Affinity PhotoやAffinity Designerで、文字を丸い円形に沿って配置してみたいと思いませんか?
このテクニックを使えば、ロゴやイラスト、ポスターなど、デザインに遊び心とオリジナリティを加えることができます。
この記事では、Affinity PhotoやAffinity Designerで、文字を円形に沿って配置する方法を、具体的な手順と画像を用いてわかりやすく解説しています。
文字の開始位置や終了位置、中心・中央配置、折り返しなど、細かい調整方法もご紹介します。
初心者の方でも簡単にできるので、ぜひあなたのデザインに取り入れてみてください。
テキストを沿わせる円を描く
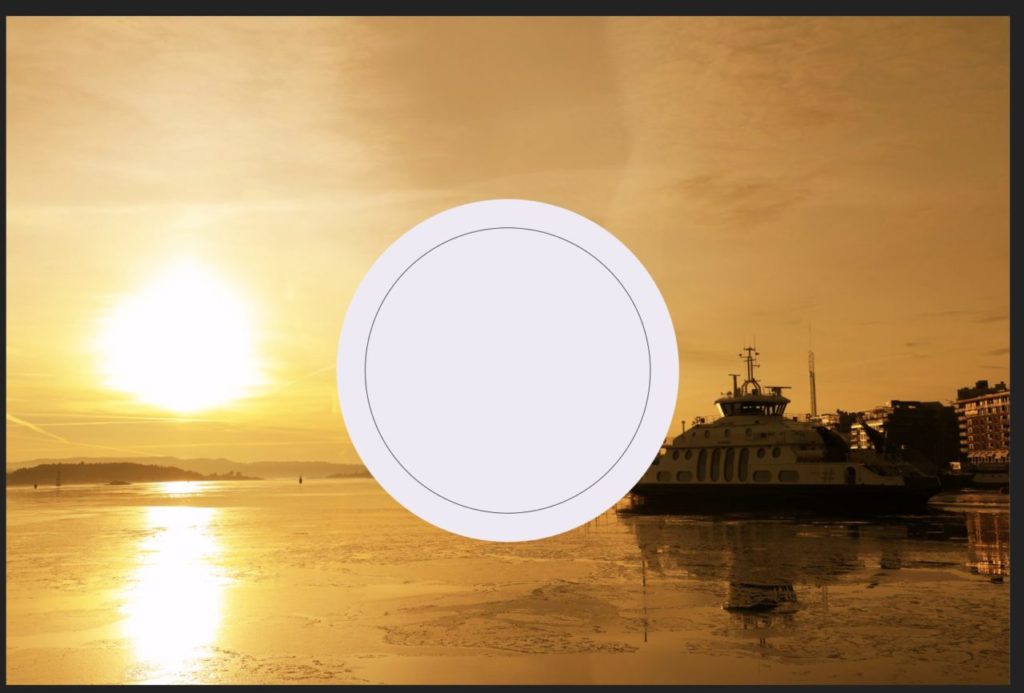
例えば、次のような画像があるとします。

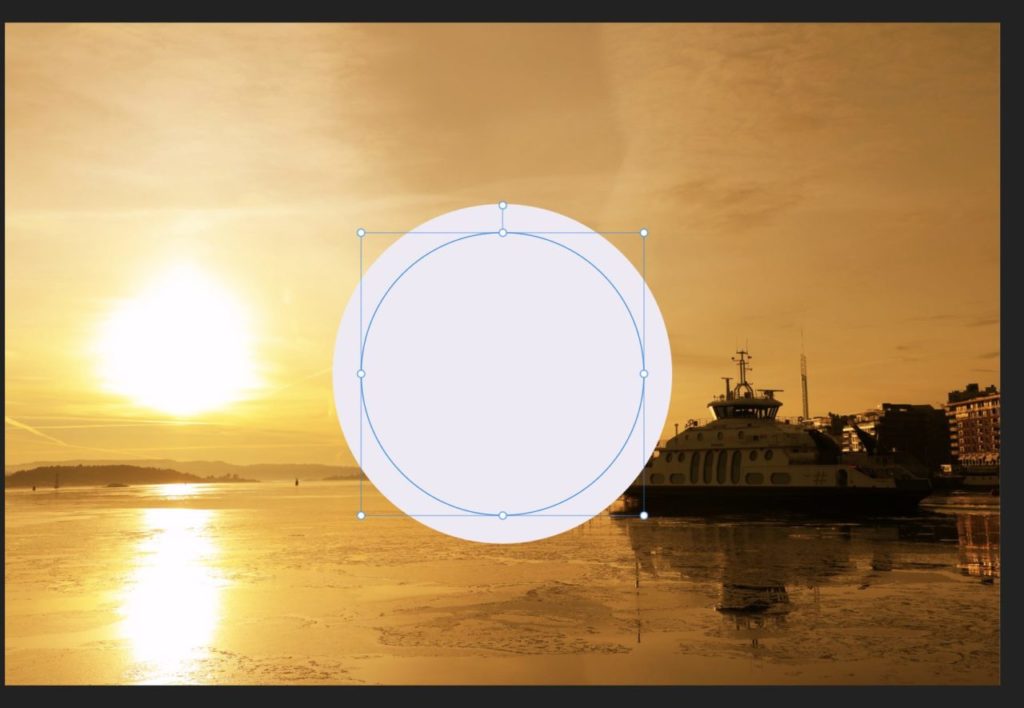
まずは、テキストを沿わせるための縁を描きます。
ツールバーの中の「楕円ツール」に持ち替えます。

