Affinity Designerでデザインを作成する際、図形の角の形状は、デザイン全体の印象を大きく左右します。コーナーツールを使えば、丸み付け、凹み付け、直線状、切り抜きなど、様々な角の形状を簡単に作成できます。
この記事では、Affinity Designerのコーナーツールの使い方を、具体的な手順と画像を用いてわかりやすく解説します。さらに、アピアランスをベークする意味や、各コーナータイプの使い分け方もご紹介します。
初心者の方でも簡単にできるので、ぜひあなたのデザインに取り入れてみてください。
角を丸くする|頂点をドラッグ
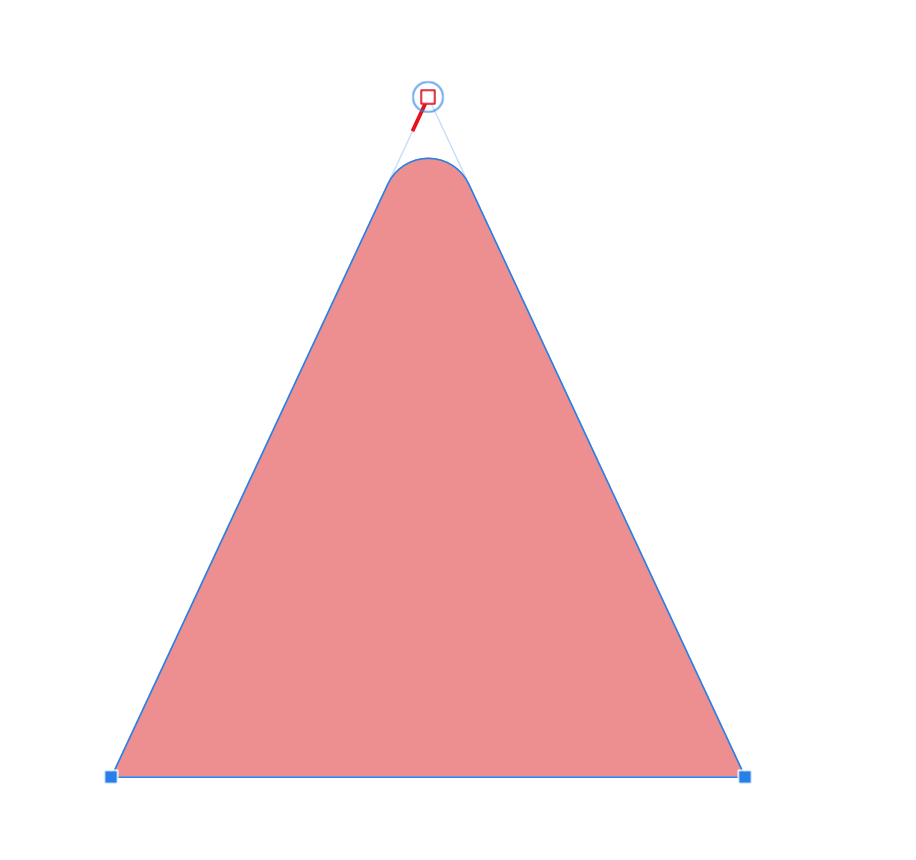
例えば次のような図形があるとします。

