Canvaなど他のソフトではオブジェクトを移動したときに、中心にくると自動でピタッと吸い付く機能があります。
Affinity PhotoやAffinity Designerはデフォルトでは自動でくっつかない設定になっています。ですが、ピタッとくっつくようにすることができます。
オブジェクトの中心合わせの他にも余白枠の表示や、1pxや10px単位での細かい移動など、デザイン作業でよく使うテクニックを、スナップとガイド機能を軸に詳しく解説します。
初心者の方でもわかりやすく、図解も豊富にご用意しました。デザインの精度を大幅に向上させたい方は、ぜひご一読ください。
- 中心合わせの極意: オブジェクトをピタリと中心に配置する方法
- 余白枠の表示: 画面に指定したピクセルで余白枠を表示する方法
- スナップとガイドの活用: 1px単位での微調整、ガイドの作成など、実践的な使い方
中心にピタッと合わせる方法(スナップ)
Affinity PhotoやAffinity Designerで中心にピタッと合わせる方法はとても簡単です。
上部メニューのスナップ(磁石のようなマーク)をクリックします。

少しわかりにくいのですが、黒く凹んでいる状態がONになっている状態です。
これだけで垂直方向と水平方向の真ん中に来たときに線が表示され、自動で吸着するようになります。

スナップの詳細設定
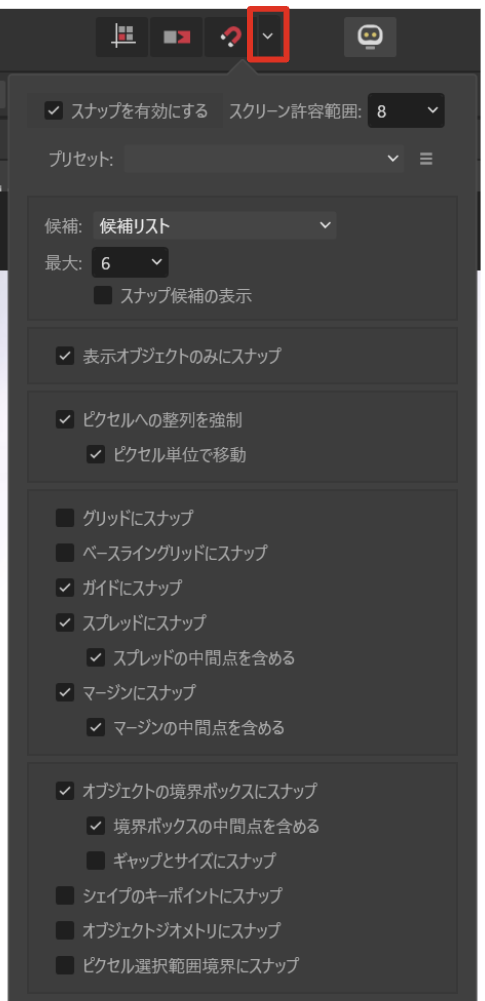
スナップでどこにくっつけるようにするかは細かく設定することができます。
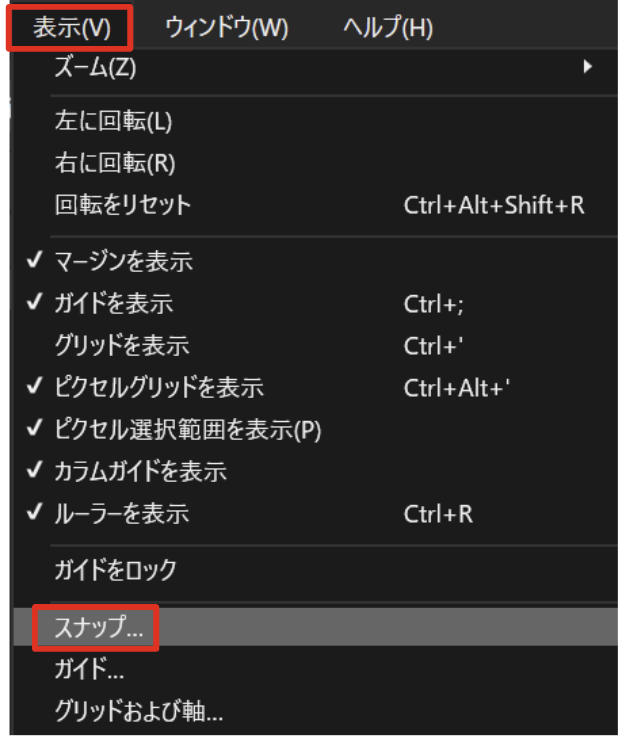
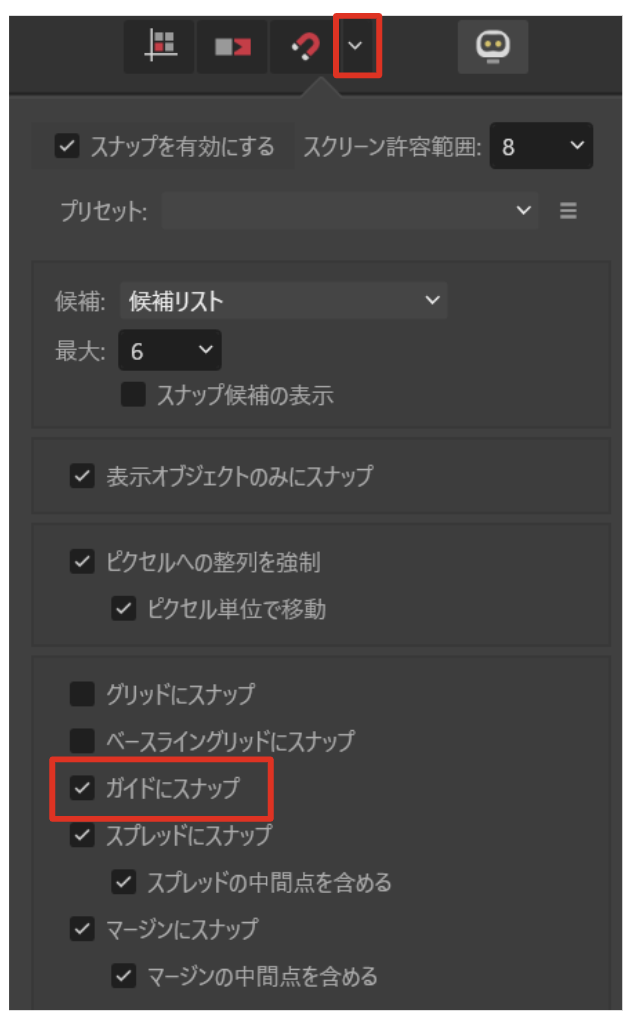
スナップの横の∇をクリックします。すると、設定画面が表示されます。

もしくは上部メニューの「表示 > スナップ」から表示することもできます。

「ピクセルへの整列を強制」と「ピクセル単位で移動」
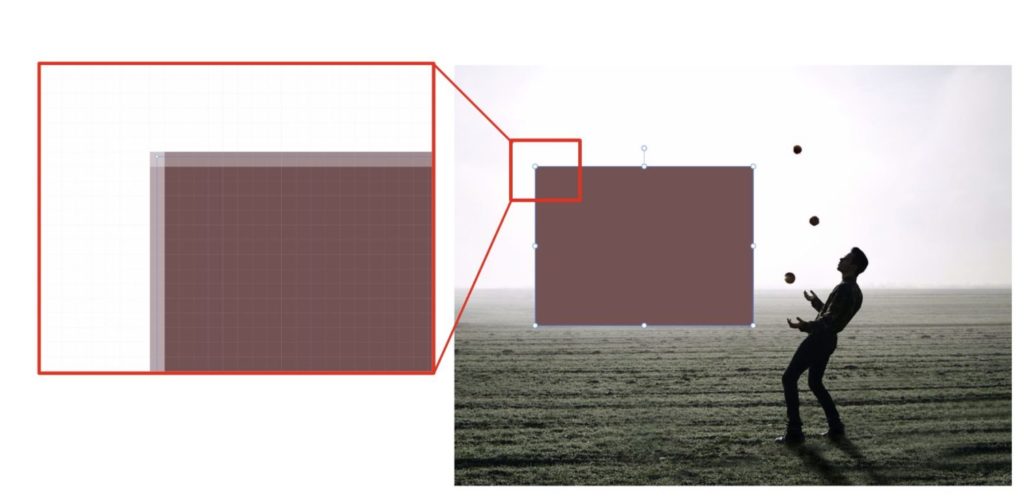
スナップアイコンの左側にある「ピクセルへの整列を強制」と「ピクセル単位で移動」をクリックしてON(黒く凹んだ状態)にすると、オブジェクトをピクセルのマスに合わせて移動させることができます。

