フォントに関する用語で頻繁に耳するもののに「セリフ(Serif)」や「サンセリフ(Sans-Serif)」があります。
ここでは、「セリフ(Serif)」とは何か?特徴、サンセリフとの違い、代表的なフォントをまとめています。
欧文フォントの種類
「セリフ(Serif)」や「サンセリフ(Sans-Serif)」は主にアルファベットのフォントである、欧文フォントの一種です。
欧文フォントは次の5つの種類に分類することができます。
- セリフ(Serif)
文字の端に小さな飾り(セリフ)があるフォント。伝統的でクラシックな印象を与えます
例:Times New Roman、Garamond - サンセリフ(Sans-Serif)
セリフがないフォント。モダンでクリーンな印象を与えます。
例:Helvetica、Arial - スラブセリフ(Slab Serif)
セリフが太く角張ったデザインのフォント。力強い印象を与えます。
例:Rockwell、Courier - ディスプレイ(Display):見出しやロゴなどに使用する装飾的なフォント。個性的なデザインが特徴です。
例:Impact、Lobster - 手書き(Handwriting):手書き風のデザインのフォント。温かみや親しみやすさを表現します。
例:Comic Sans、Brush Script
セリフフォントやサンセリフフォントは、長文の文章(小説、エッセイ、記事など)には読みやすさを重視する場合に適しています。
ディスプレイフォントやスラブセリフフォントは、見出しやポスター、ロゴなど、目立たせたい部分に効果的です。
手書きフォントは、カジュアルなデザインや温かみのあるデザインに適しています。
セリフとサンセリフとは何か?違い