この図形を選択した状態で「C」をクリックしてコーナーツールを持ちます。

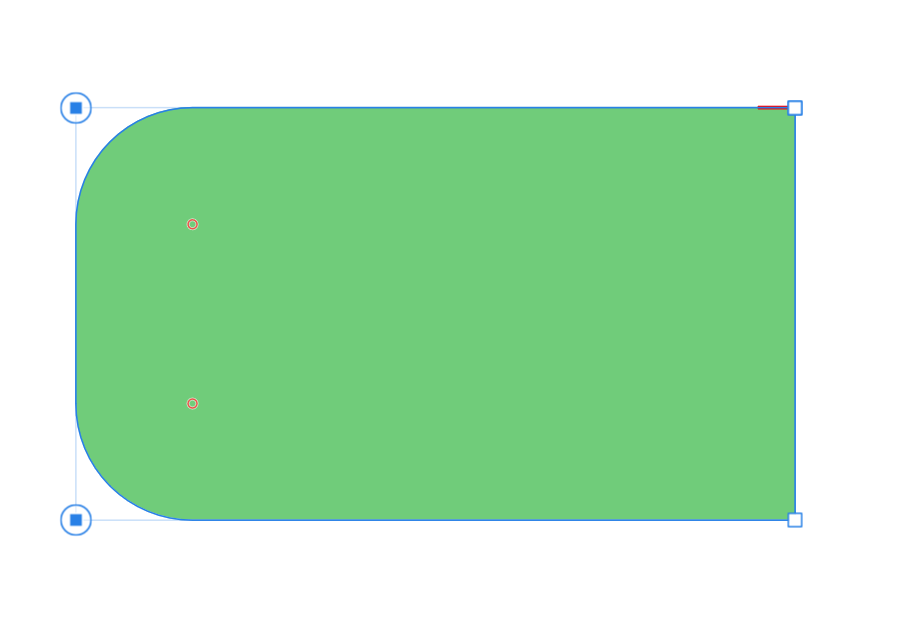
各頂点のノードが表示されます。丸くしたいノードをクリックしてドラッグします。

角を丸くする|複数の頂点をドラッグ
複数の頂点をまとめて丸くすることもできます。
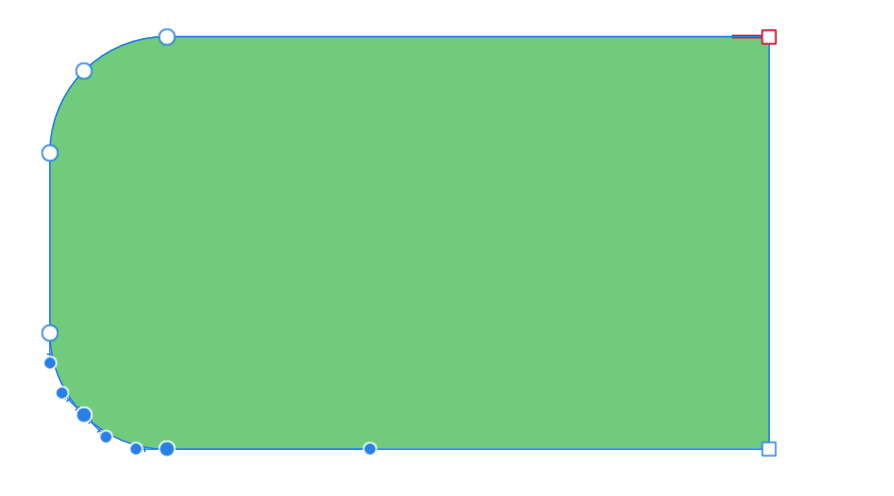
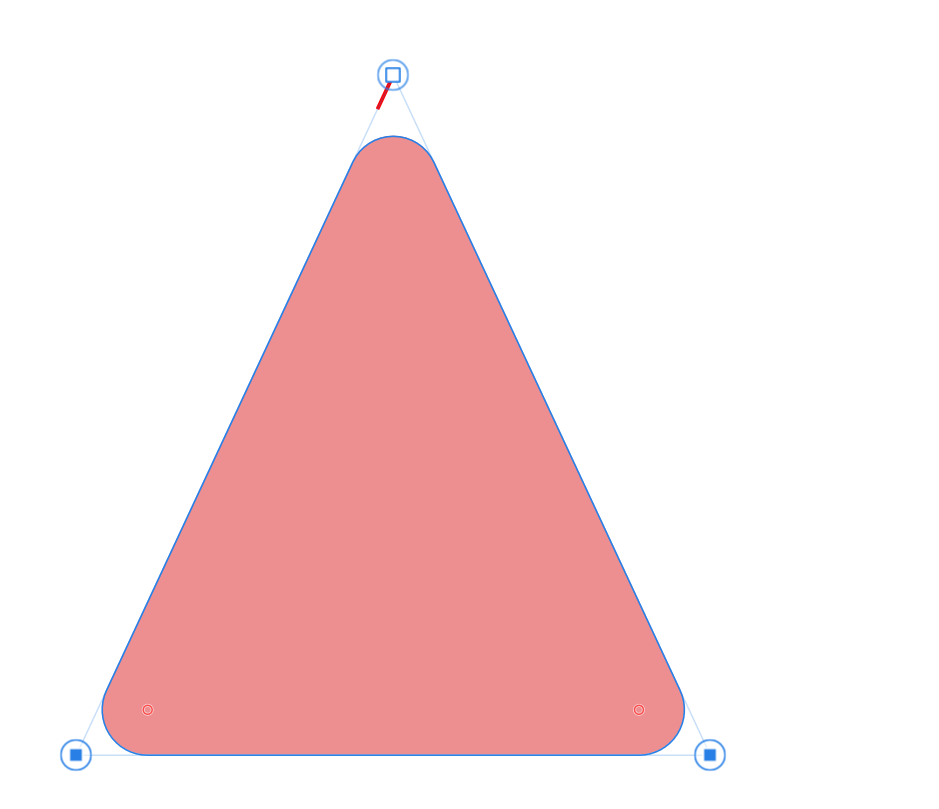
ドラッグして対象の複数のノードを選択状態にします。

