Affinity Designerで効率的なデザイン制作を行いたいあなたへ。
「アートボード」機能を使うと、複数のデザインを一つのファイルにまとめたり、異なるデバイス向けのレイアウトを作成したりと、その活用方法は多岐にわたります。
アートボード機能を使うことで、デザインの幅を広げ、作業効率を飛躍的に向上させることができます。
この記事では、
- アートボードとは何か?
- なぜアートボードを使うべきなのか?
- 複数のアートボードを作成する方法
- 既存のレイヤーをアートボードに変換する方法
- アートボードの色を変更する方法
- アートボードを効果的に活用するテクニック
などを、具体的な事例を交えてわかりやすくご紹介します。
アートボードとは何か?
Affinity Designerのアートボードとは、一つのデザインファイル内で複数のデザイン領域を区切ることができる機能です。
Affinity Designer専用(Affinity Photoにはない)
Affinity Photoには、Affinity Designerのように明確な「アートボード」という概念はありません。
アートボードはAffinity Designer専用の機能です。
アートボードの役割
複数のデザインを一つのファイルにまとめる
アートボードを使うことで、複数のデザインを1つのファイルにまとめることができます。
例えば、ウェブサイトの様々な画面サイズ(PC、タブレット、スマートフォンなど)のデザインを、一つのファイルで管理できます。
他にも、ロゴやアイコンなど、複数のバリエーションを一つのアートボードにまとめて比較することができます。
書き出しの効率化
各アートボードごとに画像として書き出すことができるため、書き出し作業を効率化することができます。
複数の画像を一度に書き出す設定も可能です。
アートボードの主な機能
アートボードには次のような機能があります。
- サイズと位置の調整
アートボードのサイズや位置を自由に調整できます。 - 複数のアートボードの同時選択
複数のアートボードを同時に選択し、一括で操作できます。 - アートボードの複製
アートボードを複製して、デザインのバリエーションを作成できます。 - アートボードの削除不要になったアートボードを削除できます。
アートボードの活用例
- レスポンシブデザイン
異なる画面サイズに対応したデザインを一つのファイルで管理。 - 複数バージョンのデザイン
ロゴやアイコンの複数バージョンの比較。 - モックアップ作成
スマートフォンやタブレットなどのモックアップを作成。 - プレゼンテーション資料
複数のデザインを一つのファイルにまとめ、クライアントへのプレゼンテーション資料として利用。
アートボードの作成
Affinity Desingerでアートボードを作成する方法はいくつかあります。
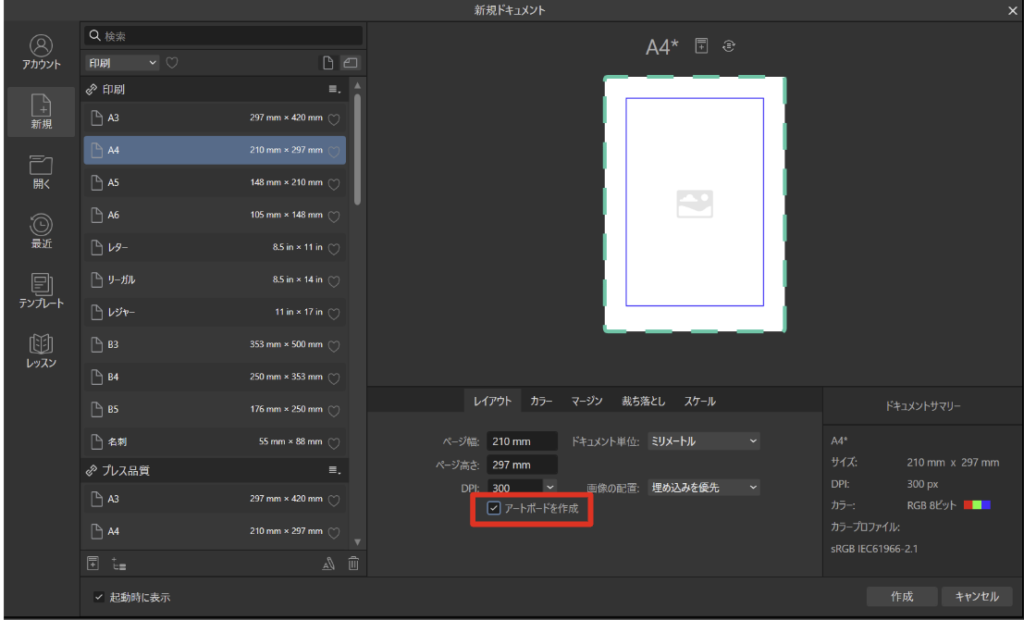
ドキュメントを作成する(アートボードにチェックを入れる)
まずは ctrl + n で新しいドキュメントを作成します。そのときに、下部にある「アートボード作成」にチェックを入れます。
これで、ドキュメントがアートボードになります。


