画像やイラストを自由自在に組み合わせて、より洗練されたデザインを作りたいと思いませんか
Affinity PhotoやAffinity Designerの「クリッピングマスク」機能を使えば、丸や四角、ギザギザ、星形などとても簡単に画像を好きな形に切り抜くことができます。
ここでは、Affinity Photo/Designerで、デザインの可能性を広げる「クリッピングマスク」とは何か?や使い方について解説しています。
クリッピングマスクとは何か?
クリッピングマスクとは、あるレイヤーを別のレイヤーの形で切り抜くような効果を出す機能です。
まるでクッキー型で生地を切り抜くように、下のレイヤーを上のレイヤーの形に沿って表示させることができます。
クリッピングマスクのメリット
クリッピングマスクのメリットはいろいろあります。
非破壊編集
元の画像を直接編集せずに、マスクの形状を変えることで様々な表現ができます。
簡単
切り抜きたい型となるレイヤーを画像レイヤーにドラッグするだけで切り抜きをすることができます。
効率的な作業
複数のオブジェクトを一度に同じ形状に切り抜く場合などに便利です。
デザインの自由度向上
複雑な形状の切り抜きも簡単に実現できます。
実例1: 丸く切り抜く
実例としてクリッピングマスクを使って、画像を丸く切り抜く方法を紹介します。
まずは、切り抜く元となる画像を用意します。

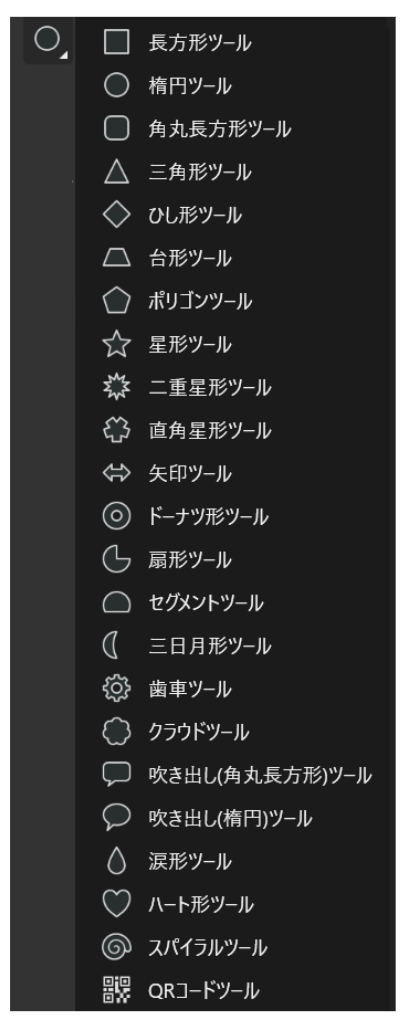
続いて、「楕円ツール」を使って切り抜きた部分に丸を描きます。
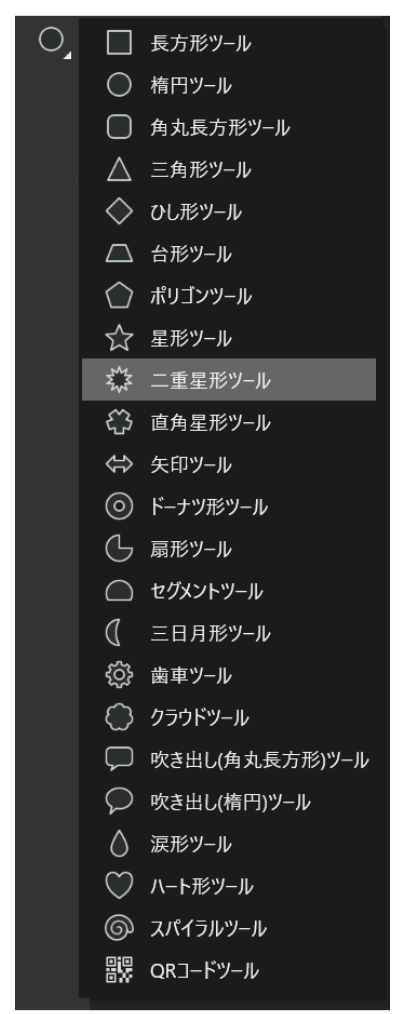
「楕円ツール」は左側の下の方のメニューにあります。

