Affinity Designer 2でテキスト色を部分的に変えてデザインにアクセントを加えたいと思いませんか?そんな時に便利なのが、シェイプビルダーツールです。
この記事では、シェイプビルダーツールを使って、テキストの一部を別の色で塗りぶす方法を解説しています。
どんなことができるか?
シェイプビルダーツールを使うとテキストの指定した範囲だけ色を変えることができます。
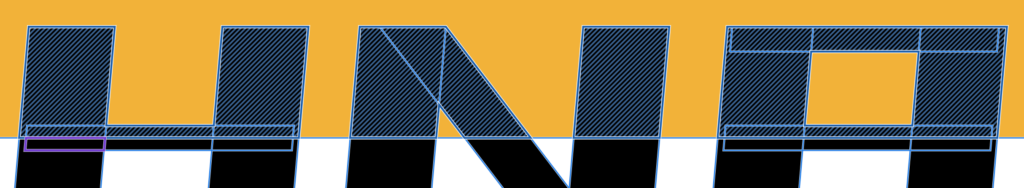
例えば、次のようなTHANK YOUという文字があるとします。

この上半分のみの色を変えることができます。

テキストの色を部分的に変更する方法
フレームテキストツールで文字を入力する
まずはフレームテキストツールを使って文字を入力します。

このときレイヤーは1つのみです。

カーブに変換
続いて、選択ツールで文字のレイヤーを選択して、上部メニューの「カーブに変換」をクリックします。

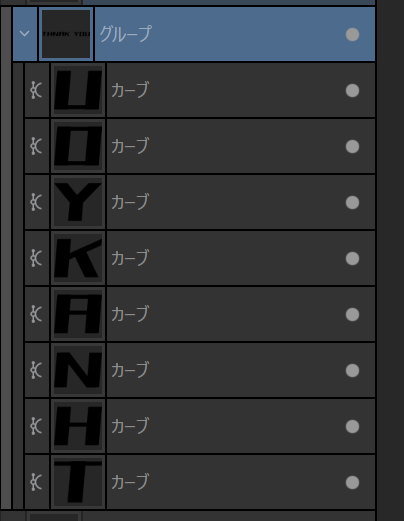
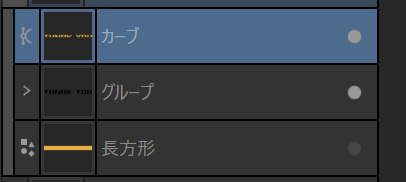
すると、文字が1つ1つのレイヤーに分解されます。

要素をクリックすると、ノードが表示されカーブに変換されていることがわかります。

カーブに変換とは何か?
「カーブに変換」とは、直線や形状の一部、または全体を、より自由な曲線(ベジェ曲線)に変える機能のことです。
次のようなことができるようになります。
- アンカーポイントの追加/削除
カーブの形状を細かく調整するために、アンカーポイントを追加したり削除したりできます。 - ハンドル
アンカーポイントに接続されたハンドルをドラッグすることで、曲線の形状を調整できます。 - スムーズな曲線
ハンドルを同じ方向に向けることで、スムーズな曲線を作成できます。 - シャープな角
ハンドルを反対方向に向けることで、シャープな角を作成できます。
色を変えたい範囲を図形で囲む
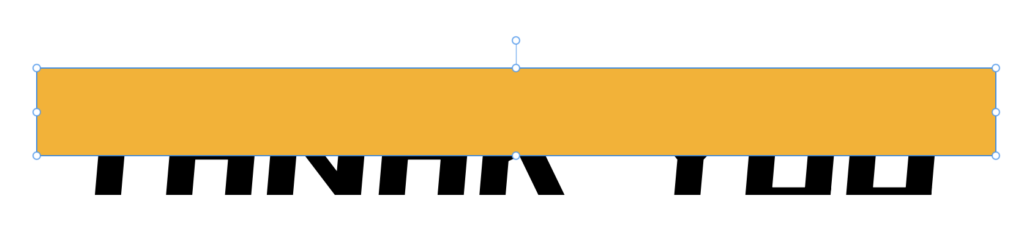
続いて、色を変えたい範囲を図形で囲みます。
わかりやすいように色をつけておきます。

レイヤーを背面に移動します。

シェイプビルダーツールを使う
次に、「S」キーをクリックして、シェイプビルダーツールを持ちます。

対象のレイヤーを選択します。

すると、図形が分解されたように表示されます。

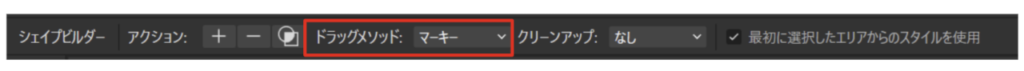
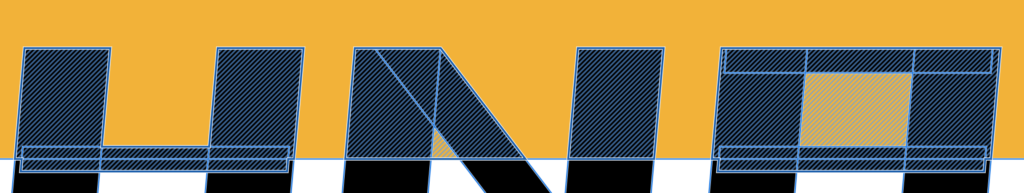
上部メニューの「ドラッグメソッド」を「マーキー」にして、色を変えたい図形の部分をドラッグします。

このままでは不要な部分も含まれてしまいます。

除外したい部分をクリックします。

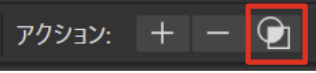
図形の選択ができたら、上の「アクション」の「〇□」をクリックします。

「アクション」の「〇□」は選択した領域を新しい図形として作成することができます。しかも、元の画像はそのまま残る非破壊処理です。
これで選択した範囲の図形が新規レイヤーが作成されました。
長方形が不要なので非表示にします。また、色を変更します。


これでテキストの指定した部分のみ色を変える方法は完了です。
新たな図形として生成されているため、色を変更するのも簡単です。

もちろん、各文字も分解カーブに分解されているので、個別に色を変えることができます。