「作成」をクリックすると指定したサイズのアートボードが作成されます。

後からアートボードにする(アートボードツール)
最初のドキュメント作成でアートボードにチェックを入れ忘れても、あとからアートボードに変更することができます。
アートボードでないドキュメントの場合、背景は真っ黒になっています。

左側のツールバーの「アートボードツール」を選択します。

すると、上部のメニューバーが変わります。
サイズで「ドキュメント」を選択し、「アートボードを挿入」をクリックします。

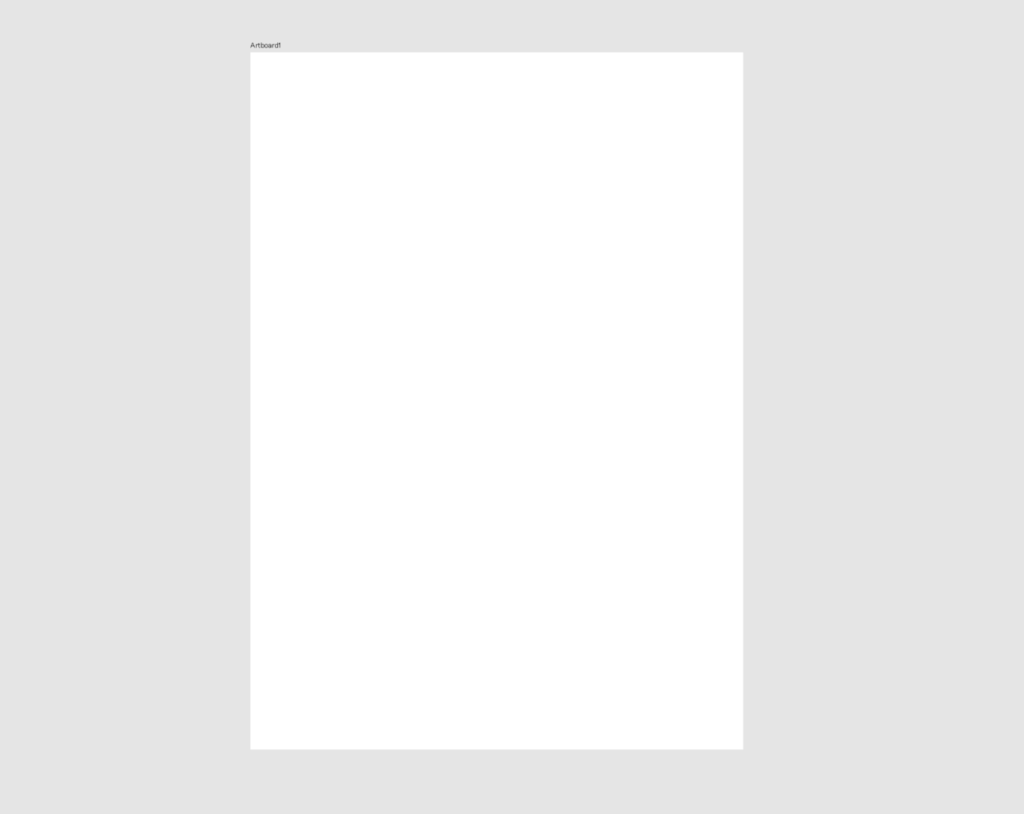
するとドキュメントの背景がグレーになり、上部にArtboard1と表示されます。

