文字の背景色を単色から画像に変更する方法を知りたいと思ったことはありませんか?ひと手間加えるだけで、ぐっと印象的なデザインに仕上がります。
この記事では、Affinity Photo2(Affinity deginger)を使って文字の背景色を画像にする方法、すなわち、写真を文字の形に切り抜く方法を詳しく解説します。
しかも、思っている以上にかなり簡単にできます。
手順
画像の準備
まずは、文字の背景画像として使用したい画像を配置します。

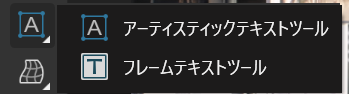
フレームテキストツールで文字を作成
フレームテキストツールを使って、画像の切り抜きたい部分の上に文字を書きます。
フレームテキストツールは下の方にある、「T」のマークです。

見当たらない場合はアーティスティックテキストツールを長押しするとでてきます。

ここでは「Welcome to Oslo」と記述した文字を配置しました。

Point
テキストを配置したときに、選択範囲をしっかりと調整しておくと、背景を画像にしたときに扱いやすくなります。
例えば、以下の場合、テキストの選択範囲は、テキストよりも大きく下に空きがあります。

マウスを使ってこれを、文字サイズと同じ高さになるように調整しておきます。

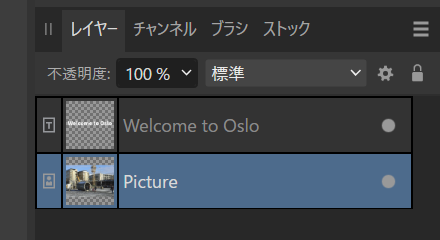
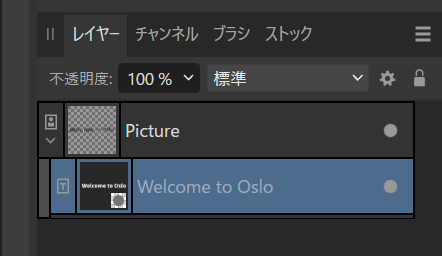
レイヤーの並び順を整える
次に、レイヤーの並び順を整えます。ここがとても重要です。
「フレームテキストツール」のすぐ下に、背景画像として使用したい画像のレイヤーがくるようにします。

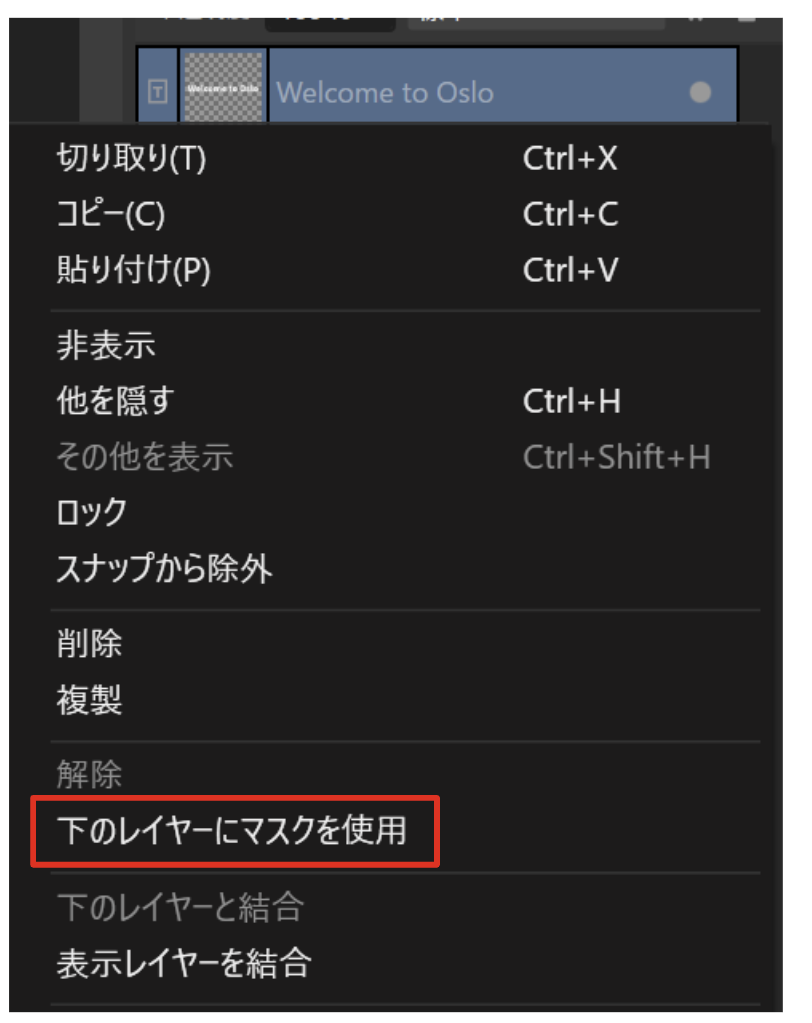
下のレイヤーにマスクを適用
フレームテキストツールのレイヤーを選択して右クリックし、「下のレイヤーにマスクを適用」を選択します。