この状態でどちらかのノードをドラッグすると、選択したすべての頂点が丸くなります。

数値で指定する
ドラッグする以外にも数値で丸くする度合いを指定することもできます。
図形を選択した状態で「C」キーをクリックしてコーナーツールを持ちます。

対象の頂点をクリックします。

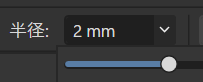
上部メニューの「半径」のスライダーをドラッグします。

指定した数値の分だけ丸くなりました。

スライダーで丸みを指定する場合は、あまり大きな円にすることはできません。微調整に向いてます。
大きく変形させたい場合は直接大きな数値を打ち込むか、ドラッグします。
コーナータイプの指定
コーナーツールでは角の形状を次の5つから指定することができます。
- なし: 角に何も手を加えず、そのままの形状になります。
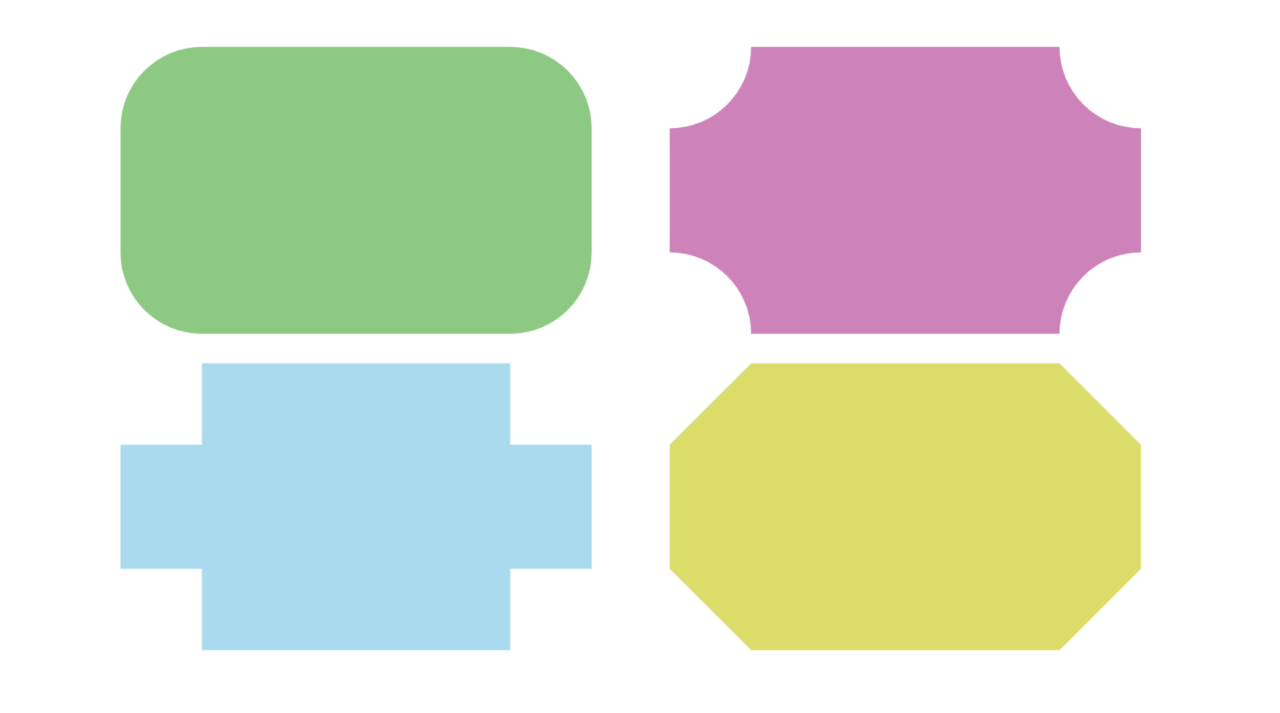
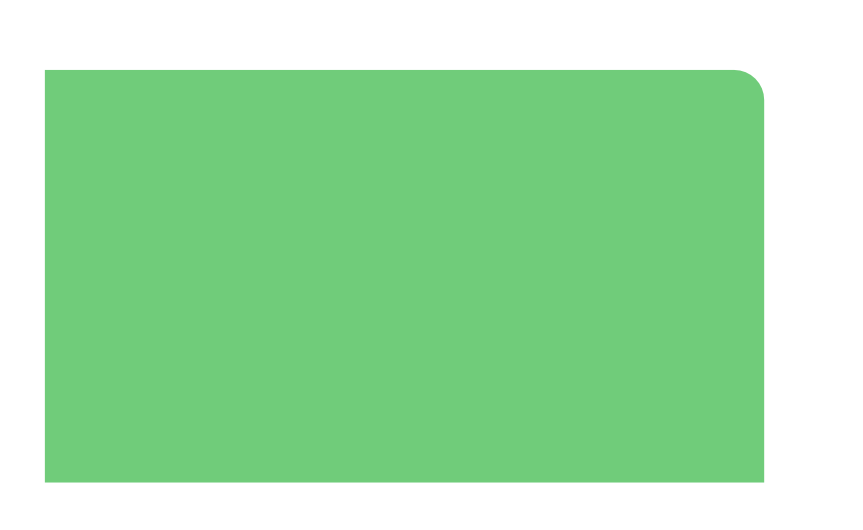
- 丸み付け: 角を丸く滑らかな曲線にします。丸みの度合いは、半径を調整することで細かく設定できます。
- 凹み付け: 角を内側に凹ませた形状にします。こちらも丸み付けと同様に、凹ませる度合いを調整できます。
- 直線状: 角を斜めにカットして直線状にします。
- 切り抜き: 角を内側に切り込みを入れたような形状にします。