これで、ドキュメント → アートボードの変換は完了です。
アートボードのサイズを変更する
アートボードのサイズ変更はとても簡単です。
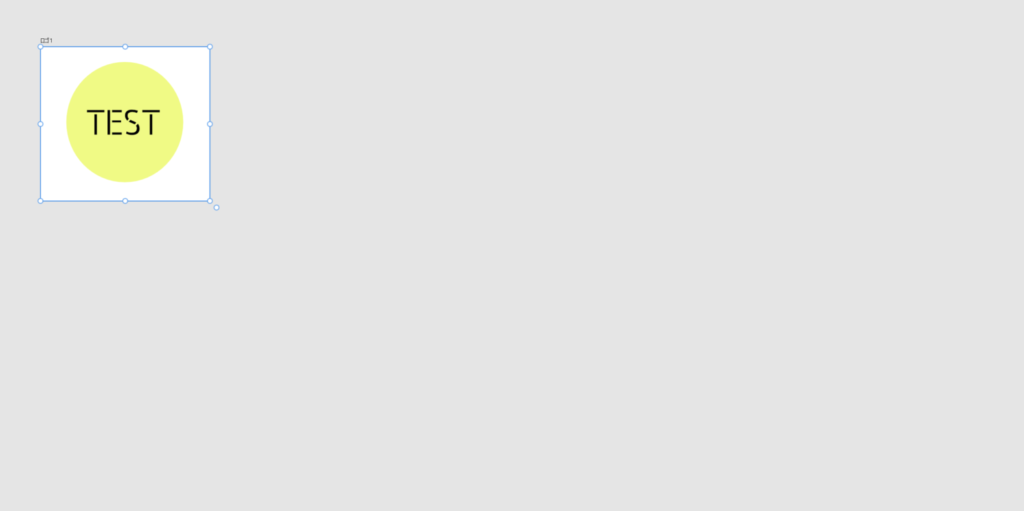
レイヤーで対象のアートボードを選択すると四隅に〇が表示されます。

これをドラッグすれば好きな形に変形することができます。

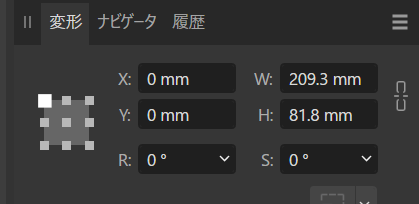
あるいは、右下の「変形」パネルで直接数値を指定することもできます。

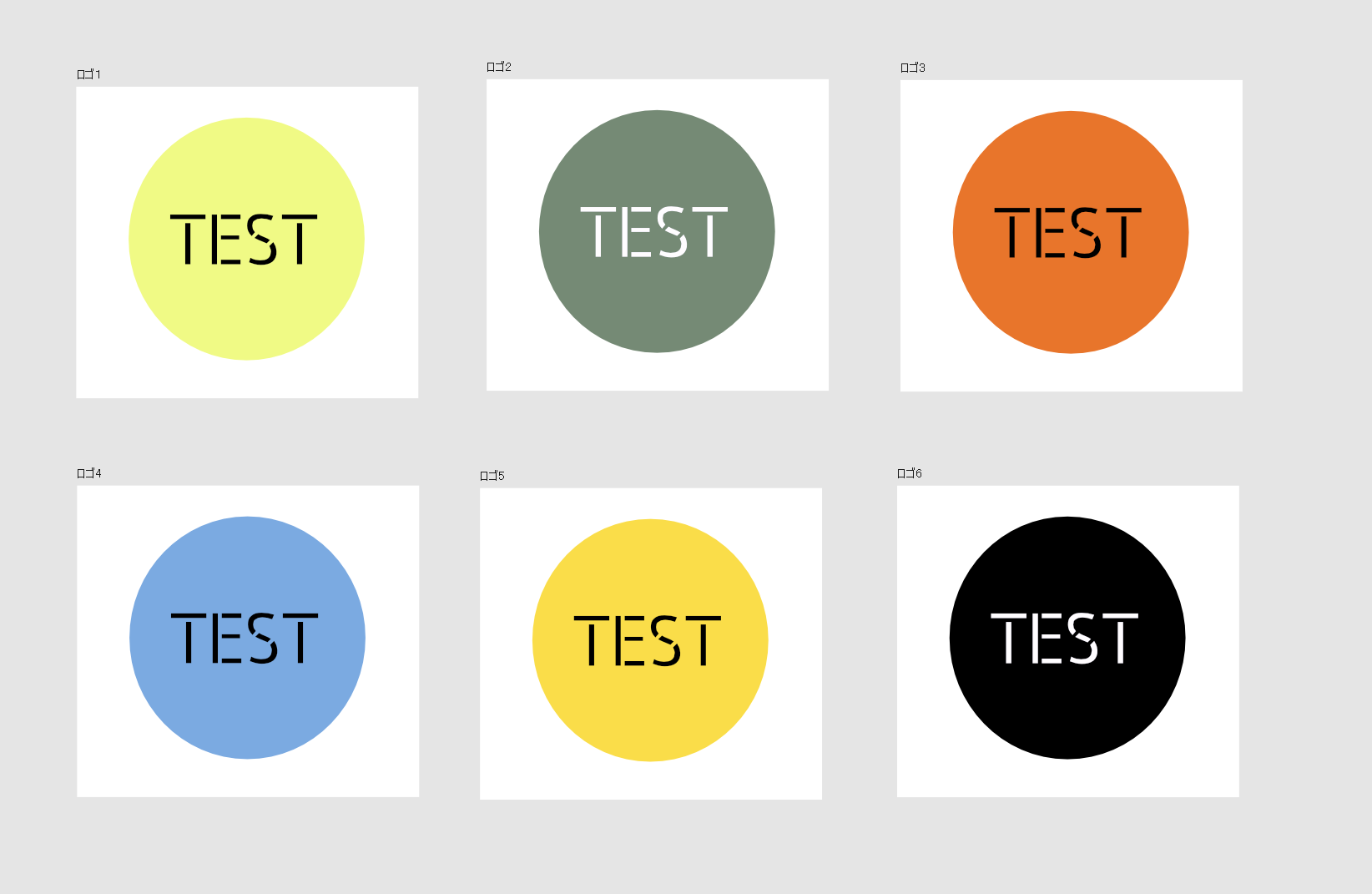
アートボードを複数作成する
1つのファイルの中にアートボードを複数作成することもできます。
「アートボードツール」を選択して、キャンバスをドラッグすれば、新しいアートボードが作成されます。