表示画面を拡大すると1 x 1pxのますが見えてきます。これにピタッと合わせるように移動することができます。

「1px単位」や「10px単位」で移動する
1px単位で移動する
オブジェクトを細かく移動したいときは、オブジェクトを選択した状態で矢印キーを使うことで1px単位で移動することができます。
移動すると背景枠や近くのオブジェクトの距離をピクセル単位で表示してくれます。
- ← → に動かしたときは、左右の距離がピクセルで表示されます。
- ↑↓に動かしたときは、上下の距離がピクセルで表示されます。
10px単位で移動する
もっと大きく動かしたいときは、shitキーをクリックしながら矢印キーをクリックします。
こうすることで10px単位でオブジェクトを移動させることができます。このときも上下、左右方向の最寄りのオブジェクトとの距離が表示されます。
中心にガイド線を表示する方法(ガイド)
中心位置を明確にするために、水平方向と垂直方向の中心位置にガイドを表示したいという場合があるかと思います。
そういう時は「ガイド」を使います。
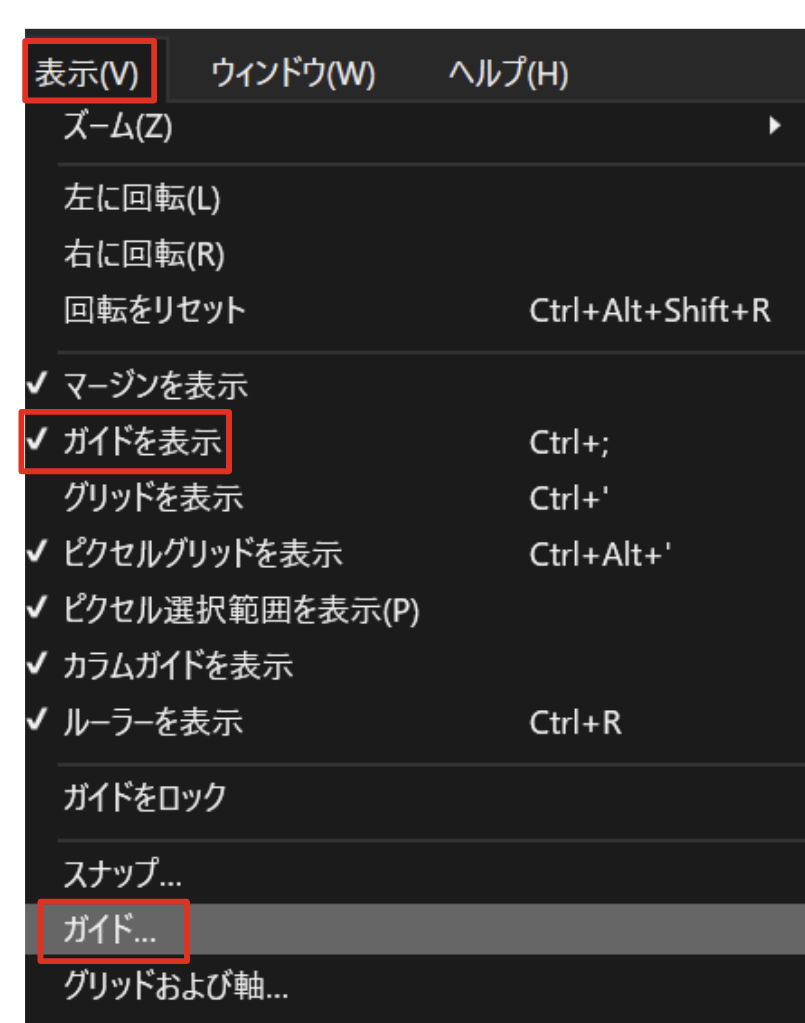
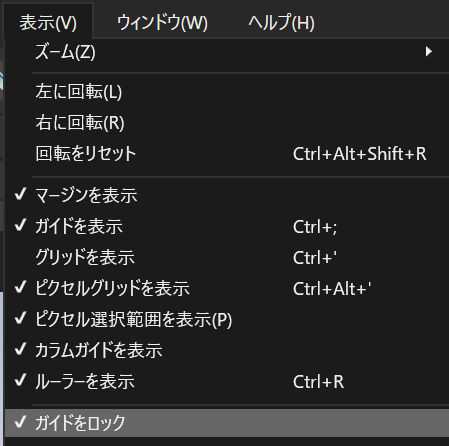
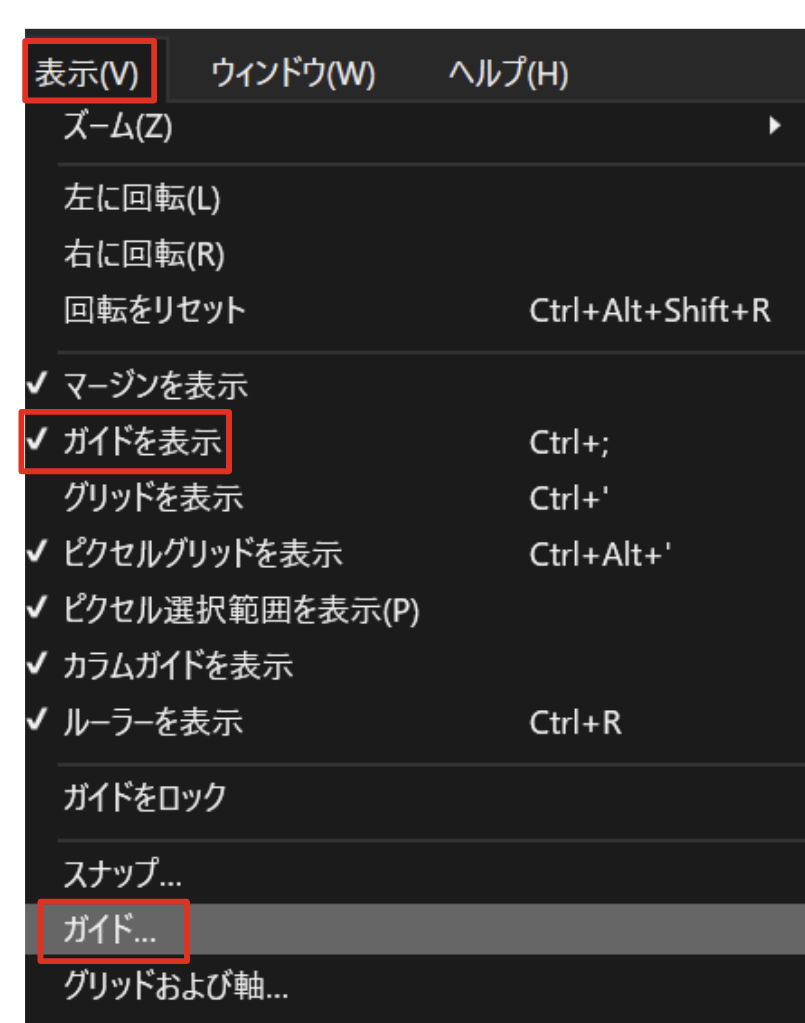
まずは、ガイドを使うために上部メニューの「表示 > ガイドを表示」にチェックを入れます。
この状態で、同じく上部メニューの「表示 > ガイド」をクリックします。

