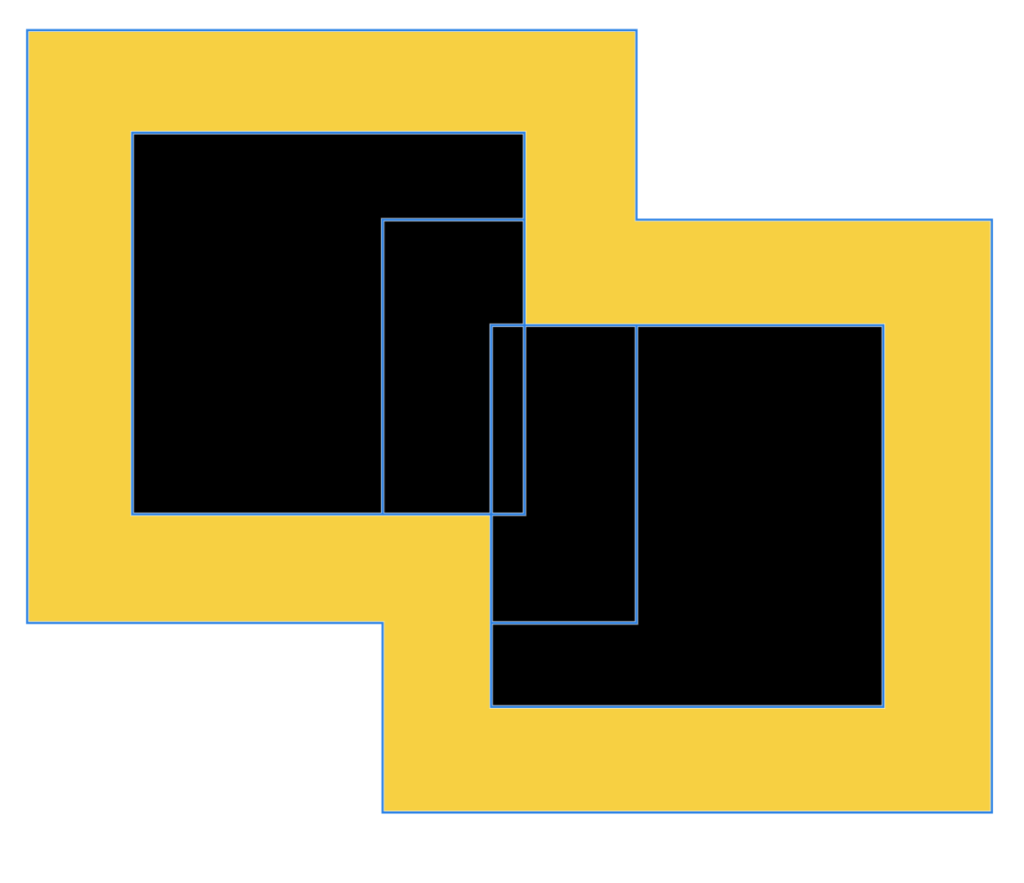
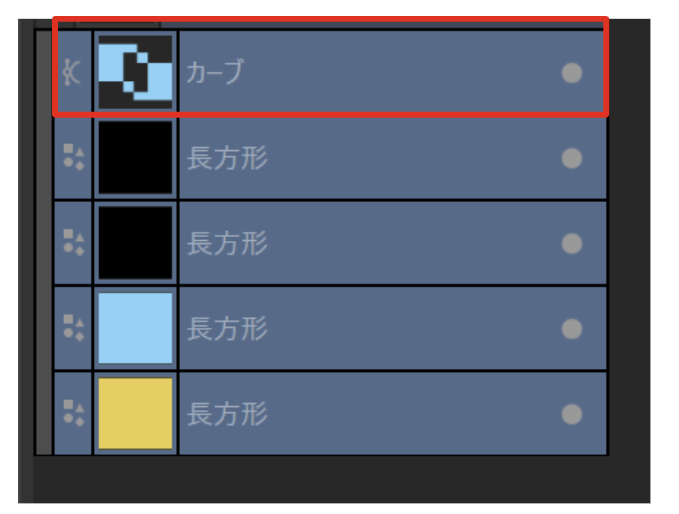
画像を確認すると、選択した範囲のレイヤーができていることがわかります。

