Affinity PhotoやAffinity Designerで、デザインをより効率的に作成したいと思いませんか?
この記事では、均等なグリッドとカラムガイドなどの機能を使って、画面を好きな数で分割し、レイアウトを完璧に整える方法を詳しく解説します。
初心者の方でもわかりやすく、図解も豊富にご用意しました。デザイン作業のスピードアップと精度の向上を目指したい方は、ぜひご一読ください。
中心にピタッと合わせる方法や、余白枠を表示する方法、ピクセル単位で移動する方法については下記をご参考ください。
均等なグリッド枠を表示する方法(カラムガイド)
Affinity PhotoやAffinity Designerでカラムを4分割や8分割のように分割してレイアウトをわかりやすくするためには、カラムガイドを使います。
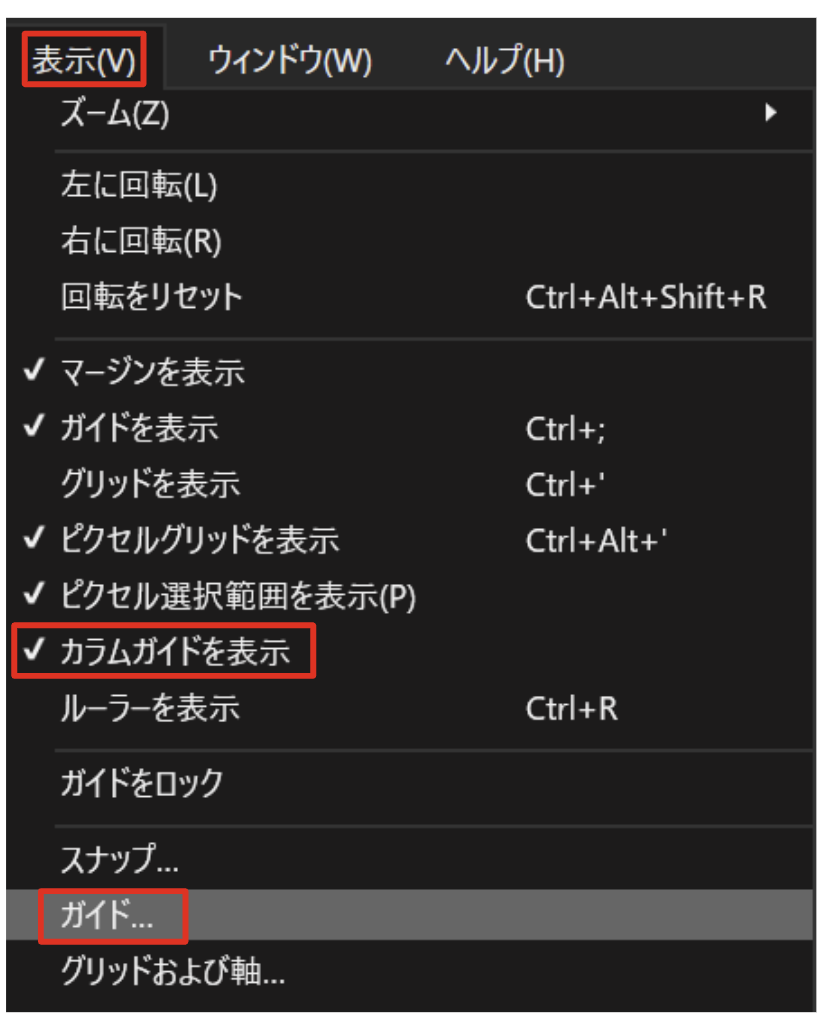
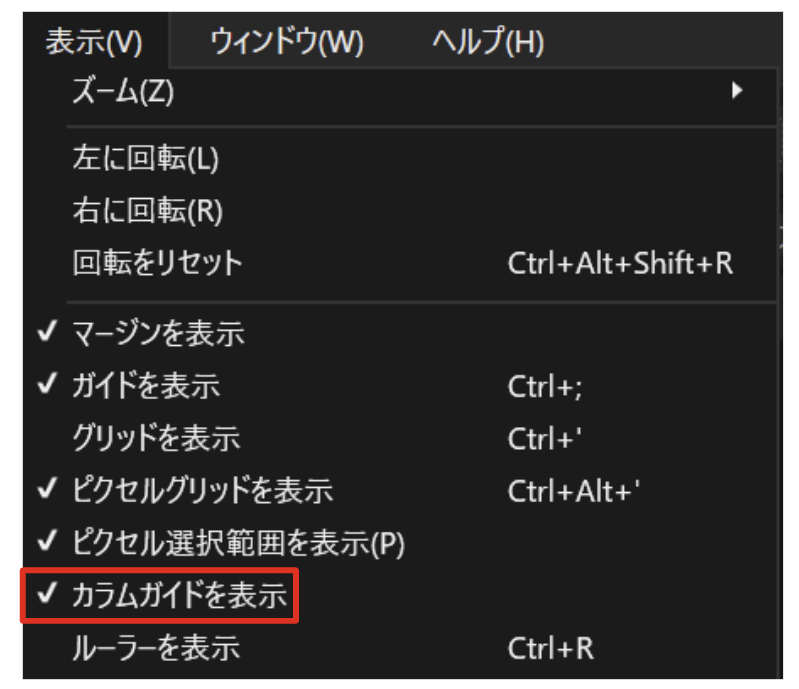
上部メニューの「表示 > カラムガイドを表示」にチェックを入れます。
次に、同じく上部メニューの「表示 > ガイド」をクリックします。

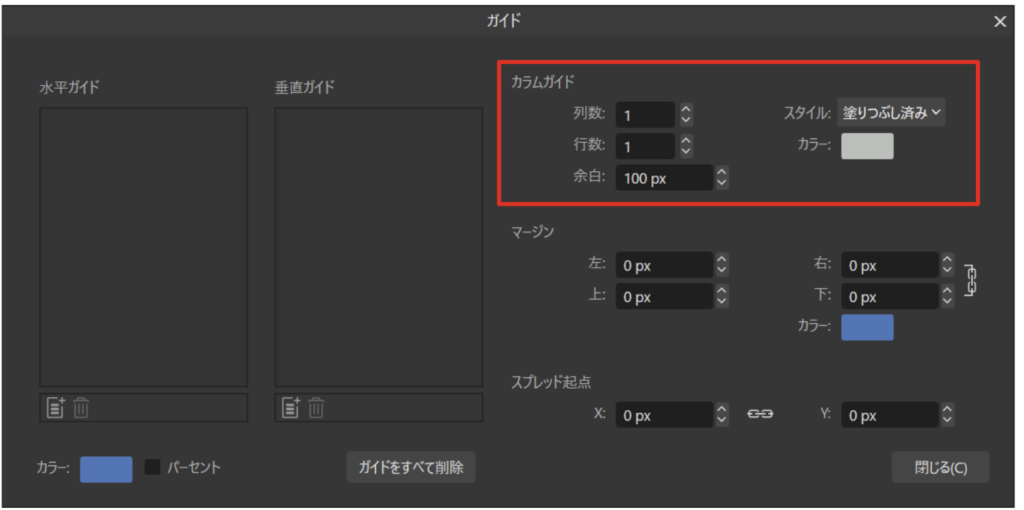