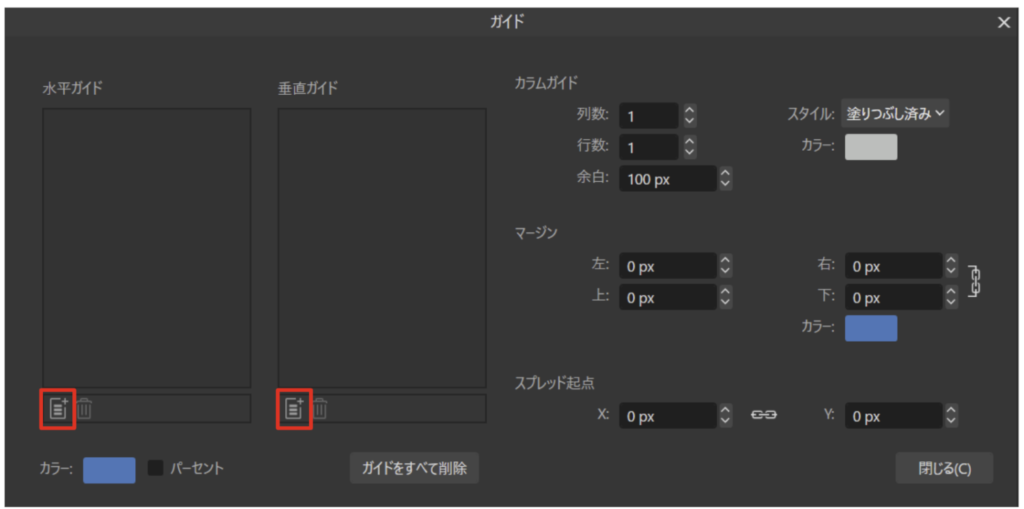
すると、ガイドパネルが開きます。
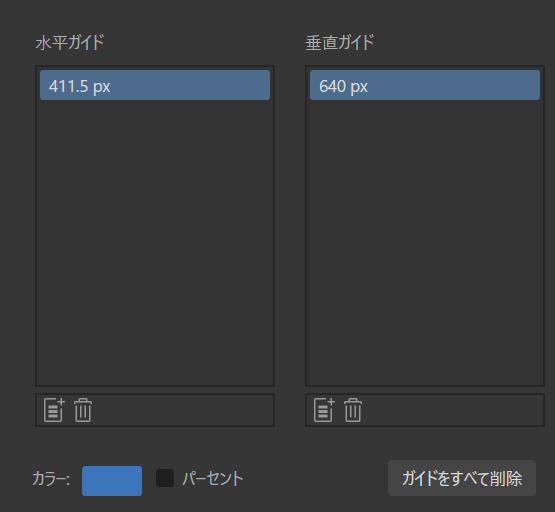
「水平ガイド」と「垂直ガイド」の下にある追加アイコンをクリックします。

すると、自動で現在の画面の中心にガイド線を表示することができます。


このとき、スナップ設定で「ガイドにスナップ」にチェックを入れておくことで、オブジェクトを中心のガイド付近に移動すると自動で吸着します。

ガイドをロックする
中心のガイドを表示した状態では、画面上のガイド線をドラッグすることでガイドが動いてしまいます。
表示したガイド線を動かないようにするには「表示 > ガイドをロック」にチェックを入れます。