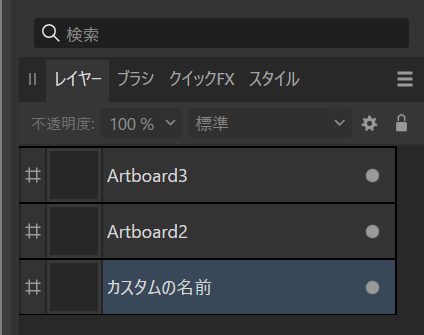
それぞれ順番に「Artboard1」「Artboard2」「Artboard3」….と命名されていきます。
アートボードの名前を変更する
アートボードの名前はわかりやすいように変更することができます。
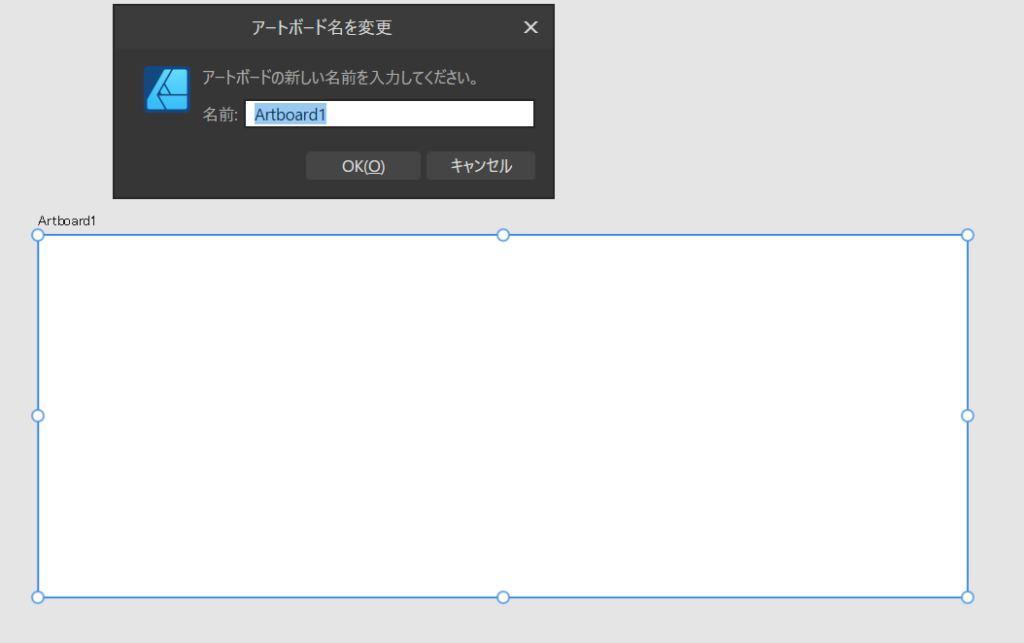
アートボードの名前の部分をダブルクリックするとダイヤログが開きます。ここに好きな名前を入力します。