もし見当たらない場合は、「長方形ツール」など現在表示されているメニューを長押しすると表示されます。

切り抜きたい部分をドラッグして円を描きます。正円を描きたいときはshiftキーを押しながらドラッグします。

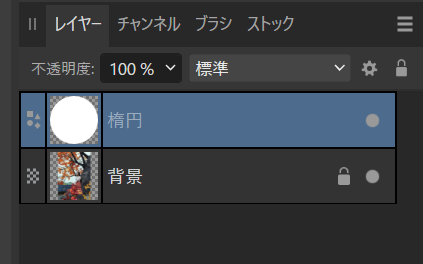
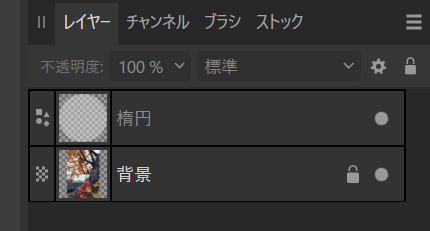
円を描くと楕円レイヤーが追加されます。

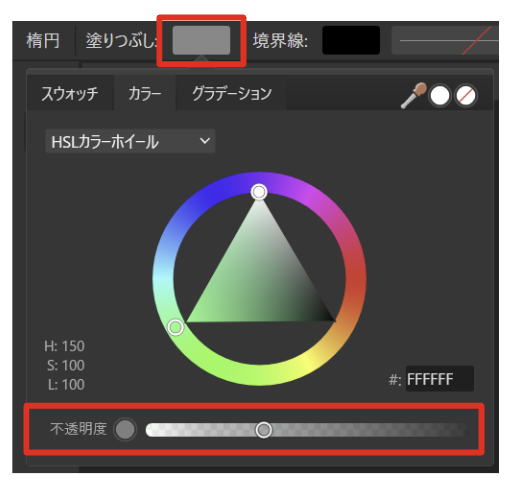
円の塗りつぶしを透明にしておくと位置合わせがしやすくなります。
上部メニューの「塗りつぶし」で不透明度を40%ぐらいにします。

完全に透明にすると枠線をつけないと丸の位置がわからなくなります。枠線をつけると切り取ったあとに枠線が表示されます。

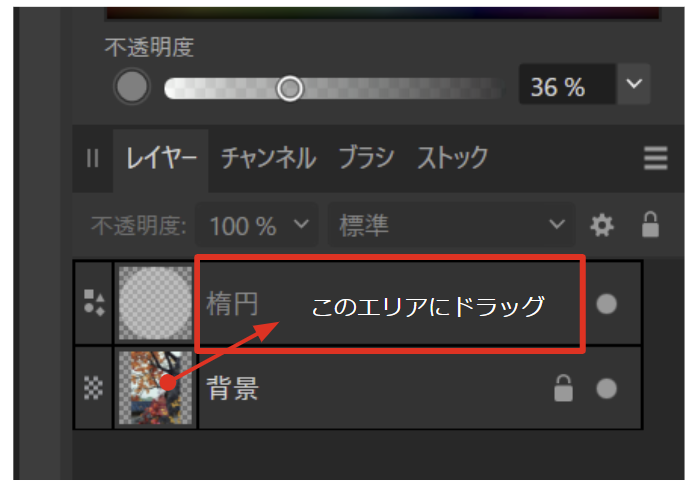
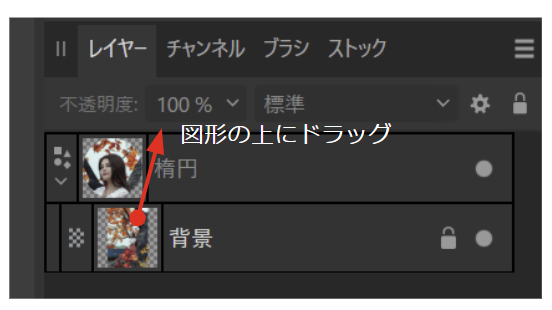
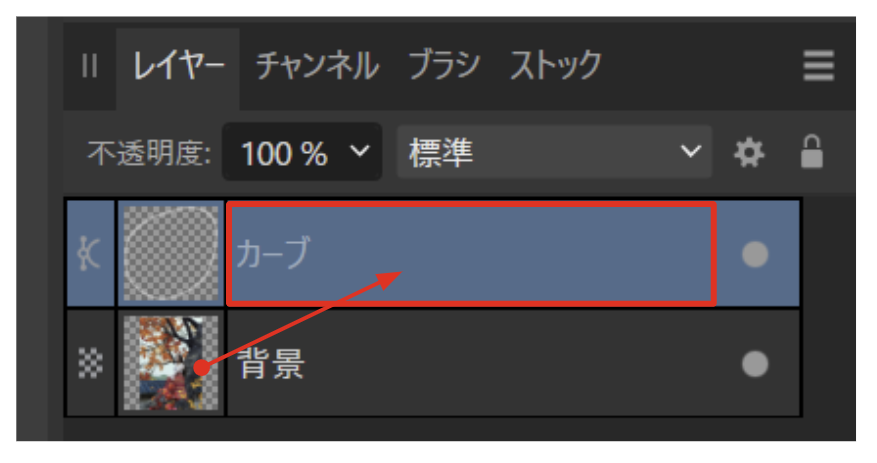
図形の位置合わせが完了したら、レイヤーパネルで下の画像レイヤーをドラッグして、図形レイヤーにドラッグします。