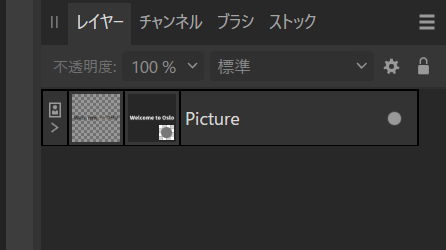
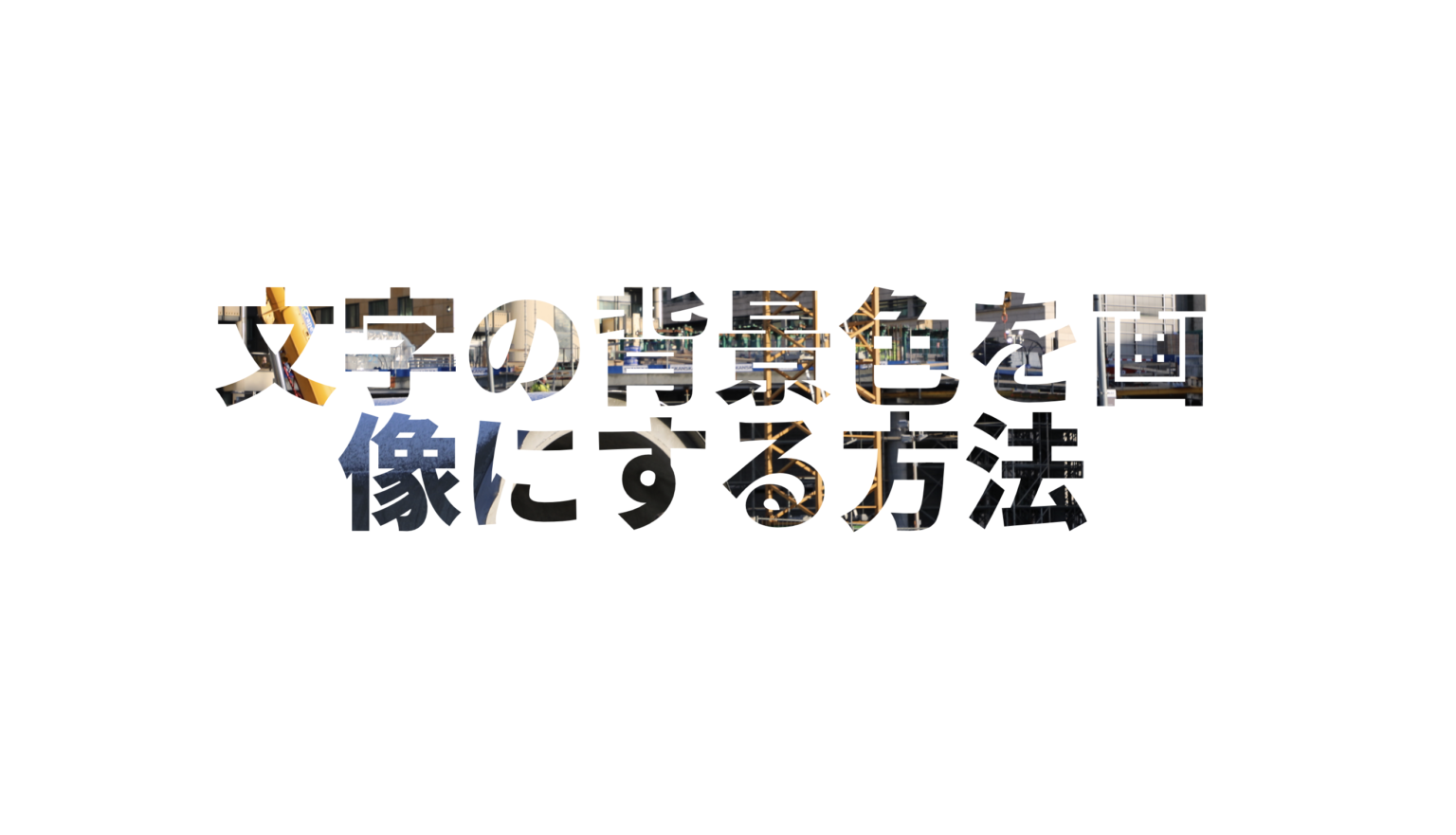
これで文字の背景が画像の指定した場所になりました。とても簡単ですね。

ちなみにこのときレイヤーは結合したような状態になっています。

先ほどは文字が上にあったのですが、文字が画像に対して適用したレイヤーとなり後ろにきています。
元に戻す
「下のレイヤーにマスクを使用」をして、背景色を画像にした文字を元に戻したいときは、「ctrl + z」でもできますが、レイヤーでもとに戻すこともできます。
レイヤーの横の「>」をクリックしてレイヤーを開きます。

文字が一段内側のレイヤーに入っています。
文字のレイヤーをドラッグして、写真の上に出します。
これでレイヤーを適用する前の状態に戻ります。





コメント