これで、追加したガイド線が固定され、誤って動かすといった誤操作を防ぐことができます。
画面を自動分割するガイドを表示する
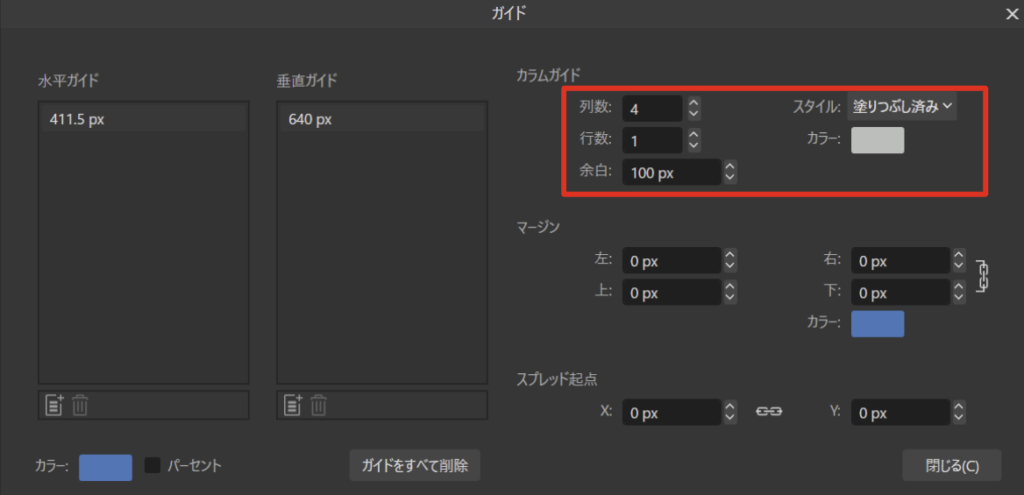
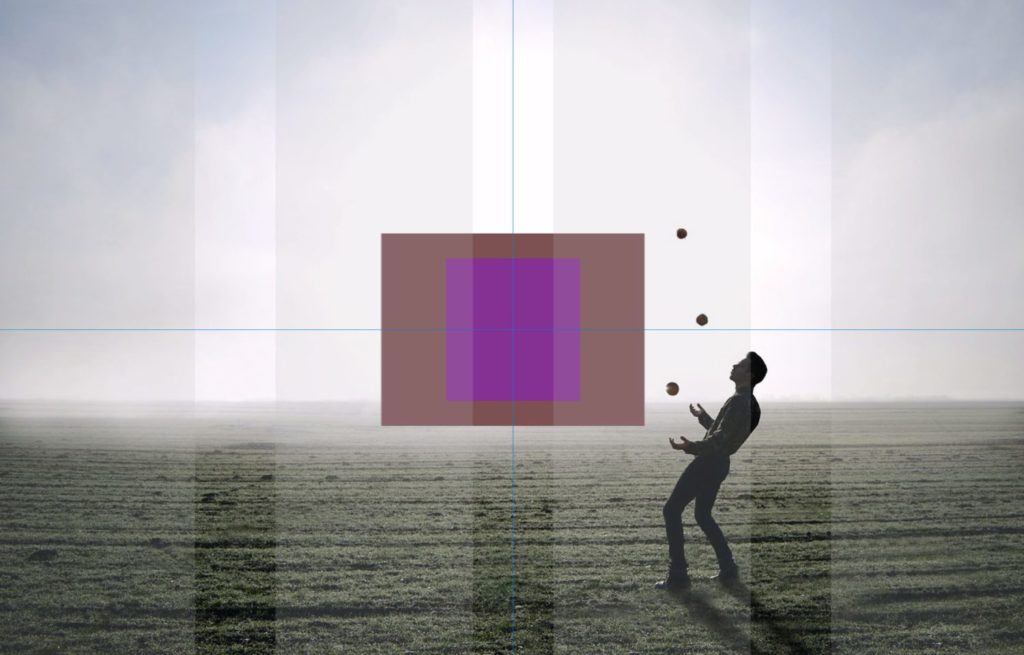
カラムガイドを追加すると、画面を指定した数値で分割することができます。
例えば「列数」を4にすると画面を4分割します。その際、「余白」で指定した数値だけ分割と分割の間に余白が入ります。


