WEBサイト、動画やプレゼンなど文字を含んだコンテンツを作成する際に、どんなフォントを使うかで見る人に与える印象が大きく変わります。
最近は商用利用も可能なフリーフォントもとても増えてきました。
ここでは、こまったときはコレ!という商用利用可能なおすすめフリーフォントを3つ紹介しています。
また、Googleフォントの使い方も解説しています。
Googleフォント
ここで紹介するのは全てGoogleフォントです。
先に、Googleフォントとは何か?やGoogleフォントの使い方について解説させていただきます。
Googleフォントとは何か?
Googleフォントはフォントの名称ではないのですが、Googleが無料で公開しているフォントサービスです。
無料でしかも商用利用可能という最強のフォント集です。最近では日本語(ひらがな、カタカナ、漢字)に対応しているフォントも増えてきました。
困ったときにGoogleフォントから好きなフォントを探すというのも大切です。
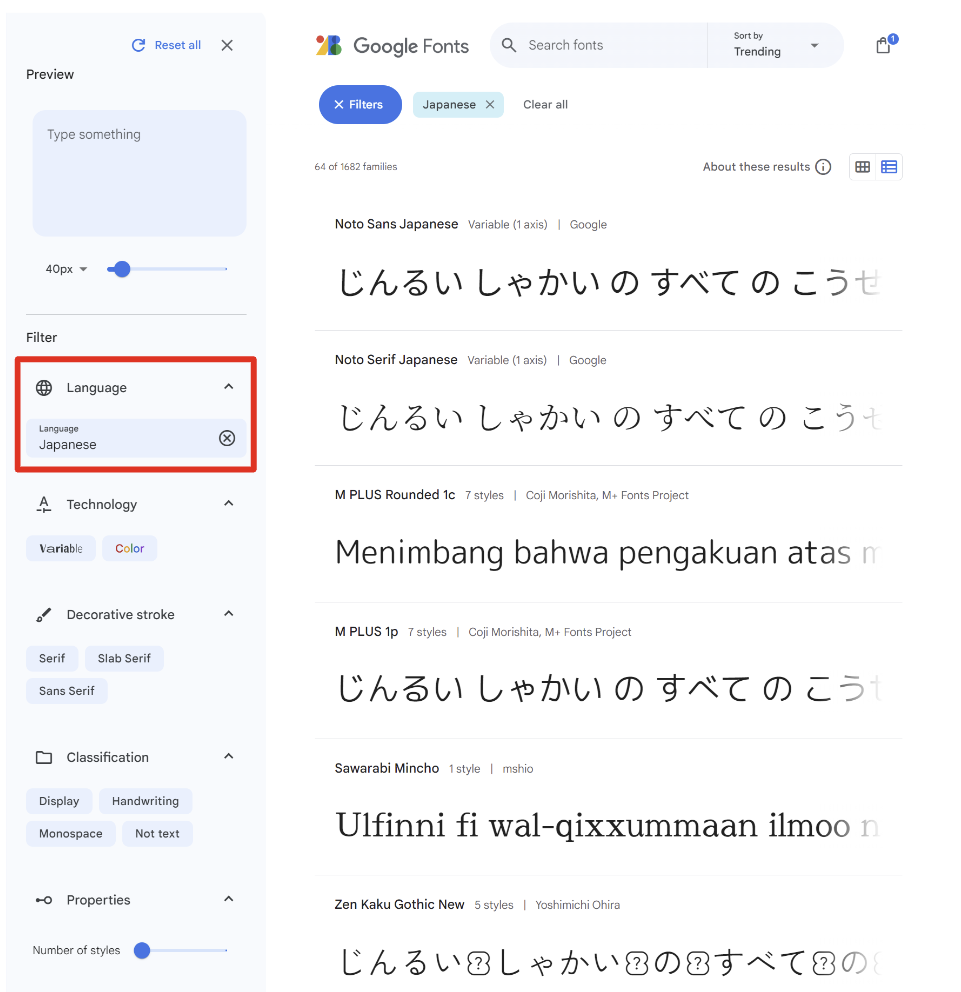
フィルターで「Japanese」を選択すれば、日本語対応しているフォント一覧が表示されます。

