Affinity Designerでイラストやデザインを作成する際、ナイフツールは欠かせないツールの一つです。このツールを使えば、複雑な形状の切り抜きや、直線や円などのシンプルな図形を思い通りに描くことができます。
この記事では、Affinity Designerのナイフツールの基本的な使い方から、部分的な切り抜き、直線や円の描き方、そしてスタビライザーや自動終了といった便利な機能の使い方まで解説しています。
この記事を読めば、あなたはAffinity Designerのナイフツールをマスターし、より自由なデザイン制作が可能になります!
ナイフツールの使い方|直線で切り抜く
図形を描く
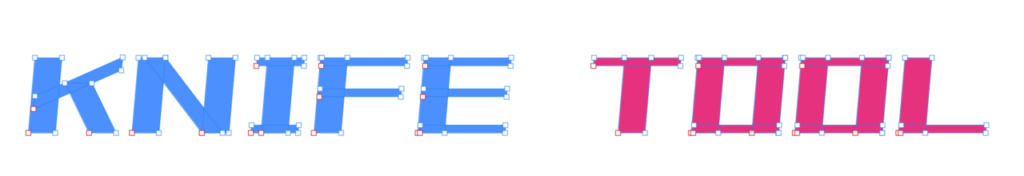
まずは図形を描きます。
ここでは、フレームテキストツールで適当な文字を描きます。

Vキーで移動ツールにしてテキストレイヤーを選択します。
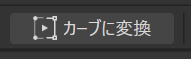
上部メニューの「カーブに変換」をクリックします。