削除したいときは、ガイドパネルを開いて、カラムガイドの数値を1に戻します。
余白や立ち落とし枠の表示方法
余白や立ち落とし枠を表示したい場合も「ガイド」を使います。
まずは、ガイドを使うために上部メニューの「表示 > ガイドを表示」にチェックを入れます。
この状態で、同じく上部メニューの「表示 > ガイド」をクリックします。

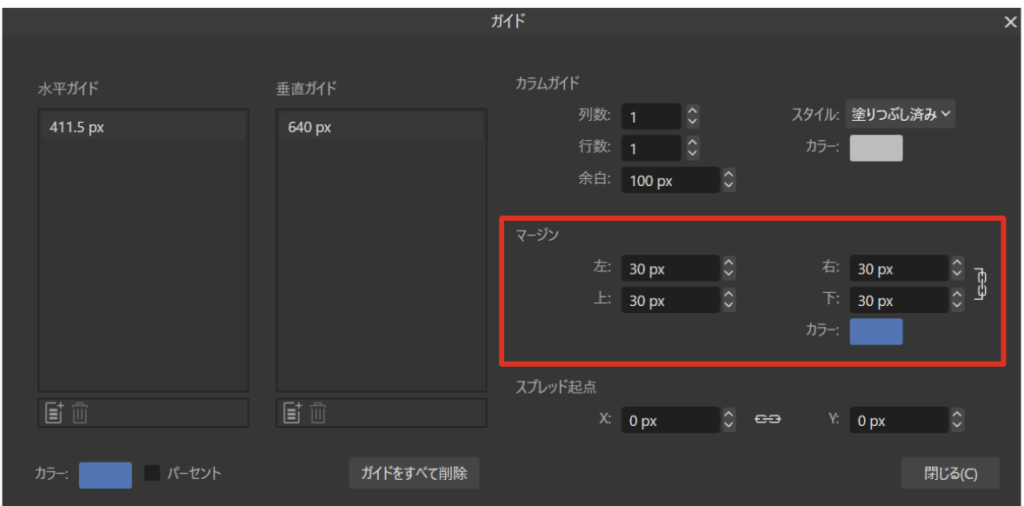
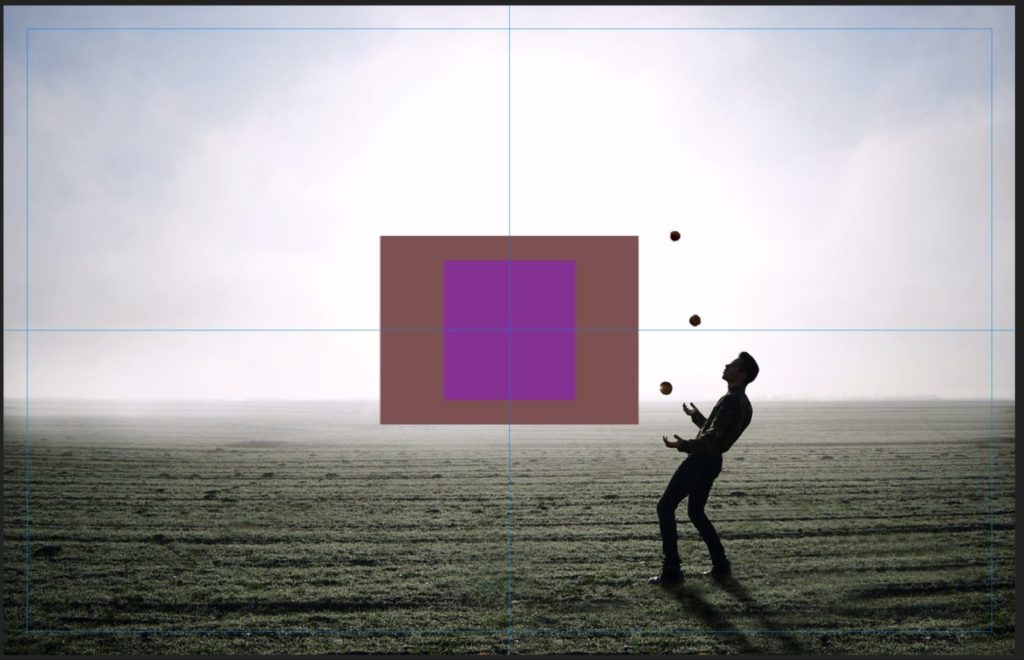
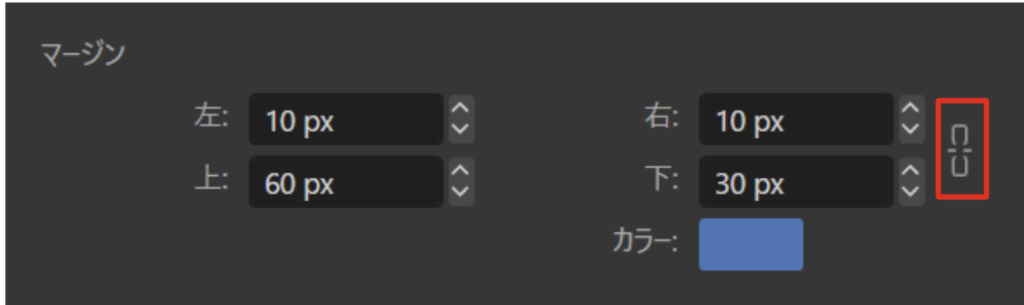
ガイドパネルが開くので、右側中央の「マージン」で上下左右に空けたいピクセルを入力します。
右側のリンクマークがONになっていると、1箇所に入力した数値が上下左右に反映されます。