また、元の画像も選択した範囲の部分が切り取られていることがわかります。

表示/非表示を切り替えれば、切り抜かれた後の画像を表示することもできます。


「-」:オブジェクトから選択した領域を削除する
「-」を選択すると「オブジェクトから選択した領域を削除」することができます。


「-」:オブジェクトから選択した領域を削除は、既存の要素から指定した領域を削除する破壊処理になります。
対象のレイヤーを選択した状態で「S」をクリックして、シェイプビルダーツールにします。

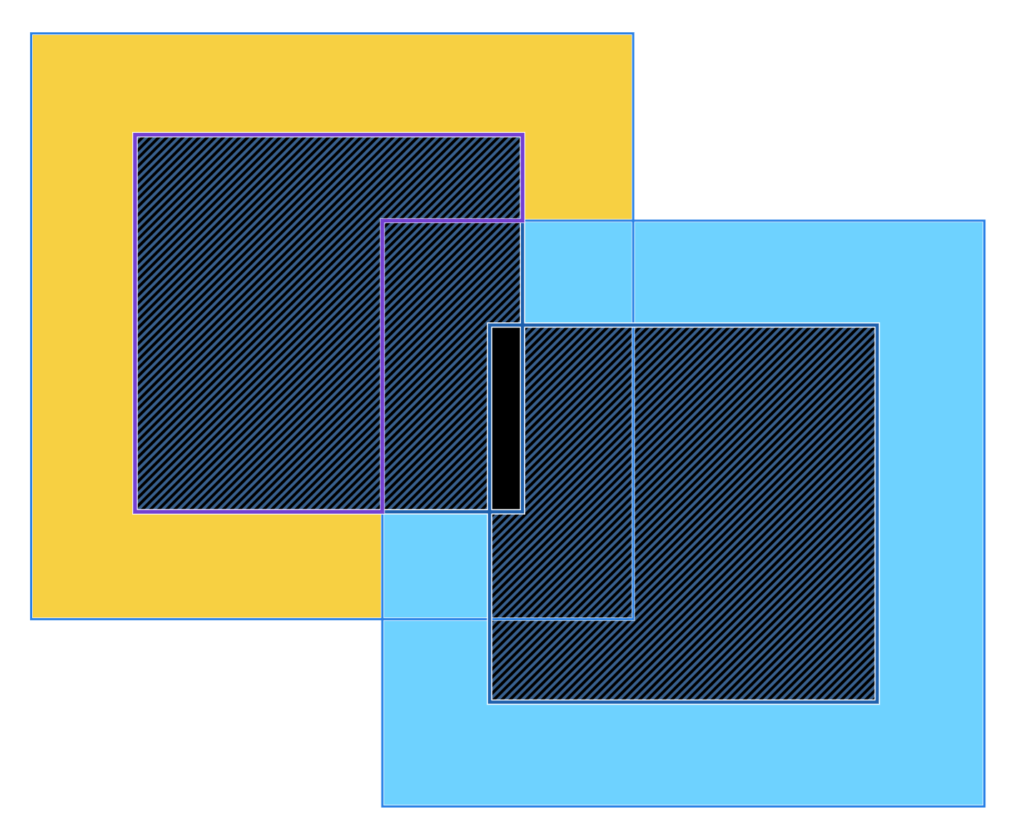
↓ 削除したい部分をクリックします。

↓ 上部メニューの「-」をクリックします。

選択した部分のみを削除することができました。
レイヤーを確認すると、レイヤー数は元の数のまま、元の図形が変形していることがわかります。

変形後の図形を表示することもできます。


「〇□」:選択した領域から新規シェイプを作成
「〇□」を選択すると、選択した領域から新規シェイプを作成することができます。
対象のレイヤーを選択して、新たな画像として作成したい要素のみを選択します。