なし
「なし」は、角に何も手を加えず、そのままの形状になります。


丸み付け
「丸み付け」は、角を丸く滑らかな曲線にします。丸みの度合いは、半径を調整することで細かく設定できます。
コーナーツールのデフォルト設定です。角を丸くしたいときはこれを選択します。


凹み付け
「凹み付け」は、角を内側に凹ませた形状にします。こちらも丸み付けと同様に、凹ませる度合いを調整できます。


直線状
「直線状」は、角を斜めにカットして直線状にします。


切り抜き
「切り抜き」は、角を内側に切り込みを入れたような形状にします。


アピアランスをベークとは何か?
アピアランスをベーク(ベイクする、ベイクオフとも呼ばれます)とは、複数のレイヤーや効果を組み合わせて作られた複雑な形状やスタイルを、一つの単一の形状に変換する処理のことです。
例えば、次のような角を丸くした図形があります。

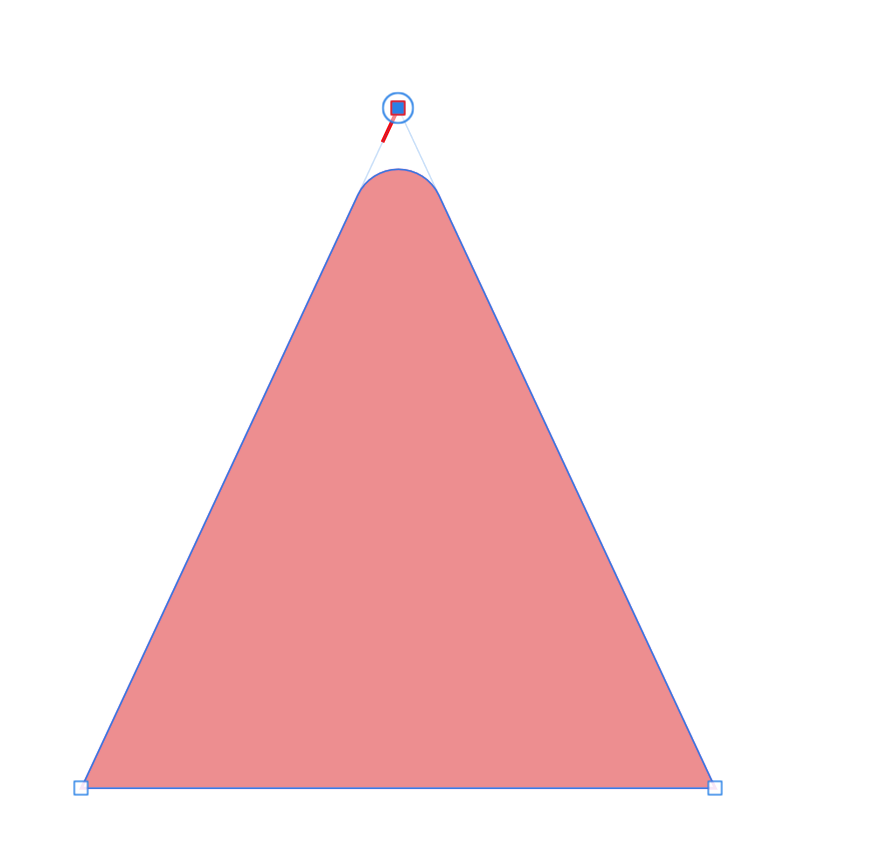
対象のコーナーを選択した状態で上部メニューの「アピアランスをベーク」をクリックします。

すると、コーナーがノードになり、1つの図形となります。