Googleフォントの使い方
Googleフォントの使い方は2種類あります。
- コードを埋め込む(WEBサイトなど)
- ファイルをダウンロードする(PCに登録する)
コードを埋め込む
1つ目はコードを埋め込む方法です。これは、WEBサイトなど、オンラインでフォントを読み込む場合に使用します。
対象のGoogleフォントの「Get embed code」をクリックするとコードが表示されます。


手順1:CDNの読み込み
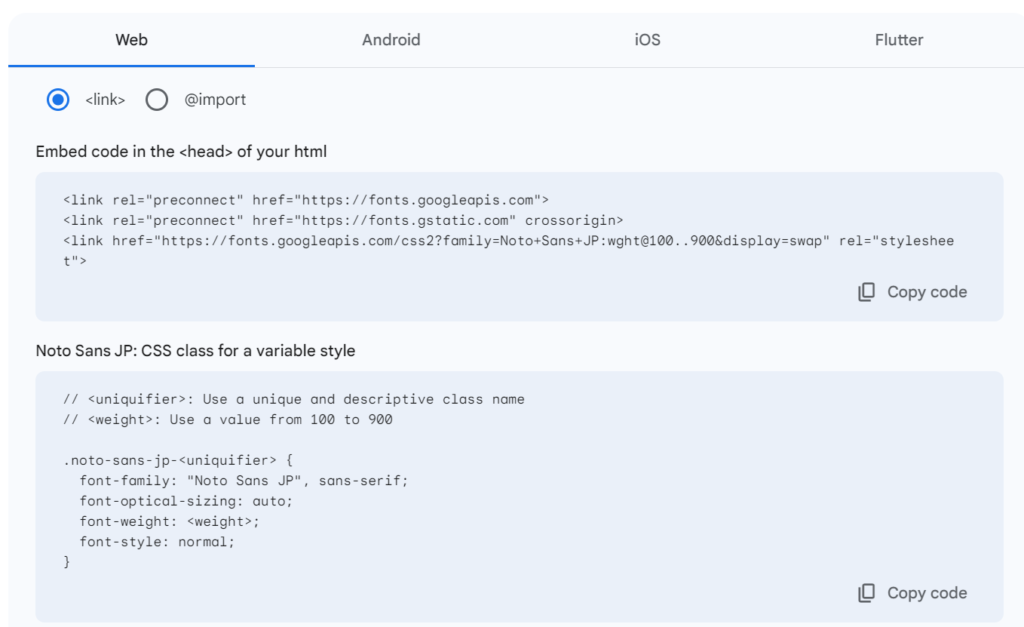
まず、上の「Embed code in the of your html」と記載がある部分が、GoogleフォントのCDN読込です。
これをheadタグ内に記述することで指定したGoogleフォントが使えるようになります。
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100..900&display=swap" rel="stylesheet">
headタグで埋め込む以外でもstyleタグやCSSファイルの中でCDNを読み込むこともできます。
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100..900&display=swap');
</style>手順2:CSSでフォントを適用する
つづいて、Googleフォントを適用したい要素にCSSでフォントを指定します。
セレクタ {
font-family: "Noto Sans JP", sans-serif;
font-optical-sizing: auto;
font-weight: <weight>; /* 100-900で指定。通常サイズは400 */
font-style: normal;
}以上で完了です。
ファイルをダウンロードする
Googleフォントを使うもう一つの方法はファイルをダウンロードしてフォントとして登録する方法です。これはPCなどでフォントを追加する場合に使います。