ドラッグするときのポイントは、レイヤーの名前の部分にドラッグすることです。図形の部分にドラッグするとマスクとして適用されて意図した処理になりません。
ドラッグすると画像レイヤーが図形レイヤーの中に入ります。

↓ レイヤーを展開

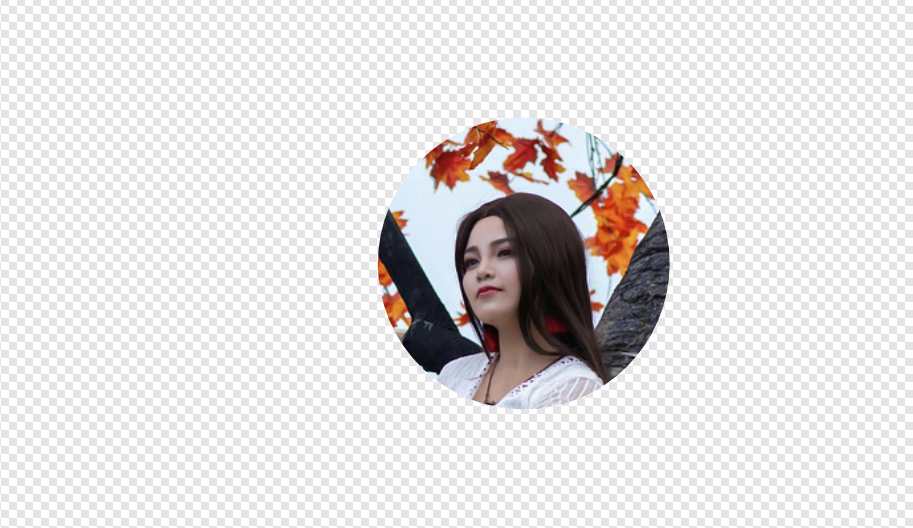
これで、図形の切り抜きが完了です。

とても簡単ですね。
元に戻す方法(非破壊処理)
クリッピングマスクは非破壊処理のため簡単に元の状態に戻すことができます。(ctrl + z を連打する必要はありません)
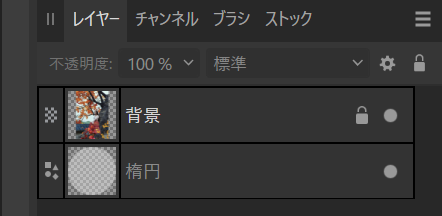
レイヤーパネルを展開して、画像レイヤーを図形レイヤーの外にドラッグします。ドラッグは上でも下でもどちらでも構いません。