↓ 上部メニューの「〇□」アイコンをクリックします。
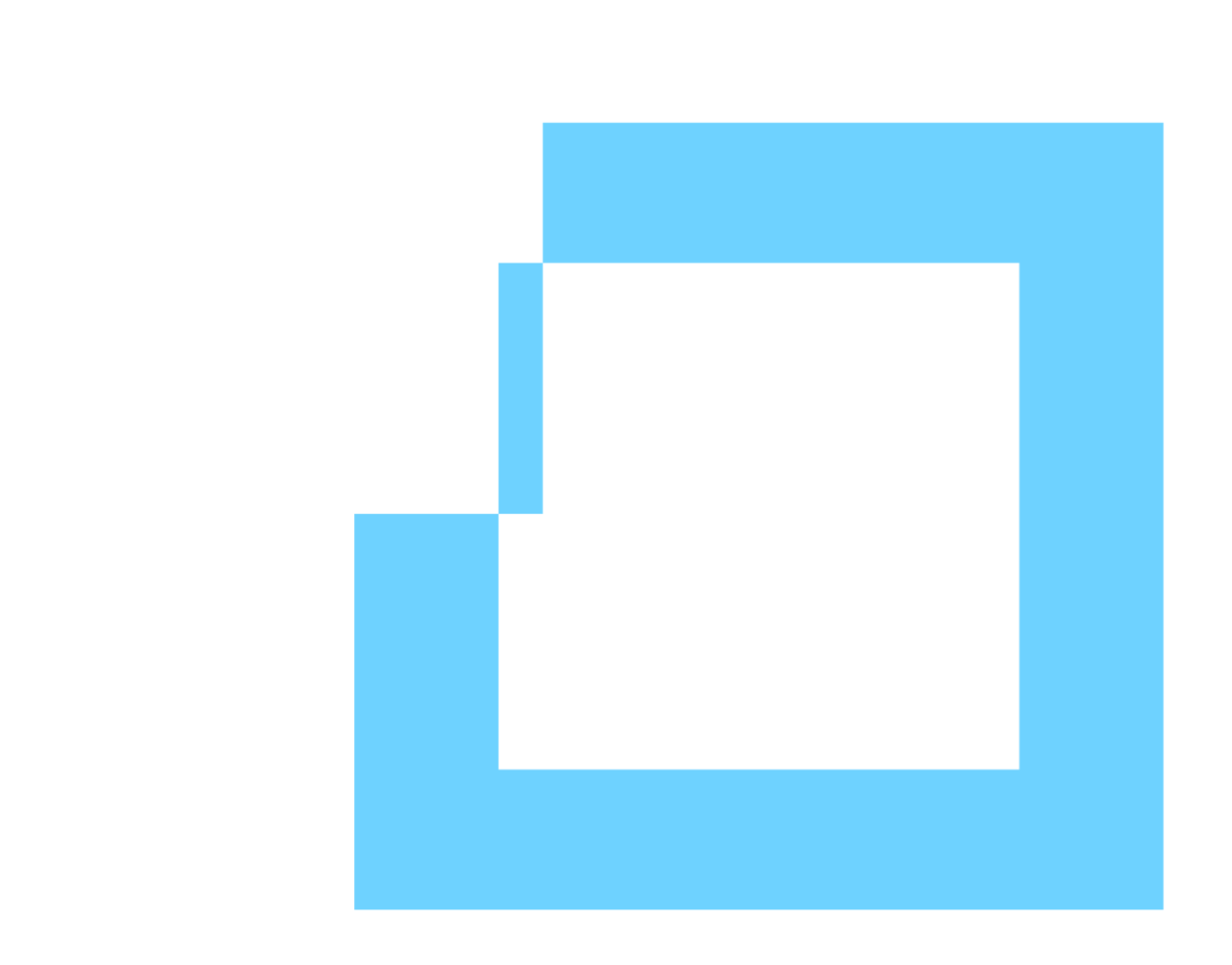
元の画像はそのままで、選択した画像が生成されました。