欧文フォントの中でも「セリフ(Serif)」と「サンセリフ(Sans-Serif)」を耳にすることが多いと思います。
この違いはフォントに装飾があるかないかの違いです。それぞれの詳細は以下で解説していきます。
セリフ(Serif)とは何か?
セリフ(Serif)とは、文字の端(特に縦線や横線の終わり)についている小さな装飾のことです。日本語フォントでいう明朝体がセリフにあたります。
- 文字のストロークの端に小さな飾りや突起があります。
- 古典的で伝統的な印象を与えることが多いです。
- 長文の文章において読みやすいとされるため、書籍や新聞、学術論文などで広く使用されています。
- セリフは文字間の視線のガイドとなり、文章を読む際の流れを助けると考えられています。
セリフ(Serif)の代表的なフォント
代表的なフォントには次のようなものがあります。
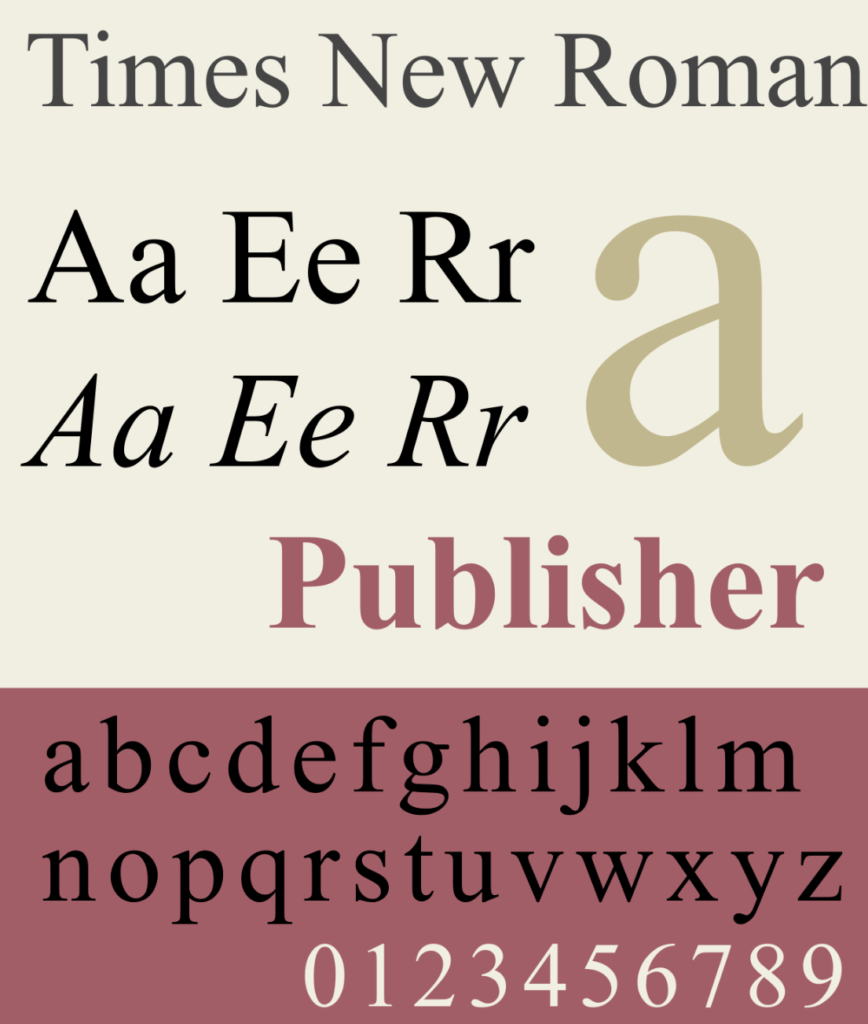
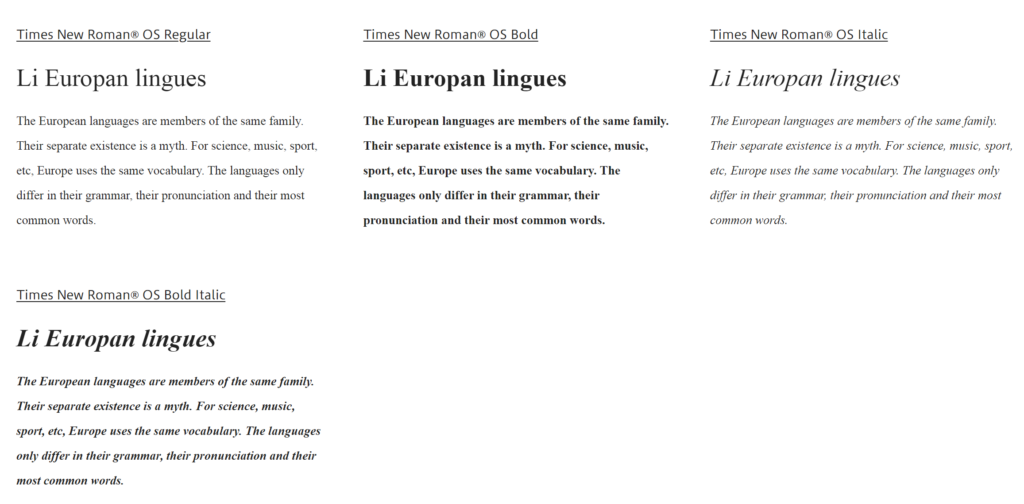
- Times New Roman: 伝統的で広く使用されているフォント。新聞や書籍、ビジネス文書などに多く使われます。
- Garamond: 16世紀にデザインされたエレガントなフォントで、書籍や高級印刷物に適しています。
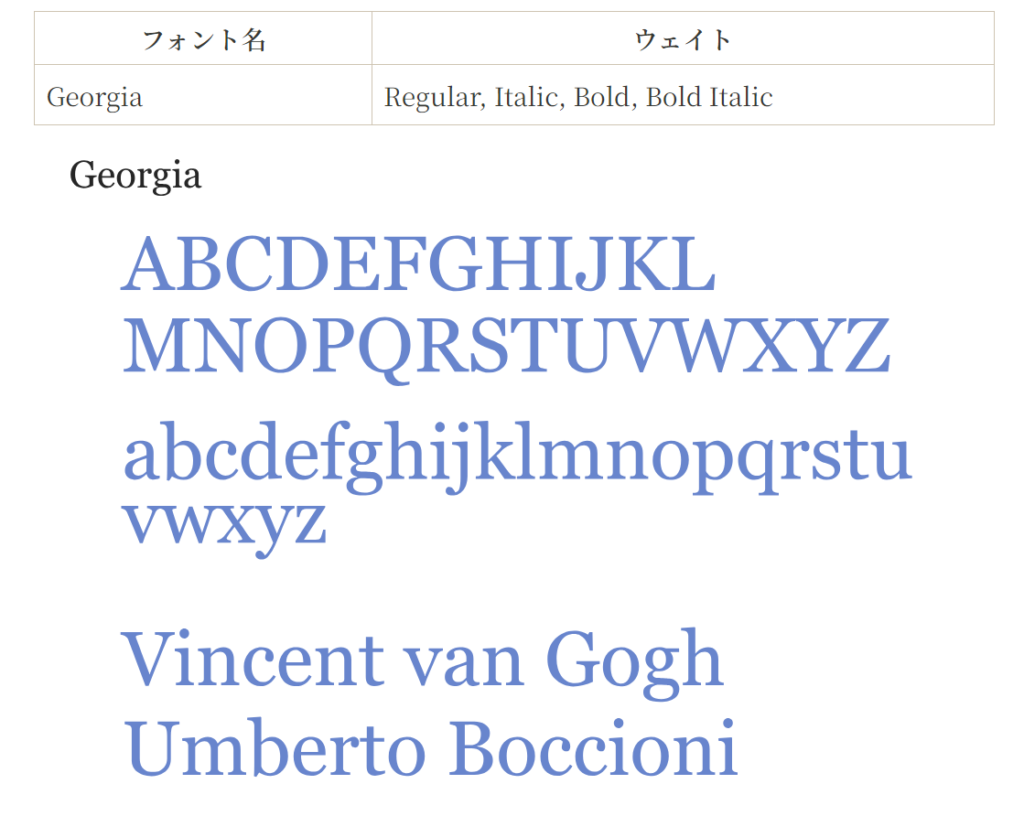
- Georgia: ウェブ用に設計されたセリフフォントで、スクリーン上でも読みやすいです。
Times New Roman
Times New Romanは、非常に広く使用されているセリフ(Serif)フォントの一つです。