上にドラッグすると、画像レイヤーが図形レイヤーの上にでてきます。


図形を表示させたいときは、図形レイヤーをドラッグして画像レイヤーの上に移動します。


ギザギザに切り抜く方法
ギザギザに切り抜くには「2重星形ツール」を使います。

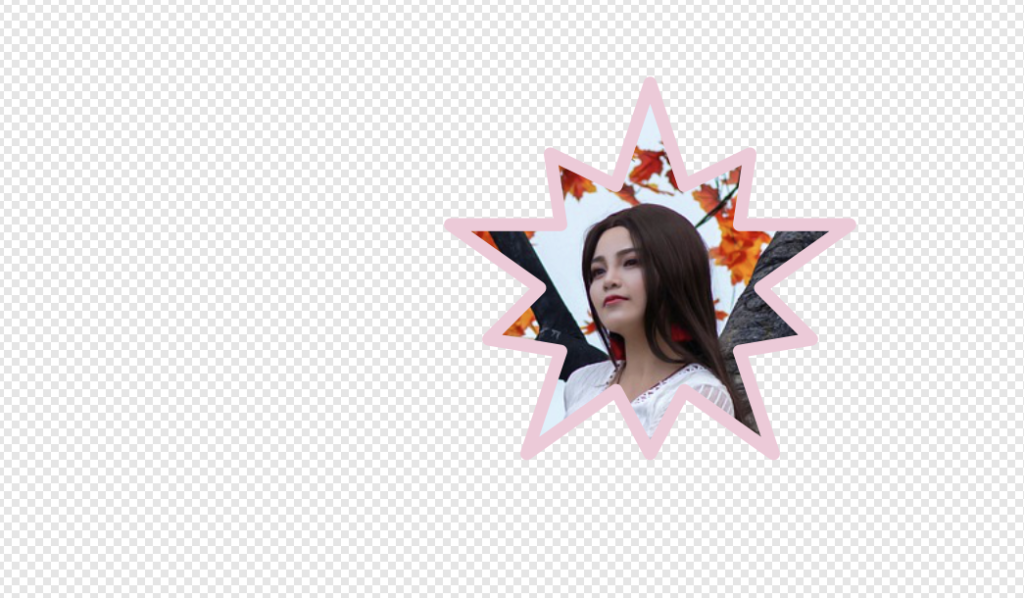
選択して画像の上で切り抜きたい範囲をドラッグします。

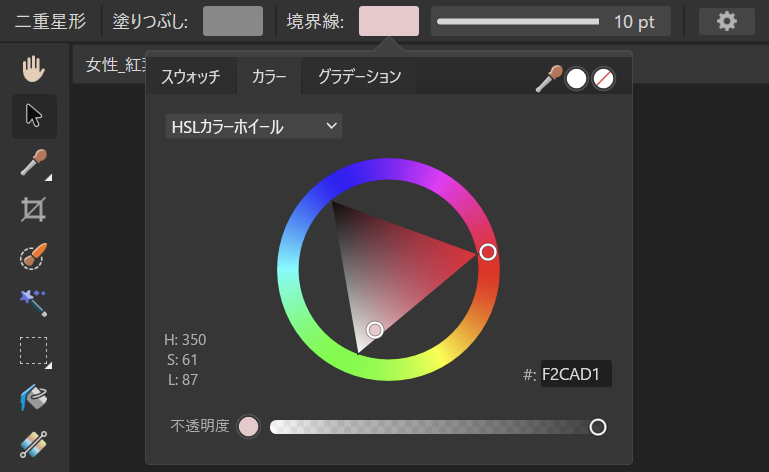
枠線を付けたい場合は、境界線の色や太さを調整します。


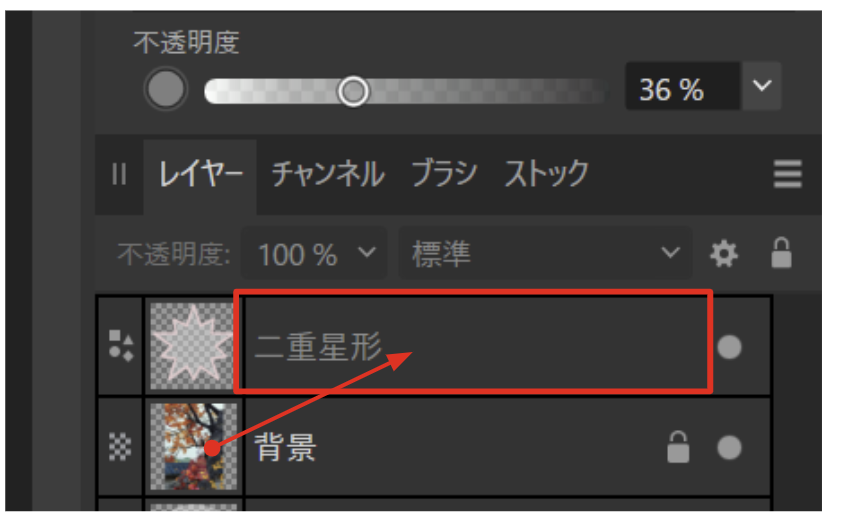
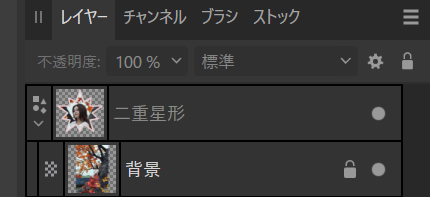
レイヤーパネルに図形レイヤーが追加されているので、画像レイヤーを図形レイヤーにドラッグします。