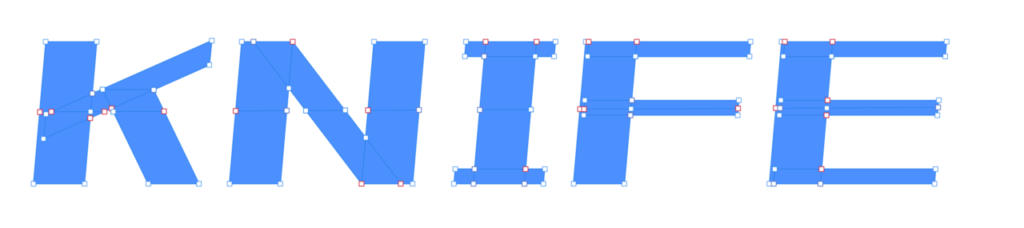
これで各テキストが図形に変換されました。

ナイフツールを使う
まずはカットしたいレイヤーを選択します。


Kキーをクリックして、ナイフツールに持ち替えます。

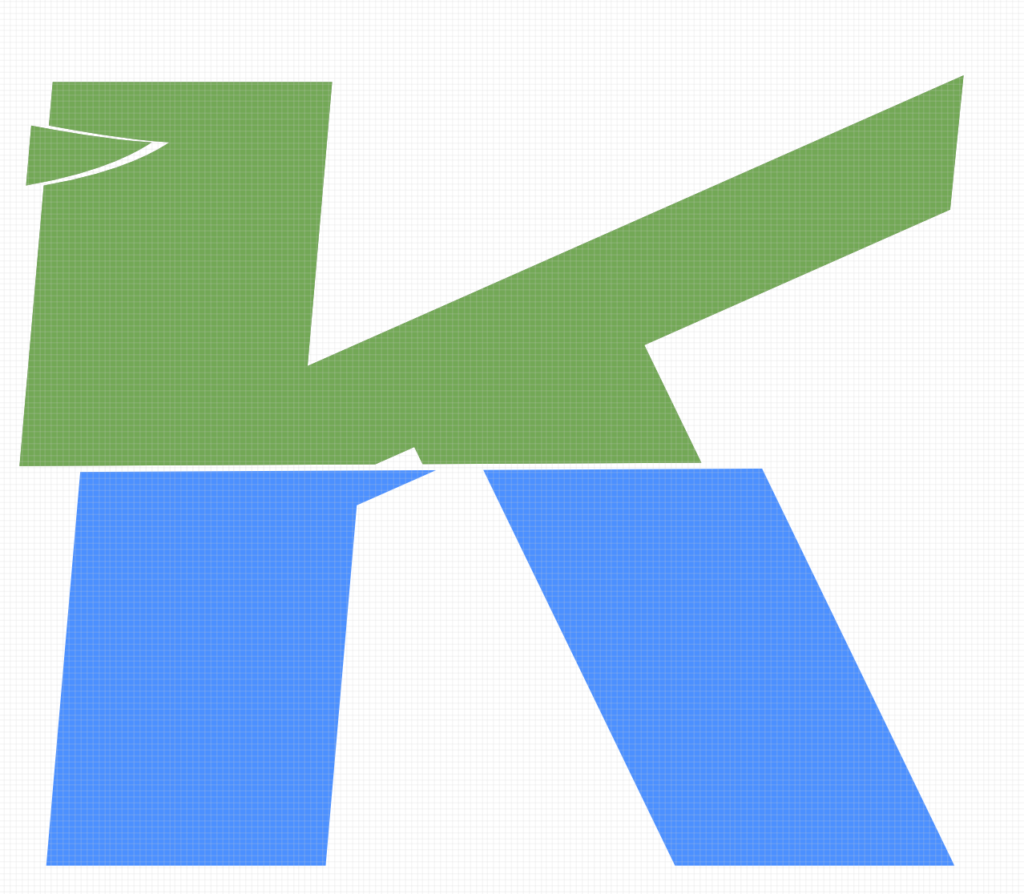
Shiftキーを押しながらドラッグすると0°、45°、90°の直線をひくことができます。ナイフツールでなぞった部分に新たなノードが追加されて図形が分解します。
斜めの直線を引きたい場合は上部メニューの「オプション」の「直線」をクリックします。