↓ 変更

もしくは、レイヤーパネルで直接名前を変更することもできます。

アートボードはレイヤーパネル上で「#」のようなアイコンになります。
アートボードを複製する
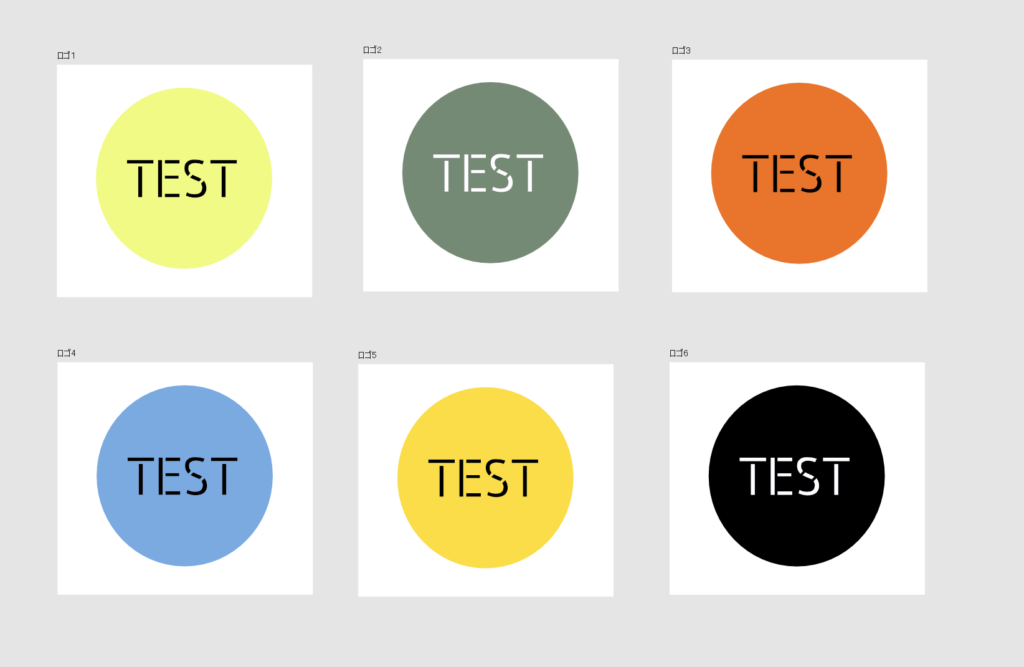
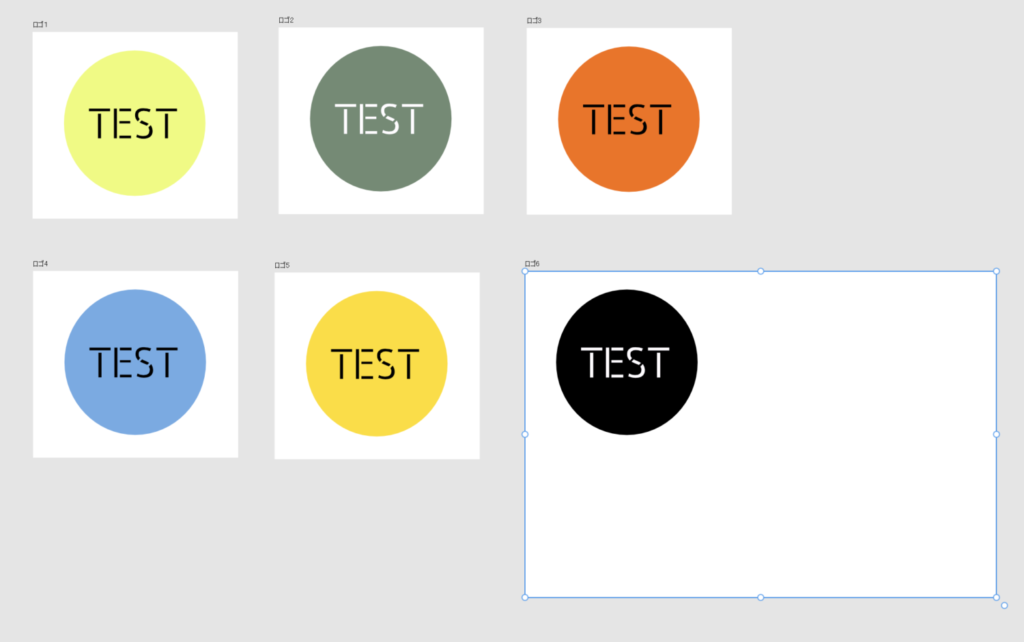
1つのロゴで色を変えるなど複数のバリエーションを作成したい場合に、アートボードを複製すると簡単です。
対象のアートボードを選択した状態で、「altキー」を押しながらドラッグします。