ドラッグするときのポイントは、レイヤーの名前の部分にドラッグすることです。図形の部分にドラッグするとマスクとして適用されて意図した処理になりません。
ドラッグすると画像レイヤーが図形レイヤーの中に入ります。

↓ レイヤーを展開

これで、図形の切り抜きが完了です。

クリッピングマスク後に画像の位置を調整する
クリッピングマスク後に切り抜いた画像の表示位置を変更したい場合は、図形レイヤーの中にある画像レイヤーを選択して動かします。
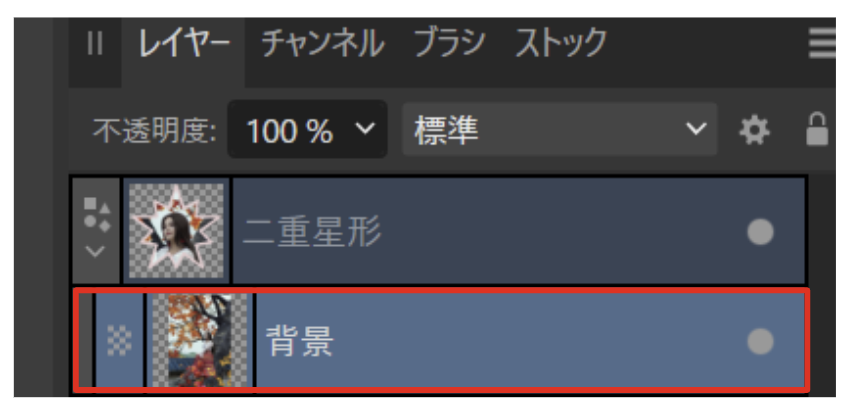
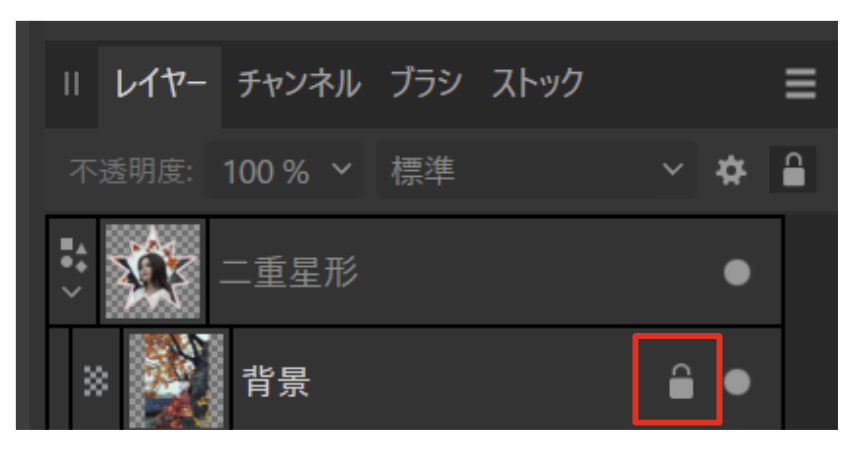
まずは画像レイヤーを選択します。