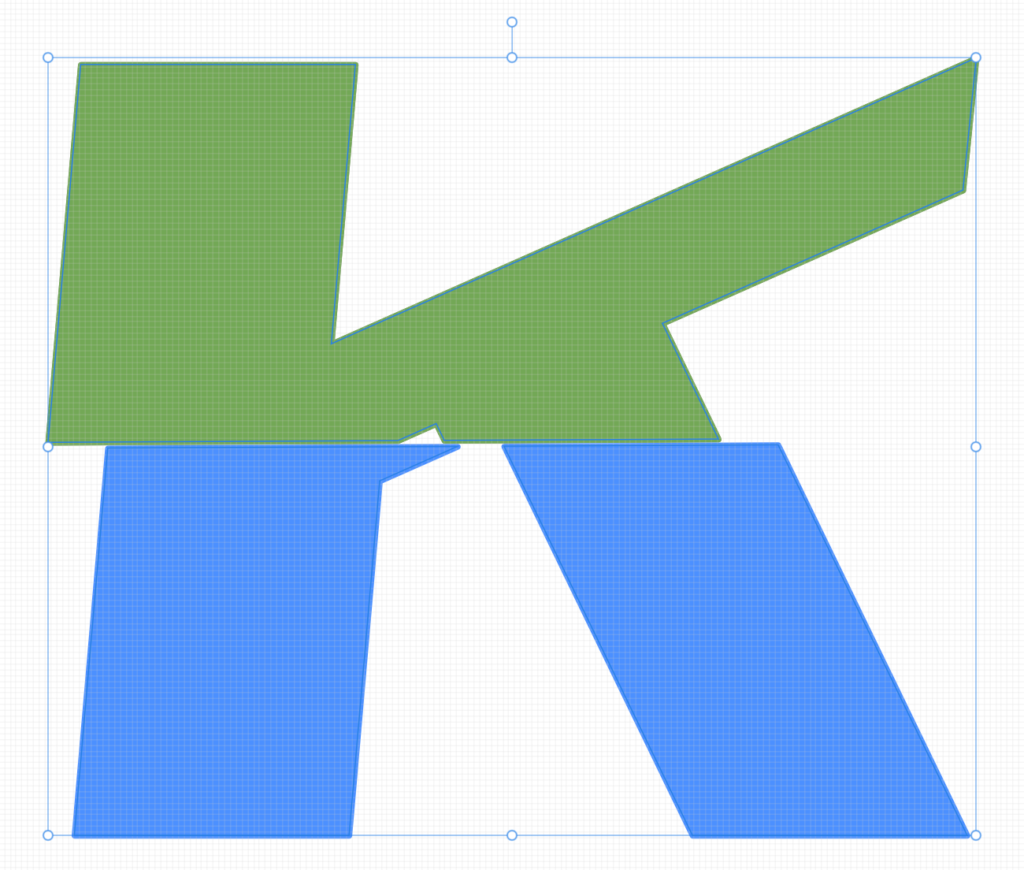
ナイフでなぞった部分が切れてノードが追加されます。

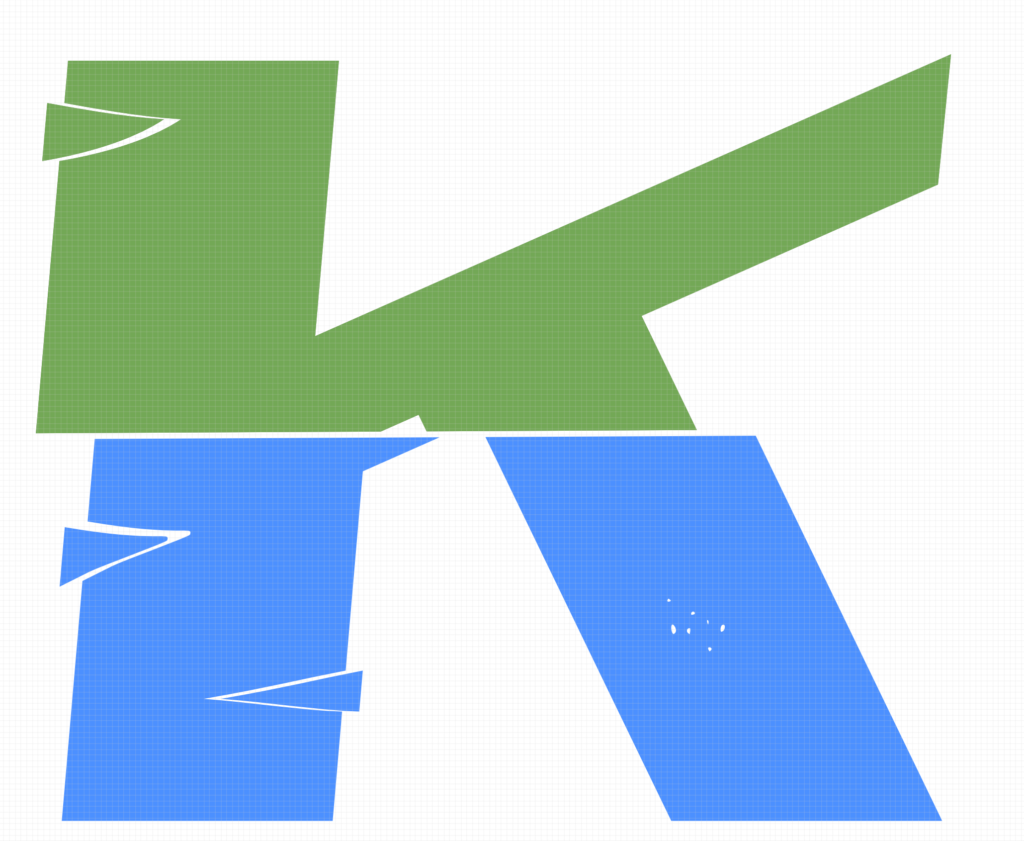
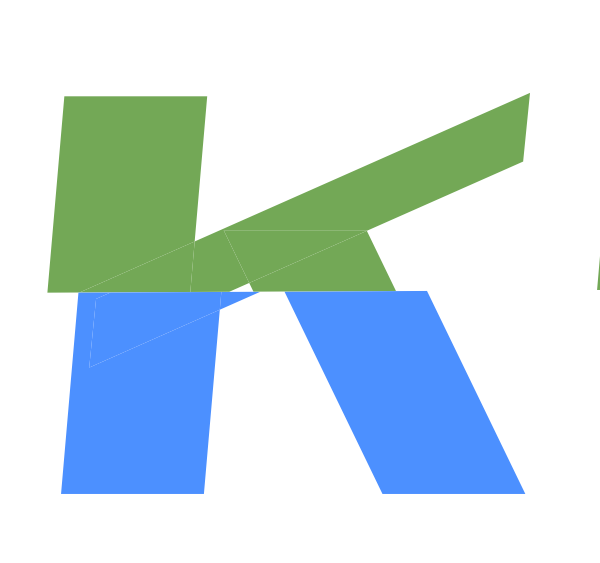