↓ altキーを押しながらドラッグ

アートボードの名前を変更すると管理も簡単になります。

縮尺を変更する
アートボードの縮尺を変更するときに次の2つの変更方法があります。
- アートボードの中の要素も縮尺を変える
- アートボードのみ縮尺を変える(中の要素はそのまま)
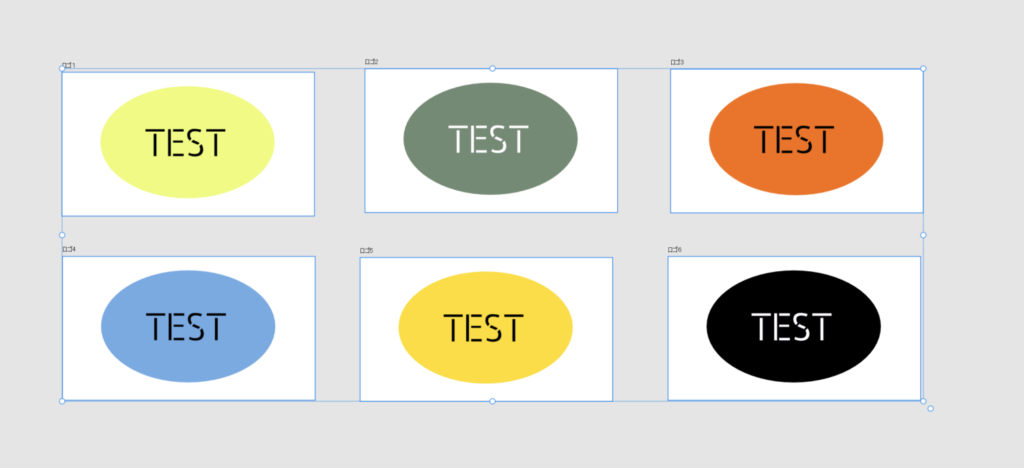
アートボードの中の要素も縮尺を変える
アートボードの中の要素も縮尺を変えるには、アートボードを選択したときに表示される「子をロック」のチェックを外します。

この状態でレイヤーパネルで対象のアートボードを選択してドラッグすると、中の要素の縮尺も合わせて変更することができます。

アートボードのみ縮尺を変える
アートボードのみ縮尺を変更する場合は「子をロック」にチェックを入れます。

この状態でアートボードをドラッグするとアートボードのみ大きさが変わります。

まとめて縮尺を変更する
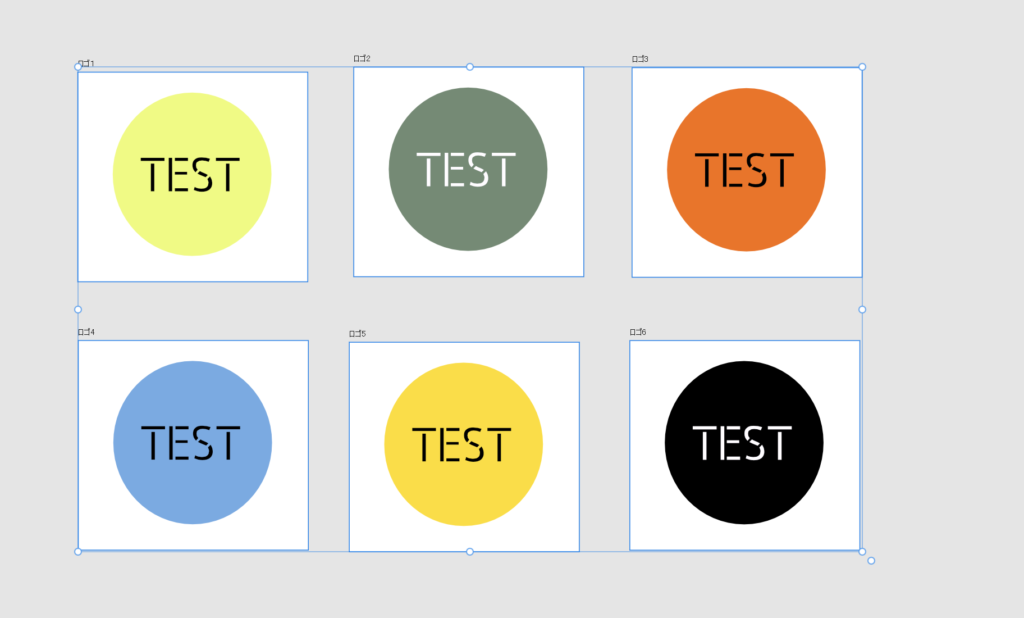
レイヤーパネルでアートボードを複数選択した状態で縮尺を変更すると、選択したアートボードすべての縮尺をまとめて変更することができます。