1931年にイギリスの新聞「The Times」用にスタンレー・モリソン(Stanley Morison)とビクター・ラーダント(Victor Lardent)によってデザインされました。
このフォントは、その読みやすさとエレガントなデザインから、多くの印刷物やデジタルメディアで採用されています。


Garamond(ギャラモン)
Garamondは、16世紀にフランスの活字鋳造業者クロード・ギャラモンによって制作された書体です。現在でも広く使用されている、オールドフェイスと呼ばれるローマン体の代表格として知られています。
- エレガントなデザイン: 美しい曲線とバランスのとれた字形が特徴です。
- 読みやすさ: 小文字の「g」や「a」などの独特な字形が、視認性を高めます。
- 洗練された印象: クラシックで洗練された印象を与える書体です。
- 豊富なバリエーション: ローマン体、イタリック体、様々なウエイトなど、幅広いバリエーションがあります。


Georgia(ジョージア)
Georgia(ジョージア)は、1993年にMatthew Carterによってデザインされ、Microsoft社によってリリースされたセリフ体のフォントです。現在では、WindowsやmacOSなどのOSに標準搭載されており、広く使われています。
- 読みやすさ: 小文字の「a」や「g」などの字形を工夫することで、画面上でも読みやすいデザインになっています。
- 温かみのある印象: 丸みを帯びた角や、太めのストロークが特徴で、温かみのある印象を与えます。
- 高い視認性: 太めのストロークと明確な字形により、高い視認性を持ちます。
- Webフォントとしての最適化: スクリーン上で美しく表示されるように設計されており、Webフォントとしても適しています。





コメント