円の中心にカーソルを合わせ「shift + ctrl」をクリックしながらドラッグします。

↓ 「shift + ctrl」をクリックしながらドラッグ

図形を描くときに「shift + ctrl」をクリックしながらドラッグすることで、図形の中心を基点として正円や正方形を描くことができます。
- ctrl: 図形の中心を基点とする
- shift: 縦横比の固定(正方形や正円を描く)
テキストを沿わせる円がわかるように色と太さをつけておきます(後で非表示にします)

円に沿ってテキストを描く
作成した円を選択した状態で「アーティスティックテキストツール」に持ち替えます。
カーソルを円に合わせると、アイコンの形状な波線の形に変わります。

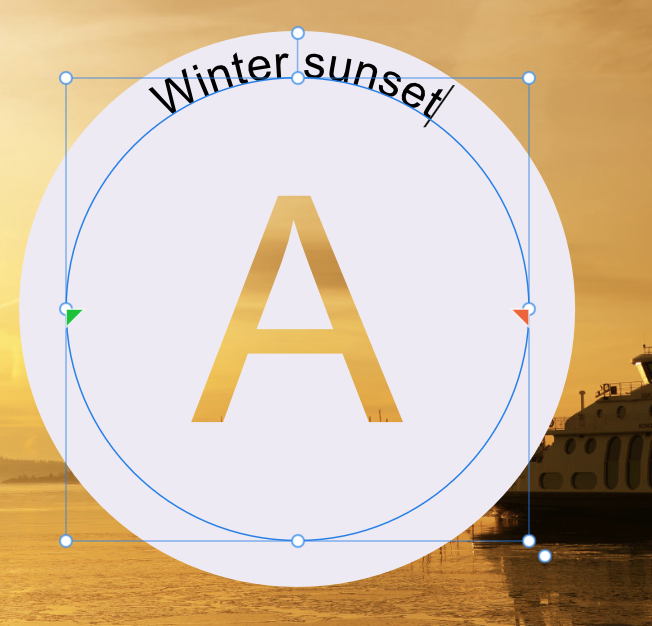
この状態でクリックすると、クリックした場所を基点としてテキストを入力することができるようになります。