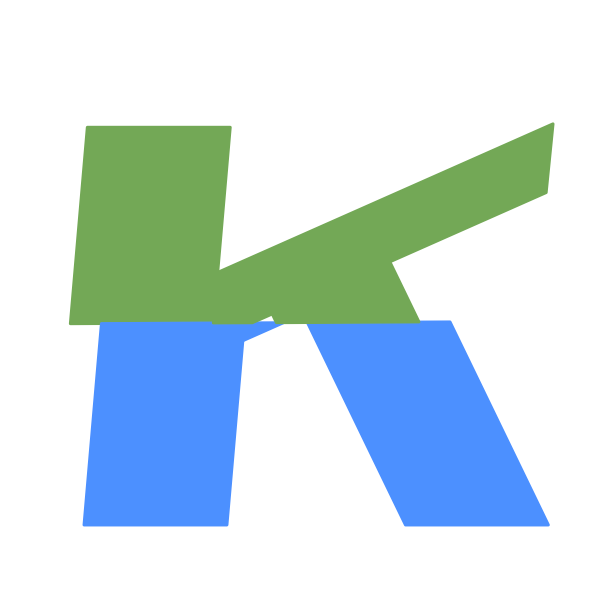
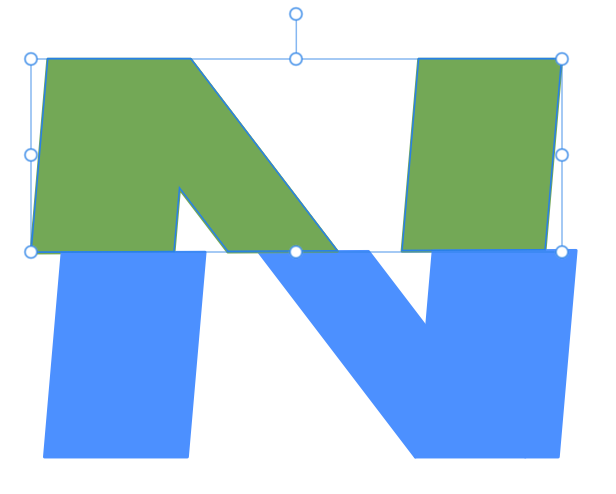
分解した範囲を選択して矢印キーでずらすと、文字をカッコよくずらすことができます。
切り抜いた部分だけを選択すれば、ずらしたり色を変えたりすることができます。