レイヤーにロックがかかっている場合はロックを外してください。

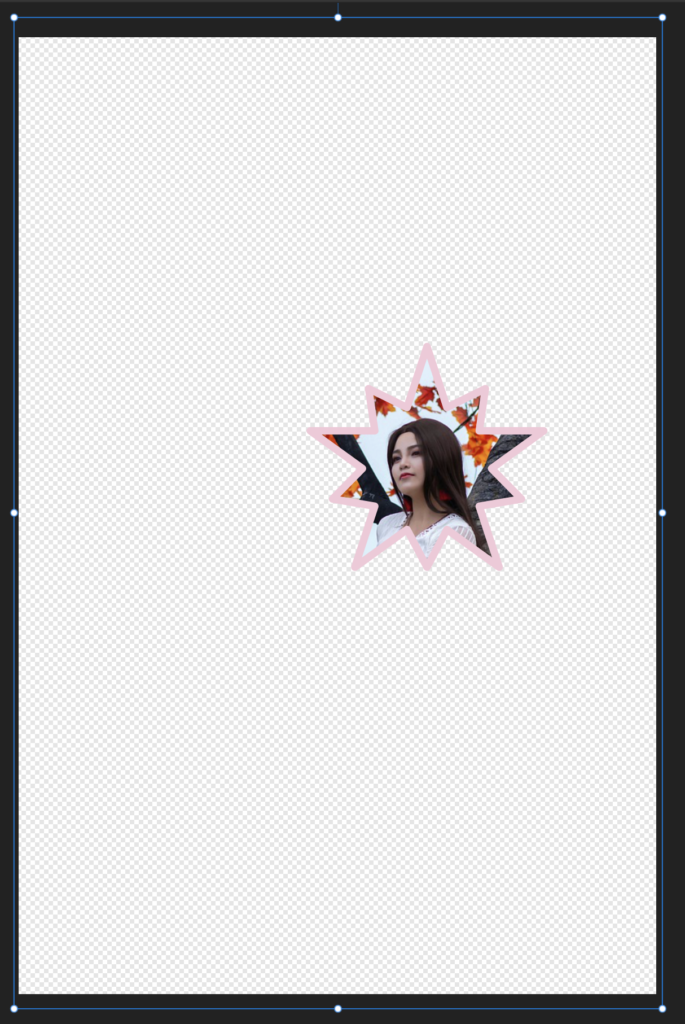
すると、元の画像の枠線(バウンディングボックス)が表示されます。

「V」キーをクリックするか、「移動ツール」を選択して、移動ツールを選択した状態にします。

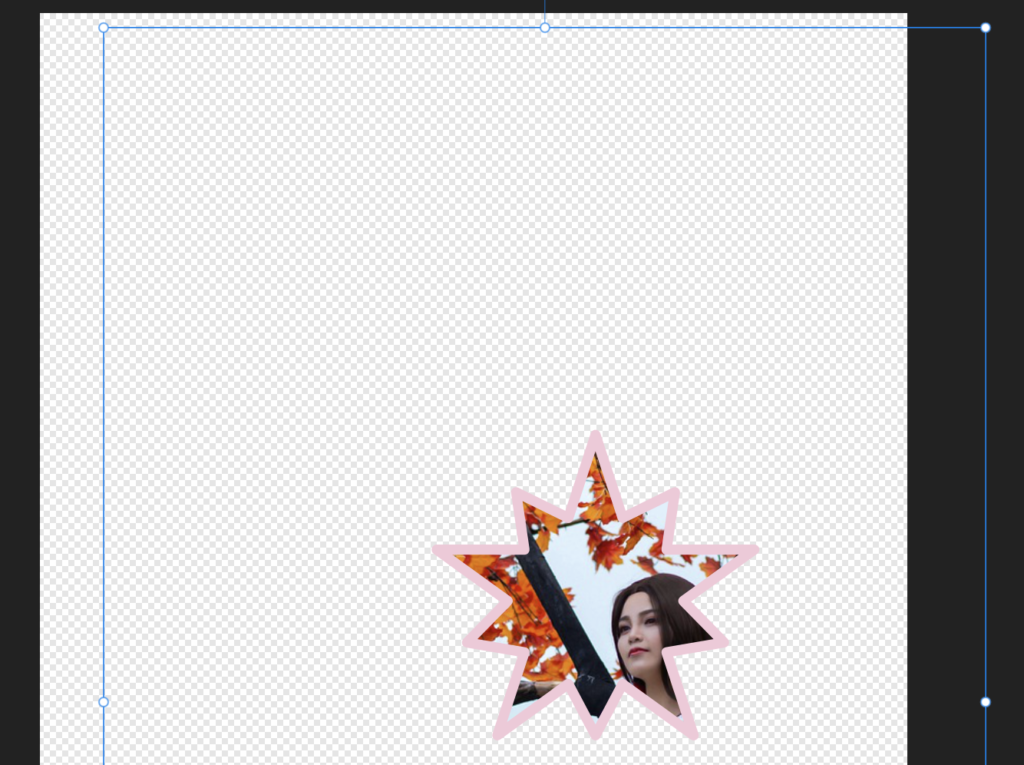
あとは図形をドラッグすれば自由に移動することができます。

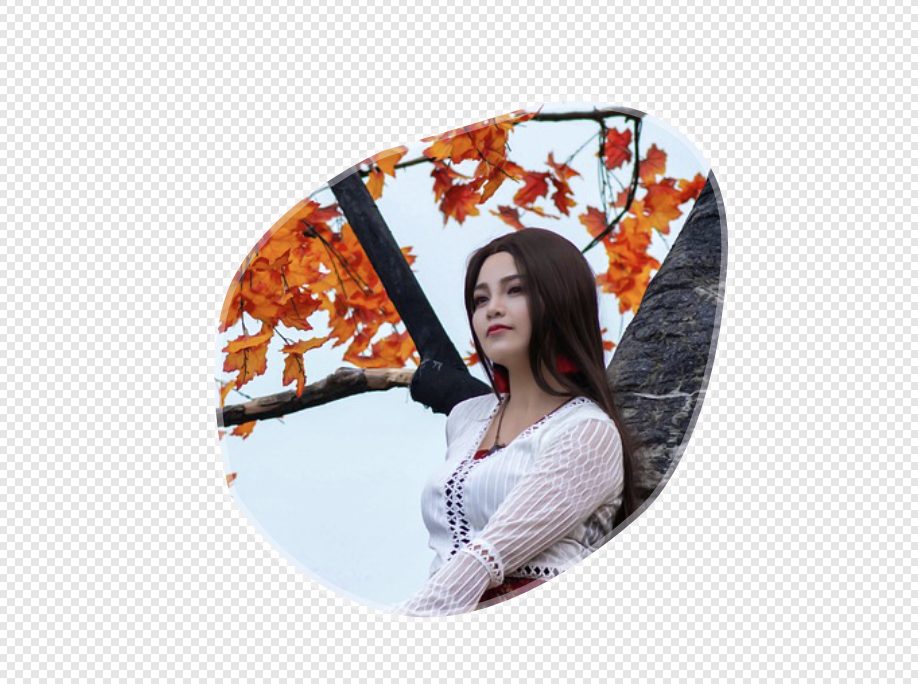
好きな図形に切り抜く
既定の図形の形状ではなく、好きな図形に切り抜きたい場合は「ペンツール」を使います。
ペンツールはクリックすると直線を引くことができ、右クリック状態でドラッグすると曲線を引くことができます。

微調整した場合は、「ノードツール」に持ち替えます。

ノードツールにすると、ペンツールで描いた各ノード(頂点)を移動することができます。

ノードを削除したい場合は、消したいノードを選択して「Backspace」をクリックします。
図形が完成したら、画像レイヤーを図形レイヤーにドラッグします。

画像レイヤーが図形レイヤーの中に入り切り抜きが完了します。

クリッピングマスクと(レイヤー)マスクの違い