新たな一つの図形なので、色を変えることも簡単です。

シェイプビルダーツールの図形選択方法|ドラッグメソッド
シェイプビルダーツールで図形を選択する方法はいくつかあります。
- クリックする
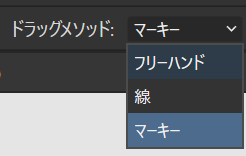
- フリーハンド:マウスやペンタブレットで自由に線を描いて領域を選択
- 直線: 直線で領域を選択
- マーキー: 長方形や楕円形の選択範囲を作成して領域を選択
要素を選択するときは、すべてのアクションを無効の状態にしておきます。

アクションが有効になっていると、クリックしてマウスを離した瞬間に選択しているアクションが適用されます。
対象の要素を1つ1つクリックすれば、飛び飛びのエリアも簡単に選択することができます。

ドラッグメソッドを使うと、ドラッグして選択する方法を選ぶことができます。

フリーハンドの場合は一筆書きのようになぞって選択することができます。
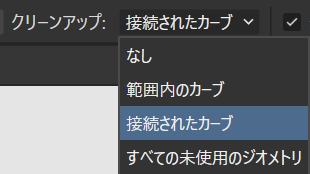
クリーンアップ
シェイプビルダーツールにはクリーンアップという機能が用意されています。

クリーンアップ機能を使うと、指定した方法で不要な部分や重複した部分などを自動的に削除し、形状を綺麗にすることができます。
最初に選択したエリアからのスタイルを使用
「最初に選択したエリアからのスタイルを使用」にチェックを入れると、最初に選択した領域のスタイル(塗りつぶし、線の色など)が、その後選択する領域に自動的に適用されます。
これにより、複数の形状に同じスタイルを簡単に適用できます。