開始位置は緑色の三角形をドラッグすることで自由に移動することができます。

↓ 開始位置を移動

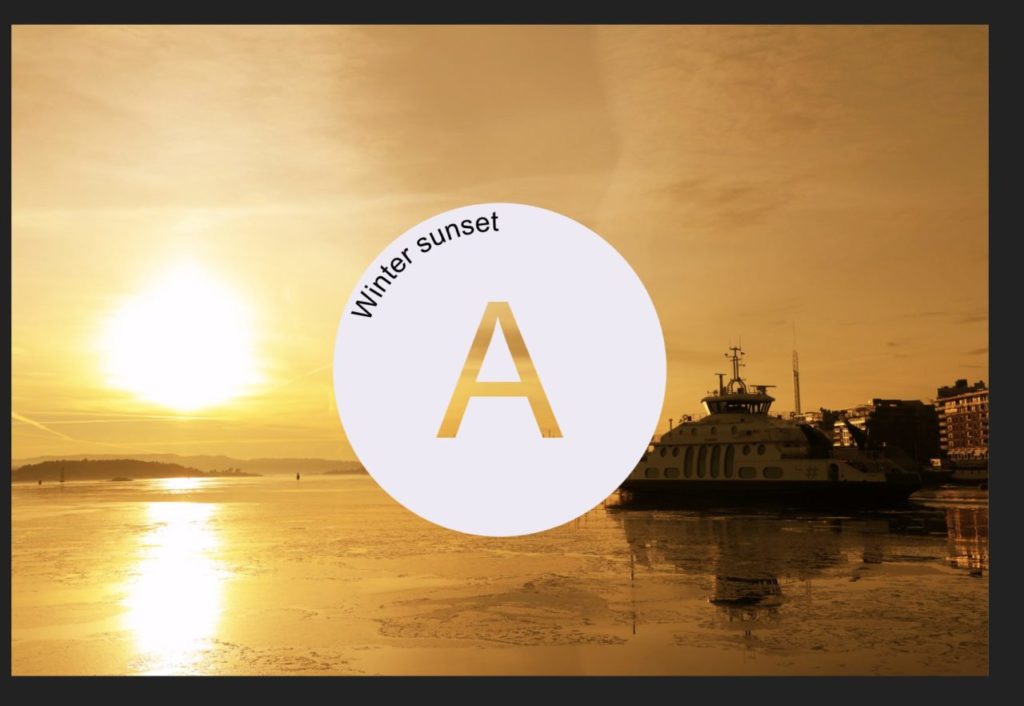
テキストを中心に合わせる
テキストを円の中心に合わせる簡単な方法があります。
まずはテキストの配置を中央揃えにします。


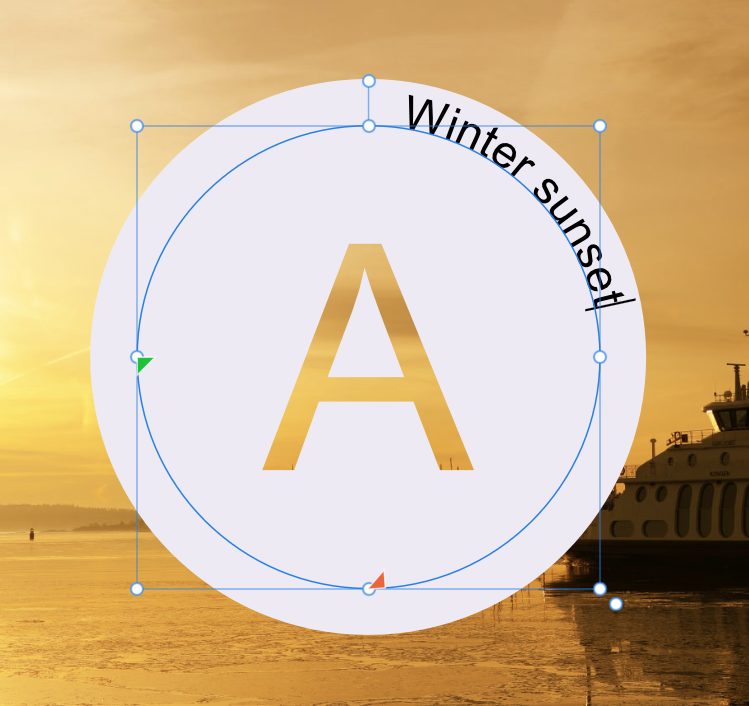
テキストには2つの三角形があります。
- 緑色の三角形:開始位置
- 赤色の三角形:終了位置
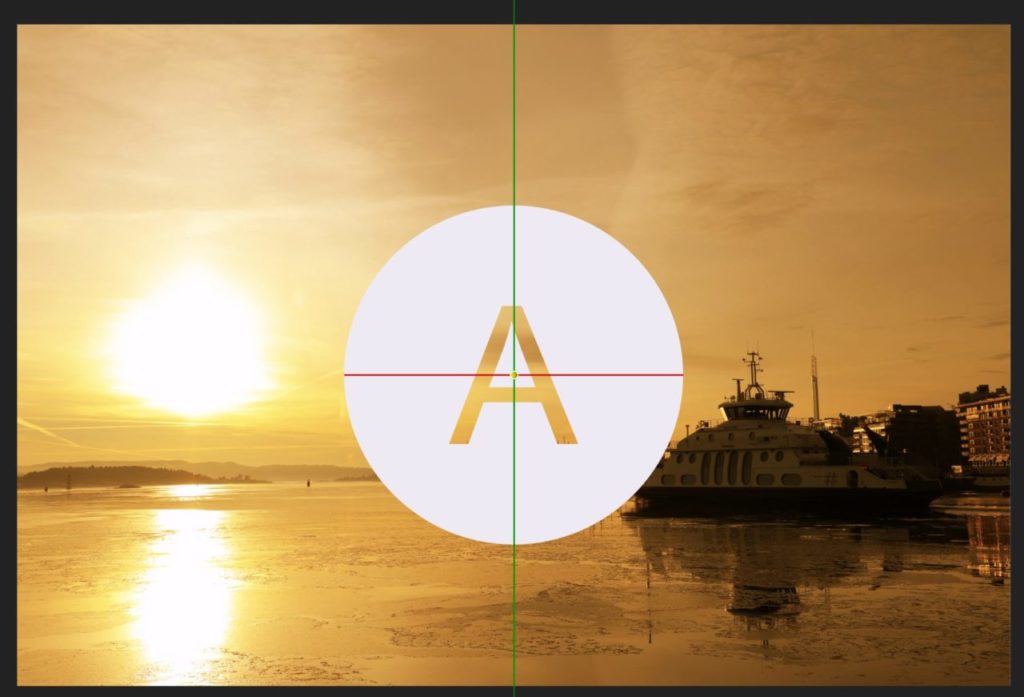
緑色の三角形と赤色の三角形をそれぞれ水平位置に移動します。