画像を非破壊で編集する方法に「クリッピングマスク」以外に「マスク(レイヤーマスク)」があります。
クリッピングマスクは、レイヤー同士の関係で形状を制限します。
レイヤーマスクは、レイヤー内の特定の部分を隠したり表示したりするものです。
例えば、クリッピングマスクはクッキー型で生地を切り抜くように、形状を限定的に決めるものです。一方、レイヤーマスクは、絵画で一部を塗りつぶしたり、ぼかしたりするような、より自由な表現ができるものです。
クリッピングマスク
- 働き: 下のレイヤーを上のレイヤーの形に沿って切り抜く。
- イメージ: クッキー型で生地を切り抜くようなイメージ。
- 特徴:
- 2つのレイヤーが必要。
- 上のレイヤーの形状が、下のレイヤーの表示範囲を制限する。
- 上のレイヤーを編集すると、下のレイヤーの表示範囲も変わる。
- 用途:
- 画像の切り抜き
- テキストの装飾
- デザインのアクセント
マスク(レイヤーマスク)
- 働き: レイヤーの一部を隠すか表示するかをコントロールする。
- イメージ: 画像の一部に塗料を塗って隠すようなイメージ。
- 特徴:
- 1つのレイヤーに紐付けられる。
- 黒で塗ると隠れる、白で塗ると表示される。
- グレースケールで塗ると、透過度を調整できる。
- 用途:
- 画像の一部をぼかす
- 色調調整を部分的に行う
- 複雑な形状の切り抜き



コメント