白い線が出るときの対処法
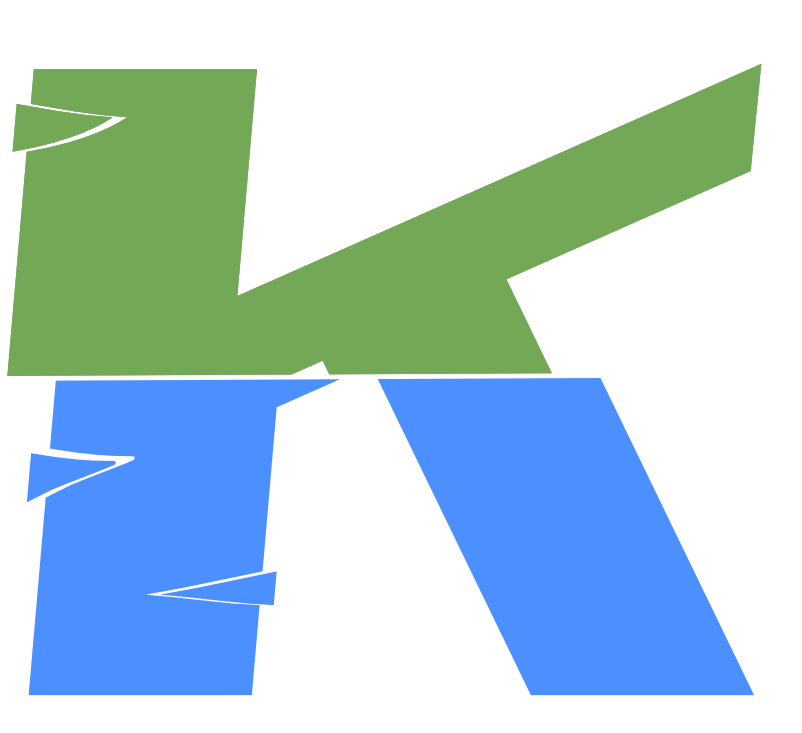
ナイフツールを使うとノードの線に沿ってうっすらと白い線が表示されることがあります。