テキストを円の中心に合わせることができました。
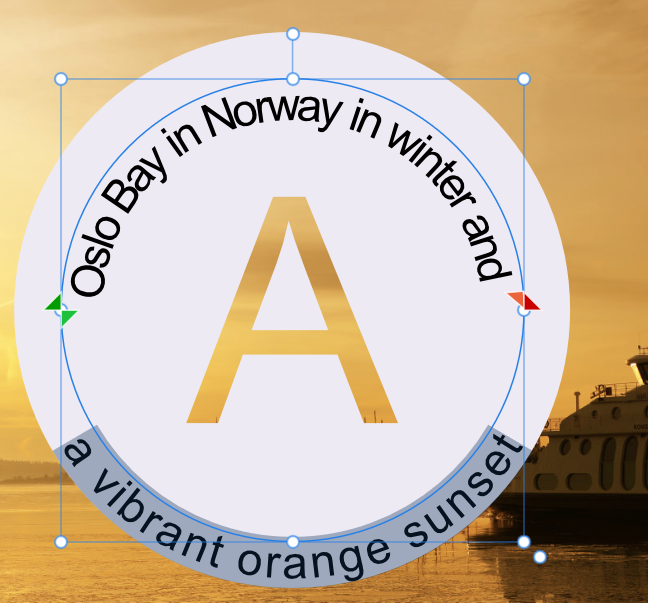
テキストの折り返し
文字数が長くなると、自動でテキストが折り返されます。

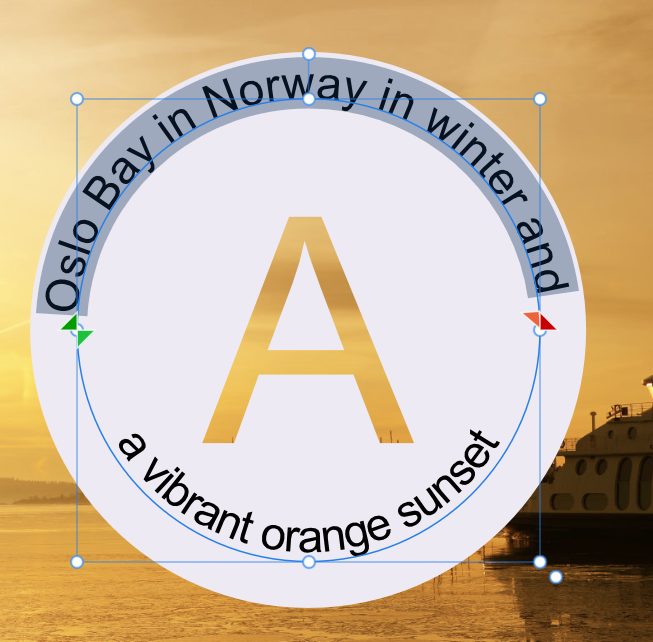
テキストの折り返しが入ったとき、緑色の三角形と赤色の三角形がもう一組追加されます。
これは、折り返したあとの内側でのテキストの開始位置と終了位置です。
三角形を動かすことで、テキストの開始位置や折り返し位置を変更することができます。

テキストのベースライン位置を調整する
デフォルトではテキストは沿わせる円に対してベースラインが0%になっています。(折り返したテキストは-20%)