これで、上下左右に30pxの余白が表示されます。

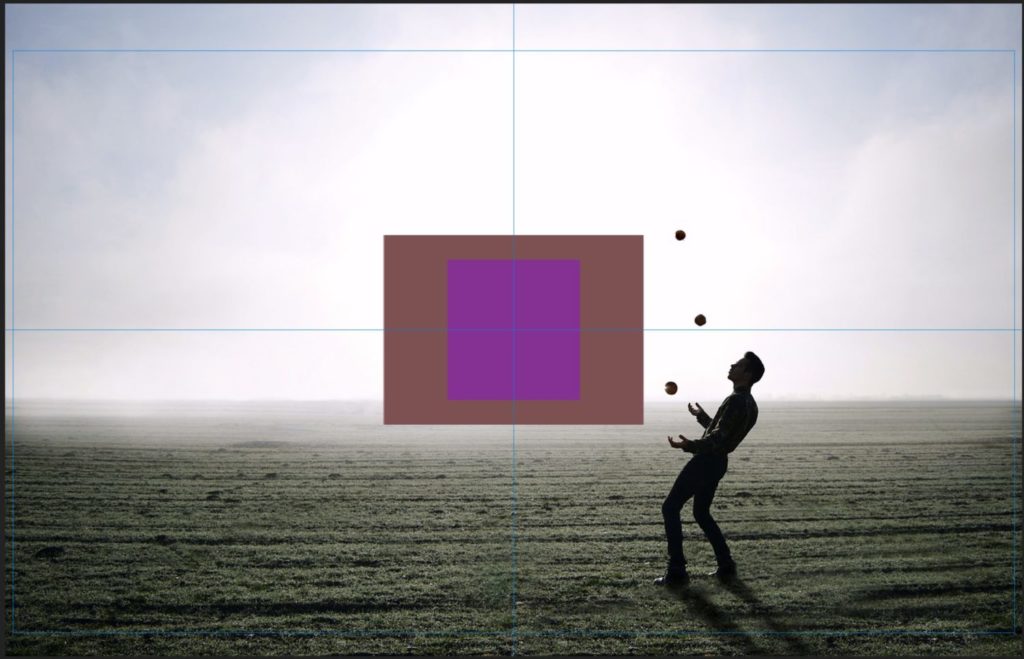
個別に設定したい場合は右端のリンクアイコンをクリックして、リンクを解除します。

これで、上下左右が異なるマージン枠を表示することができます。





コメント