これは、各図形の線の部分が透明や白色になっているためです。
図形を選択して、線の色をつければ白い部分を塗りつぶすことができます。


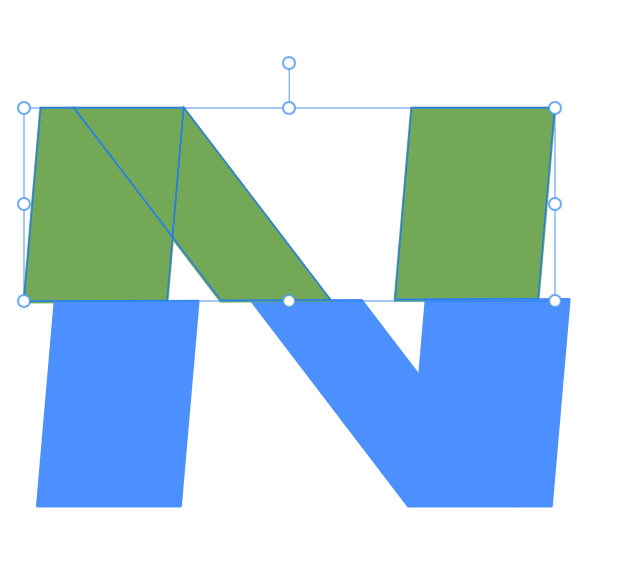
なおパーツが細かく分解して使いにくいという場合は、結合したい範囲を選択します。

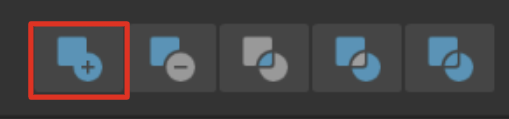
この状態で、上部の「追加」をクリックします。

すると、1つの図形として結合することができます。


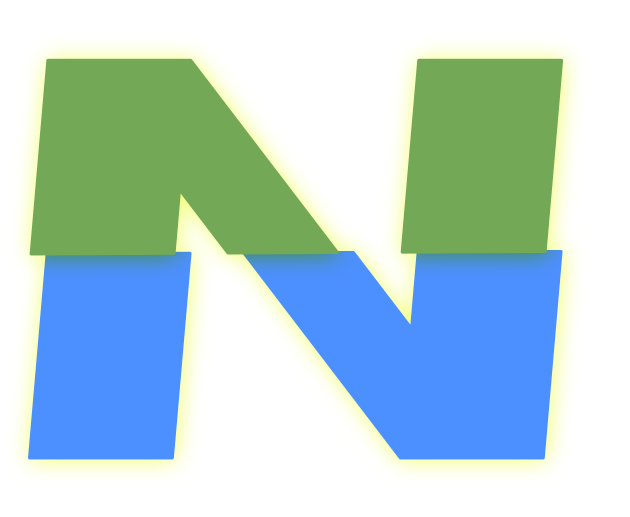
こうすることで簡単にレイヤーエフェクトなどを適用することができるようになります。

なお、レイヤーエフェクトはレイヤー上で「FX」の文字をドラッグすると他のレイヤーに同じエフェクトを適用することができます。

↓ FXをドラッグ

ナイフツールの使い方|スタビライザ―
ナイフツールを使うと部分的に切り抜くことができます。
まずは対象の図形を選択します。

この状態で「ナイフツール」に持ち替えます。
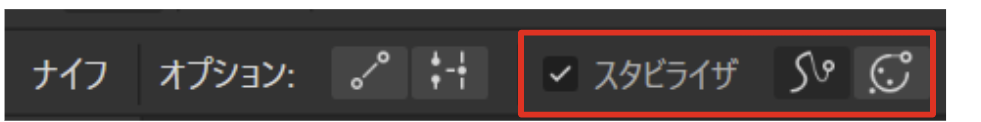
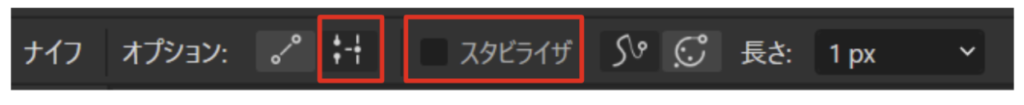
綺麗に切り抜くためには上部メニューの「スタビライザ」にチェックを入れます。