ベースラインの%を変更すると、円に対して上側や下側に移動することができます。


折り返しのテキストのベースラインを変更


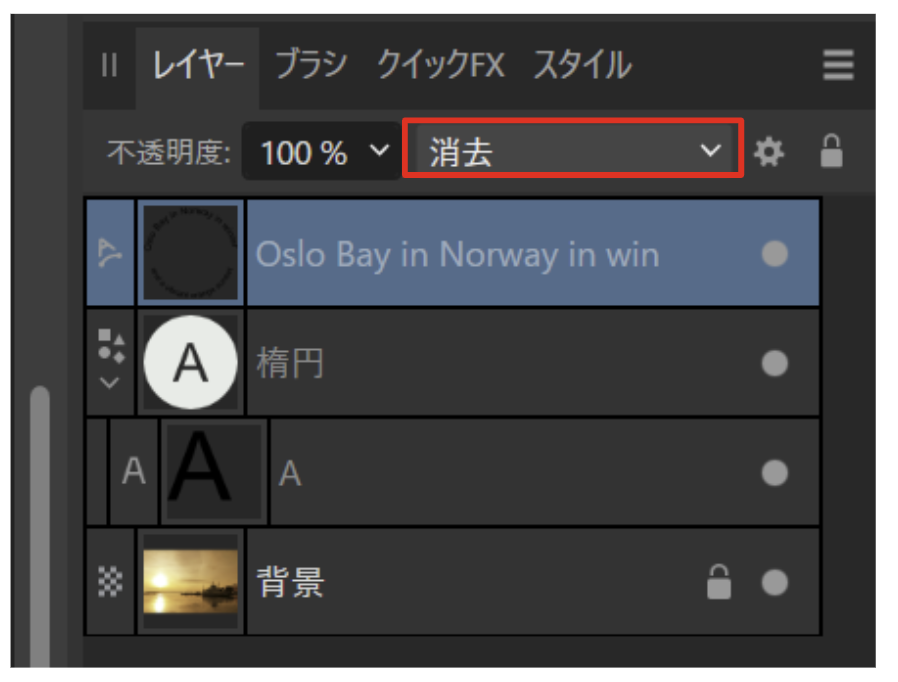
文字の形状で図形を切り抜く
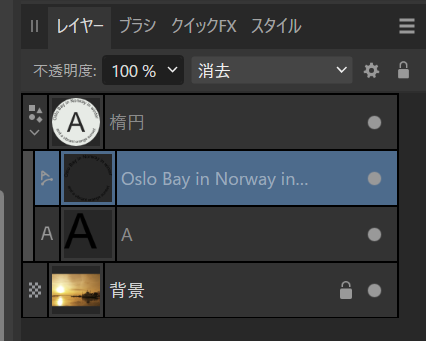
文字の形状で図形を切り抜く場合は、対象のテキストを選択した状態で、「レイヤーパネル」でブレンドモードを「消去」にします。

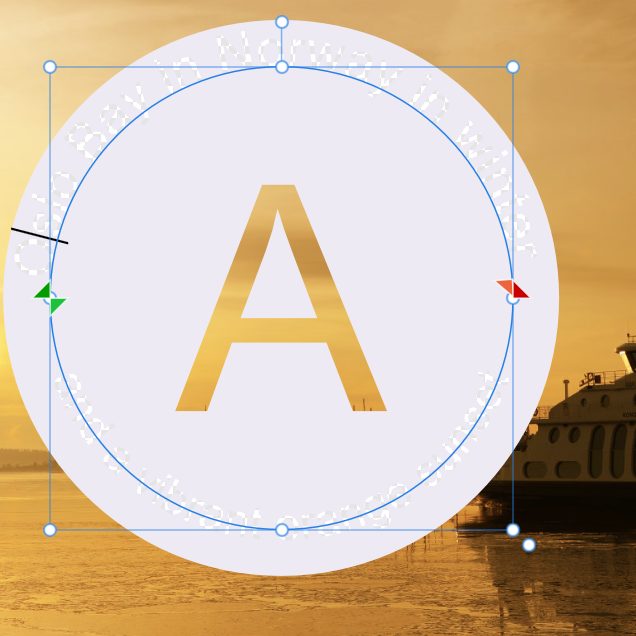
この状態では背景なども消去してしまいます。

白い円の図形のみ透過させたいので、テキストレイヤーをドラッグして、円の中に入れてクリッピングマスクします。