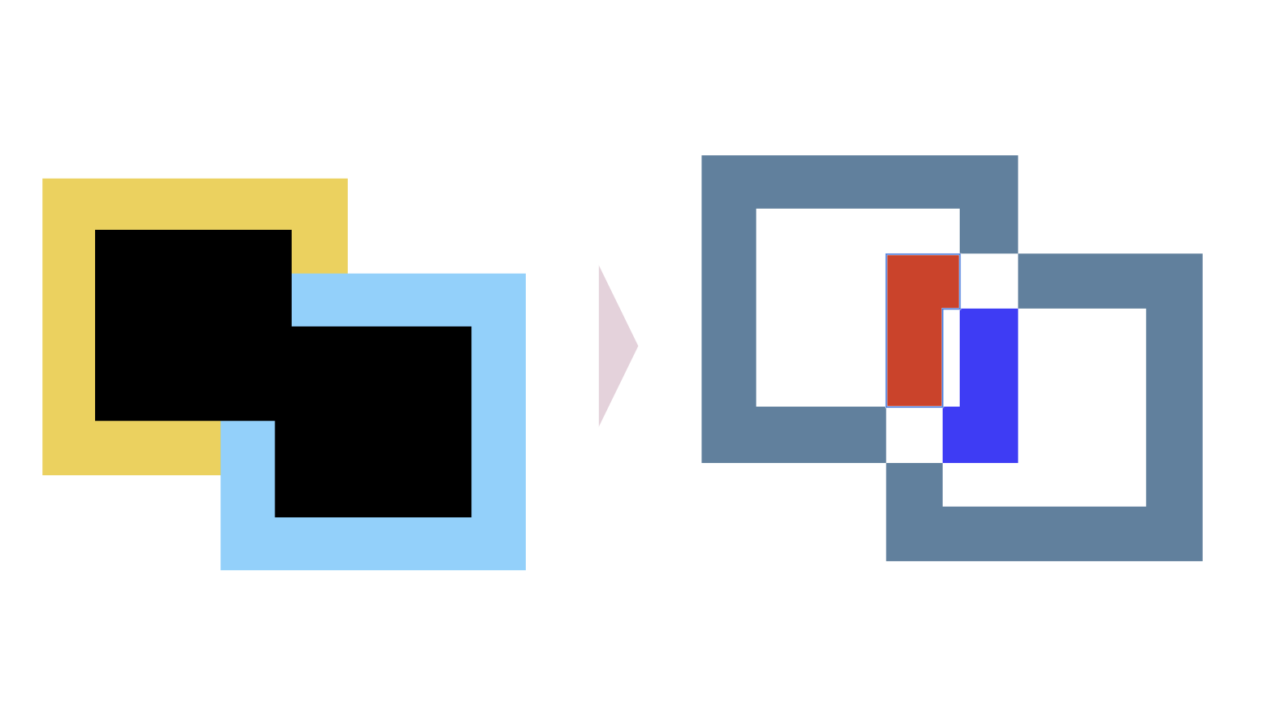
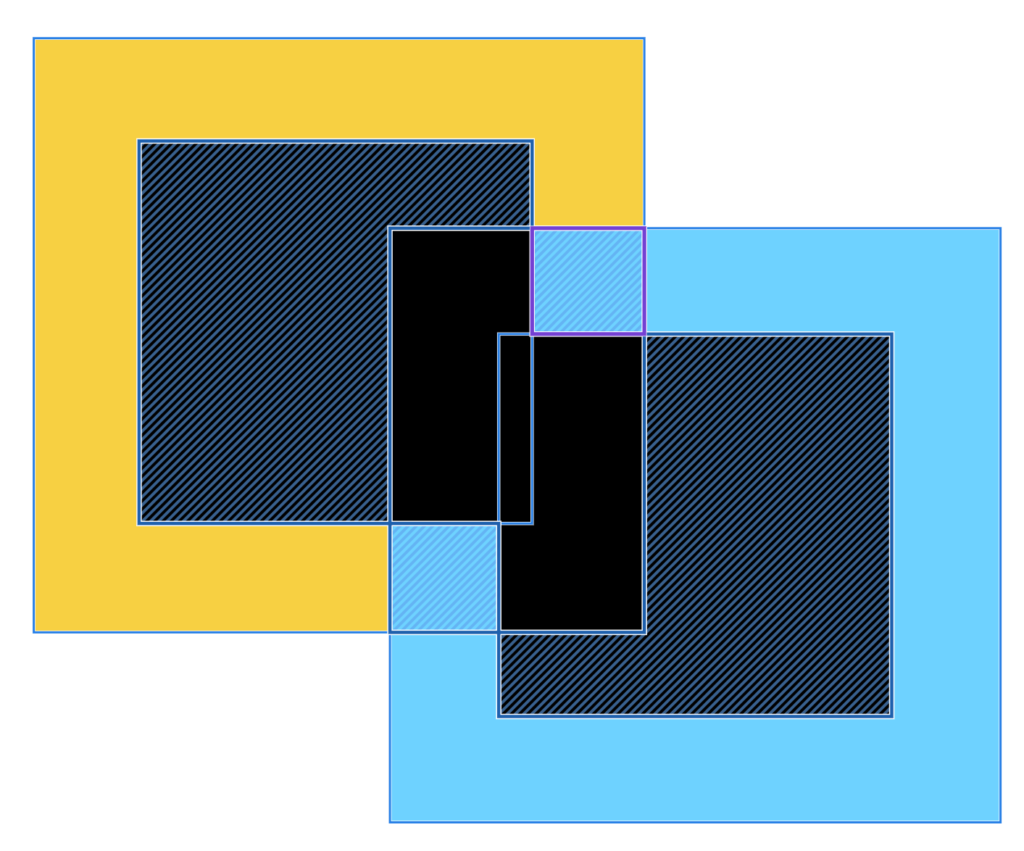
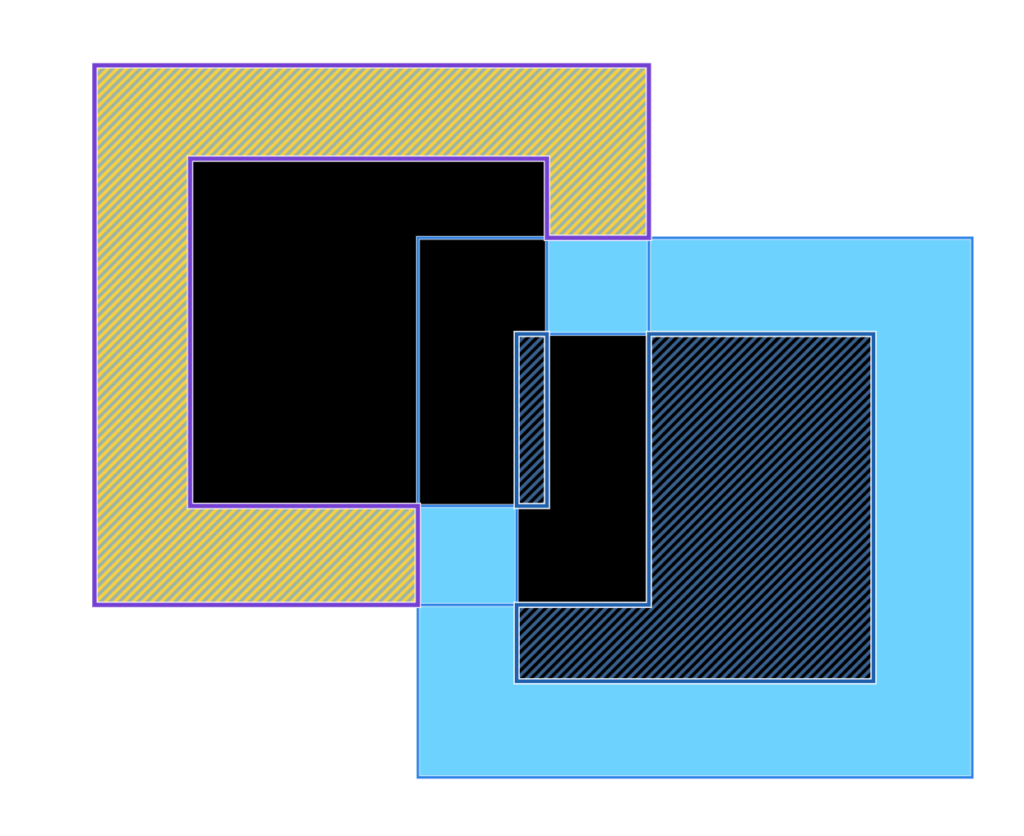