↓ 縮尺をまとめて変更

アートボードの外側の色を変更する
アートボードの外側の色はデフォルトでは灰色です。この色を設定で変更することができます。
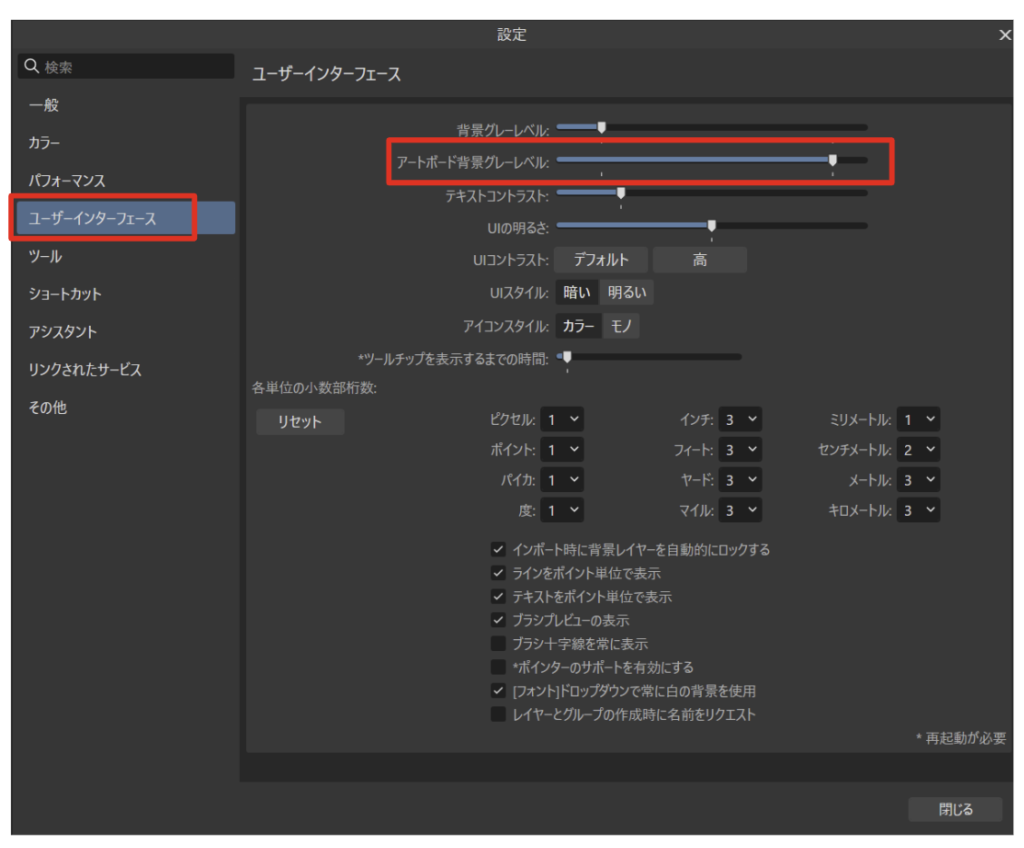
上部メニューの「編集 → 設定」をクリックします。

「ユーザーインターフェース → アートボード背景グレーレベル」のスライダーを動かします。

これで背景のグレーの色の濃さを変更することができます。





コメント