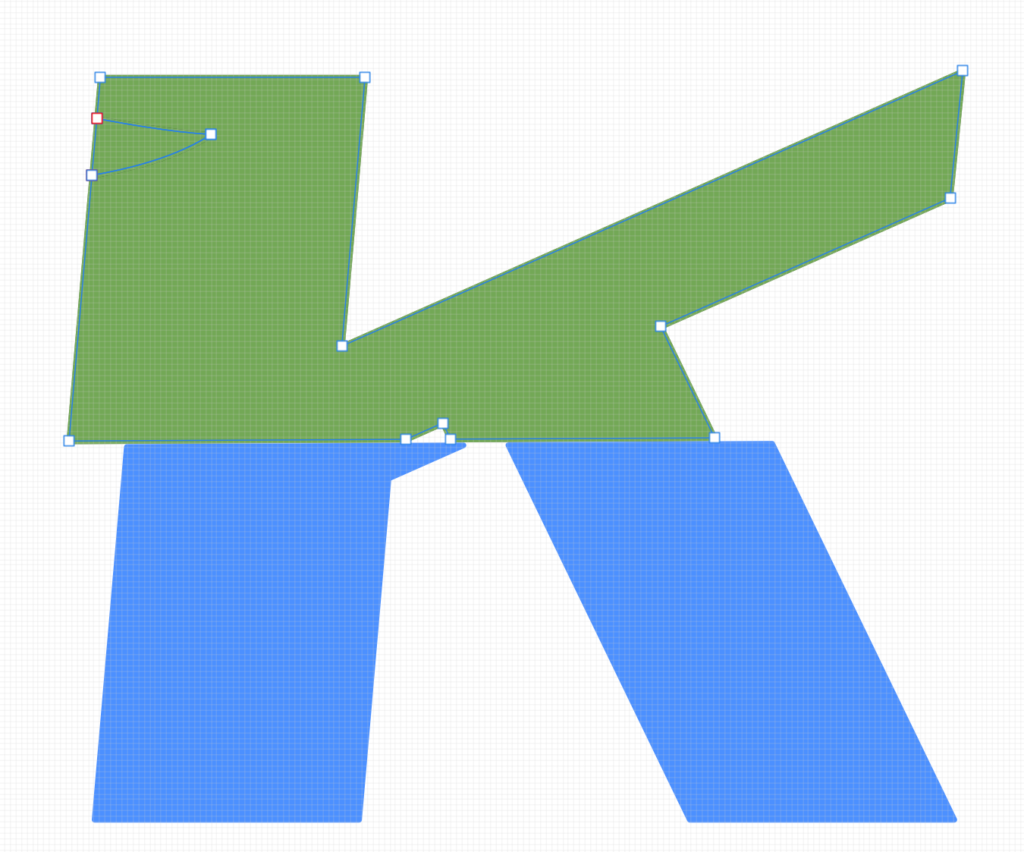
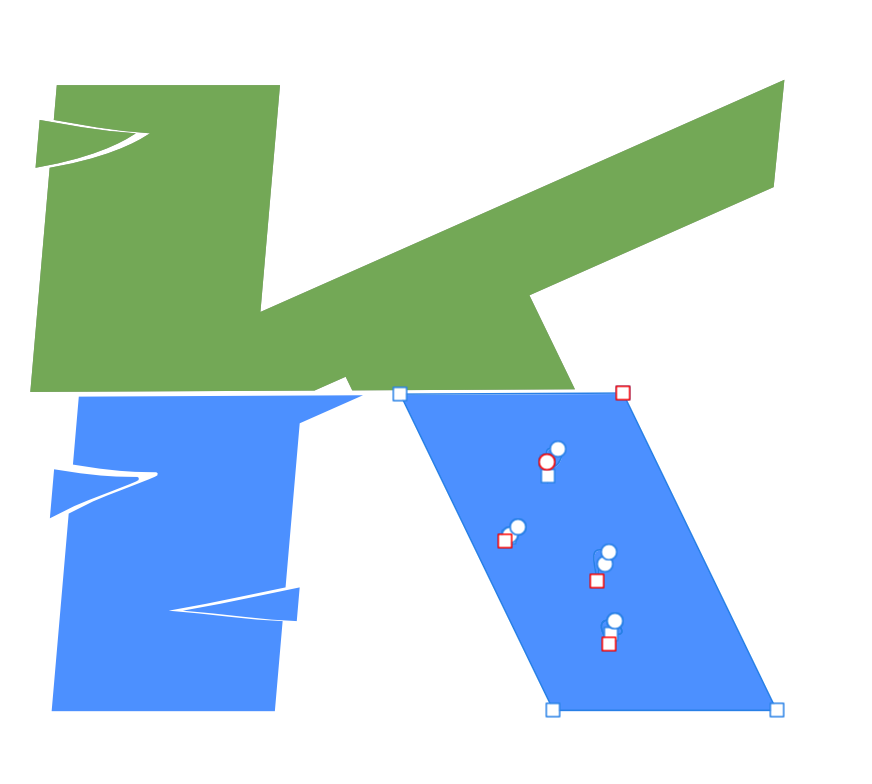
なぞった部分を切り抜くことができます。

切り抜いた部分を移動させることもできます。

↓ 更にカット

ナイフツールの使い方|自動終了
スタビライザーをオフにして、自動終了をオンにすると、〇などの図形を描くことができます。


切り取った図形を削除すると部分的に穴をあけることができます。