ダウンロードするとZipファイルを落とすことができます。

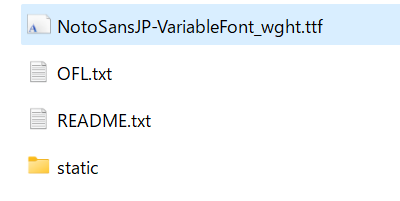
展開すると中に複数のファイルが入っています。

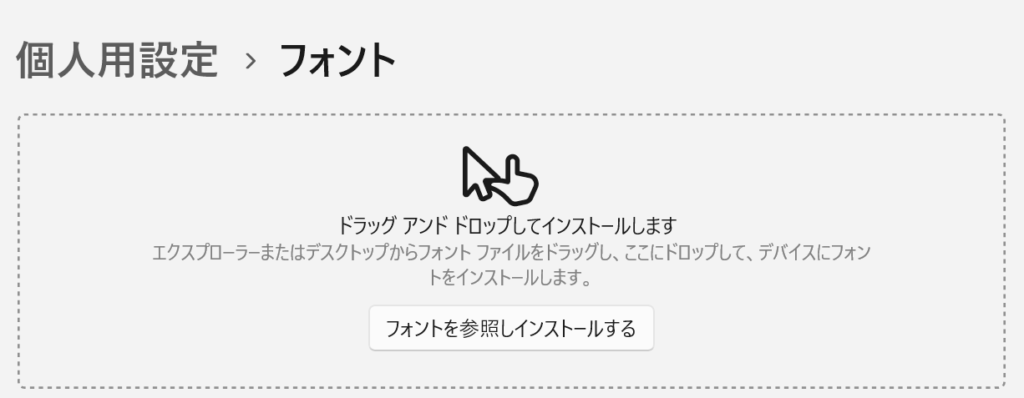
この「.ttf」ファイルをPCのフォント設定に読み込ませます。(Windows11の場合は「個人用設定 > フォント」にファイルをドラッグするだけです)

これでフォントを使うことができます。
通常の太さよりも太いものや細いフォントも使いたい場合は、「static」の中に入っている太さの異なるホントをインストールします。

すべてのフォントを入れると選ぶのが大変になります。MediumとRegularなどあまり違いがわからないものもあります。
全て入れるのではなく、ExtraLight, ExtraBoldなど明らかに異なる太さのフォントをインストールしておくとバリエーションと選びやすさを両立することができます。
困ったらとりあえずこのフォント!
フォント選びに困ったらとりあえずこのフォントを使っておけばなんとなくオシャレになる!というフォントがあります。
シーンによって合うフォントが違うのでシーン別で紹介します。
- 【フォーマル・ビジネス】Noto Serif Japanese
- 【タイトル・視認性・力強さ】Noto Sans Japanese
- 【優しい・かわいらしい】M PLUS Rounded 1c
どれもGoogleフォントです。
Noto Serif Japanese
困ったらとりあえずこのフォントの1つ目は「Noto Serif Japanese」です。
明朝体(セリフ体)でビジネスなどのフォーマルな場面にピッタリのフォントです。

「Noto」とは何か?
「Noto」は、「No where Otherwise To Obtain(唯一無二(他では手に入らない))」の略称です。
Notoフォントは、GoogleとAdobeが共同開発したプロジェクトの一部であり、世界中の文字体系を網羅することを目的としています。
「Serif」とは何か?
「Serif(セリフ)」は、活字やフォントの文字の端にある装飾的な突起のことです。セリフは、文字の可読性を向上させ、行間の認識を容易にする効果があるとされています。
日本語フォントだと「明朝体」に該当します。
セリフフォントは、一般的にフォーマルで伝統的な印象を与えるため、書籍や新聞、雑誌などの印刷物によく使用されます。
Noto Sans Japanese
困ったらとりあえずこのフォントの2つ目は「Noto Serif Japanese」です。
ゴシック体(Sans-serif サンセリフ体)でタイトルなどの視認性が重要視される場所や、男らしく力強い印象を与えたい場合に使えます。

Sansとは何か?
「Sans(サン)」は、「Sans Serif(サンセリフ)」の略称です。
「Sans Serif(サンセリフ)」はフランス語で「セリフなし」という意味です。セリフとは活字やフォントの文字の端にある装飾的な突起のことです。このセリフがない(San)のが「San」または「Sans-Serif」です。
M PLUS Rounded 1c
困ったらとりあえずこのフォントの3つ目は「M PLUS Rounded 1c」です。
丸ゴシック体で、ゴシック体よりも可愛らしさ、女性らしさ、子供っぽさ、優しさを表現したいときに適しています。





コメント