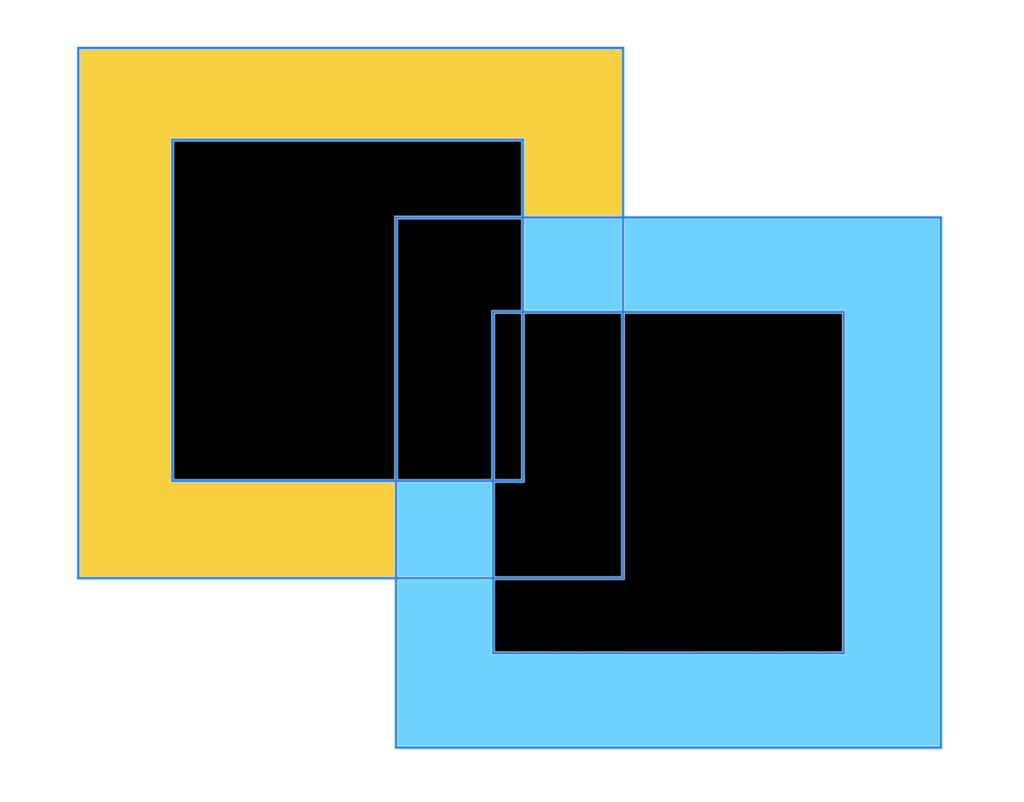
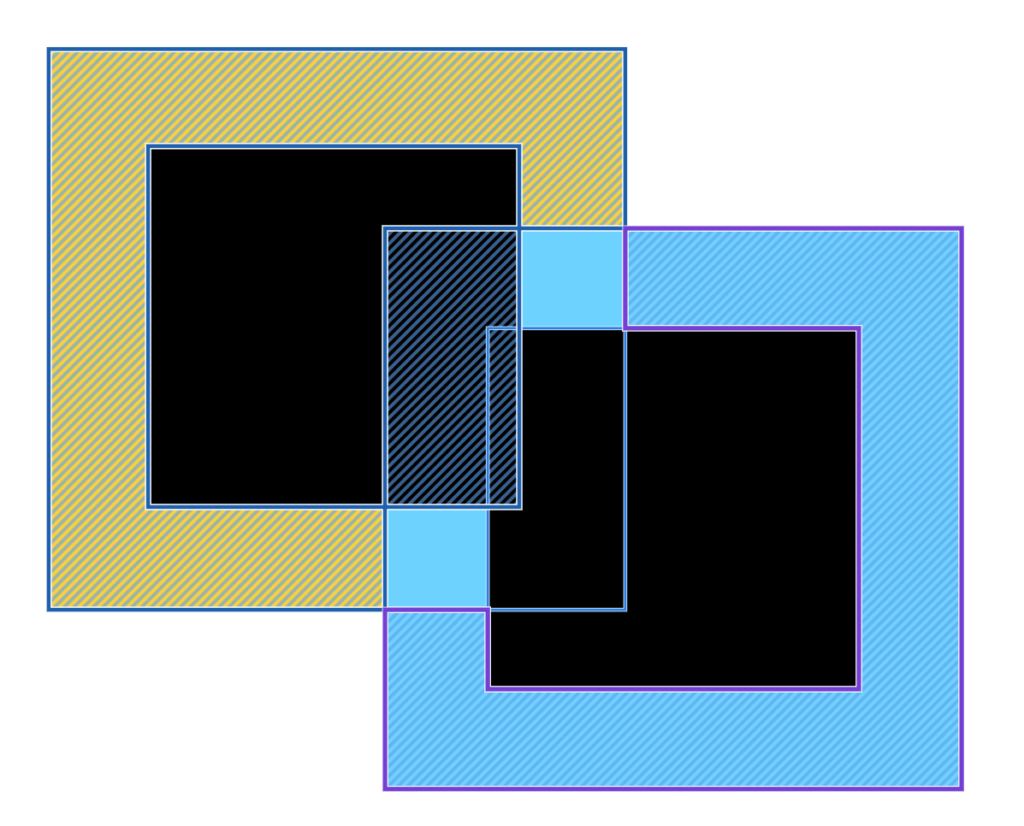
例えば次のような図形があるとします。

↓ 最初に青い図形を選択してから、他の図形を選択。

↓ 「〇□」をクリック
新たに作成した図形に、最初に選択した要素の色が適用されました。

同じ図形を作成するときに、黄色から選択すると、新たに生成したレイヤーのスタイルも黄色になります。