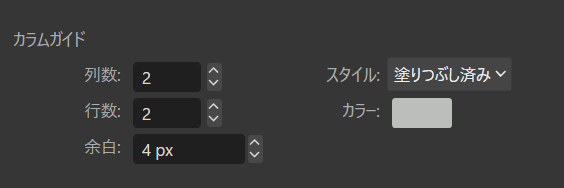
ガイドパネルが開くので、ここの「カラムガイド」で画面上に表示するレイアウト枠の設定をします。

4分割する
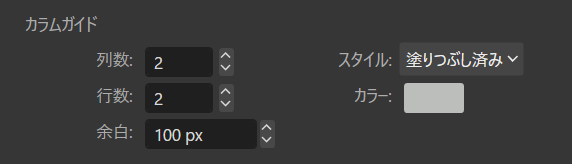
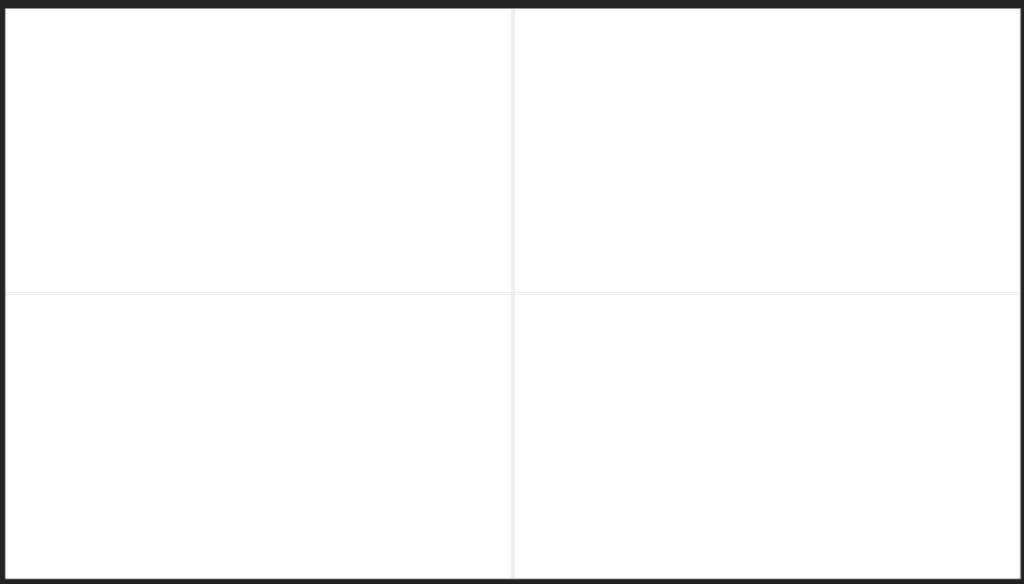
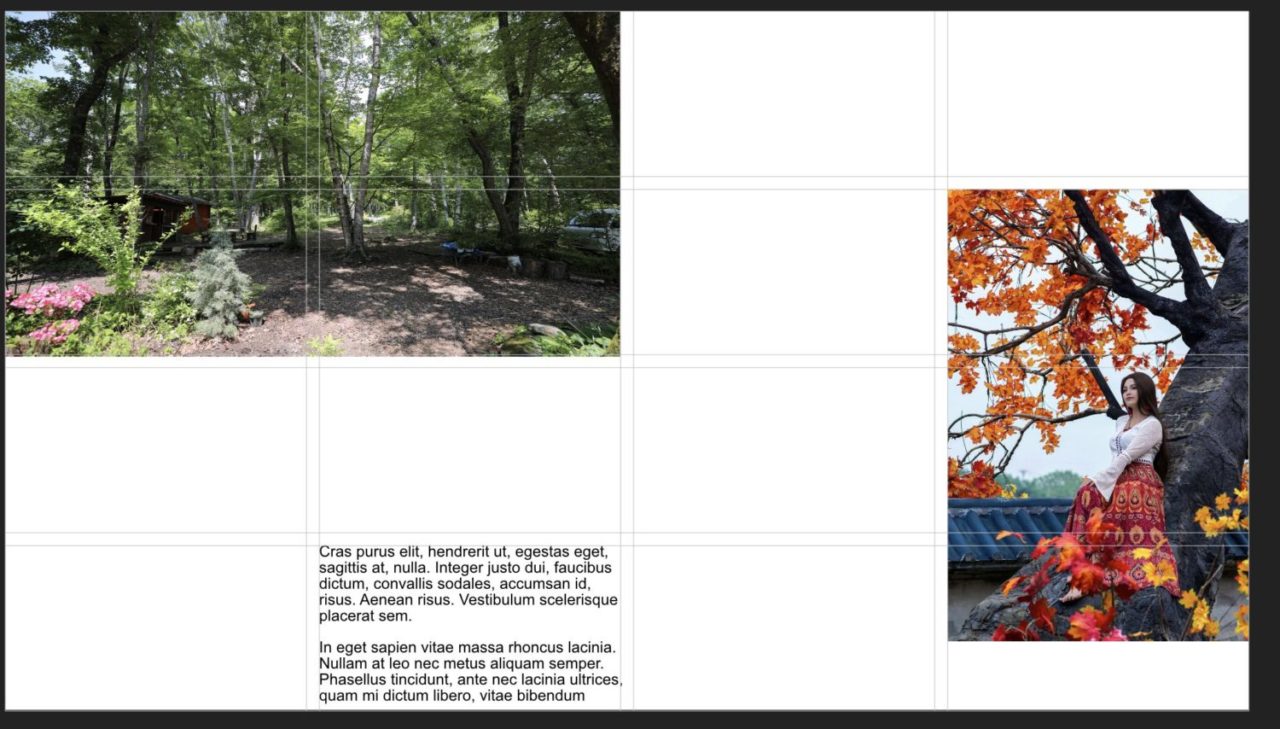
画面を4分割したい場合は、列数と行数を2にします。

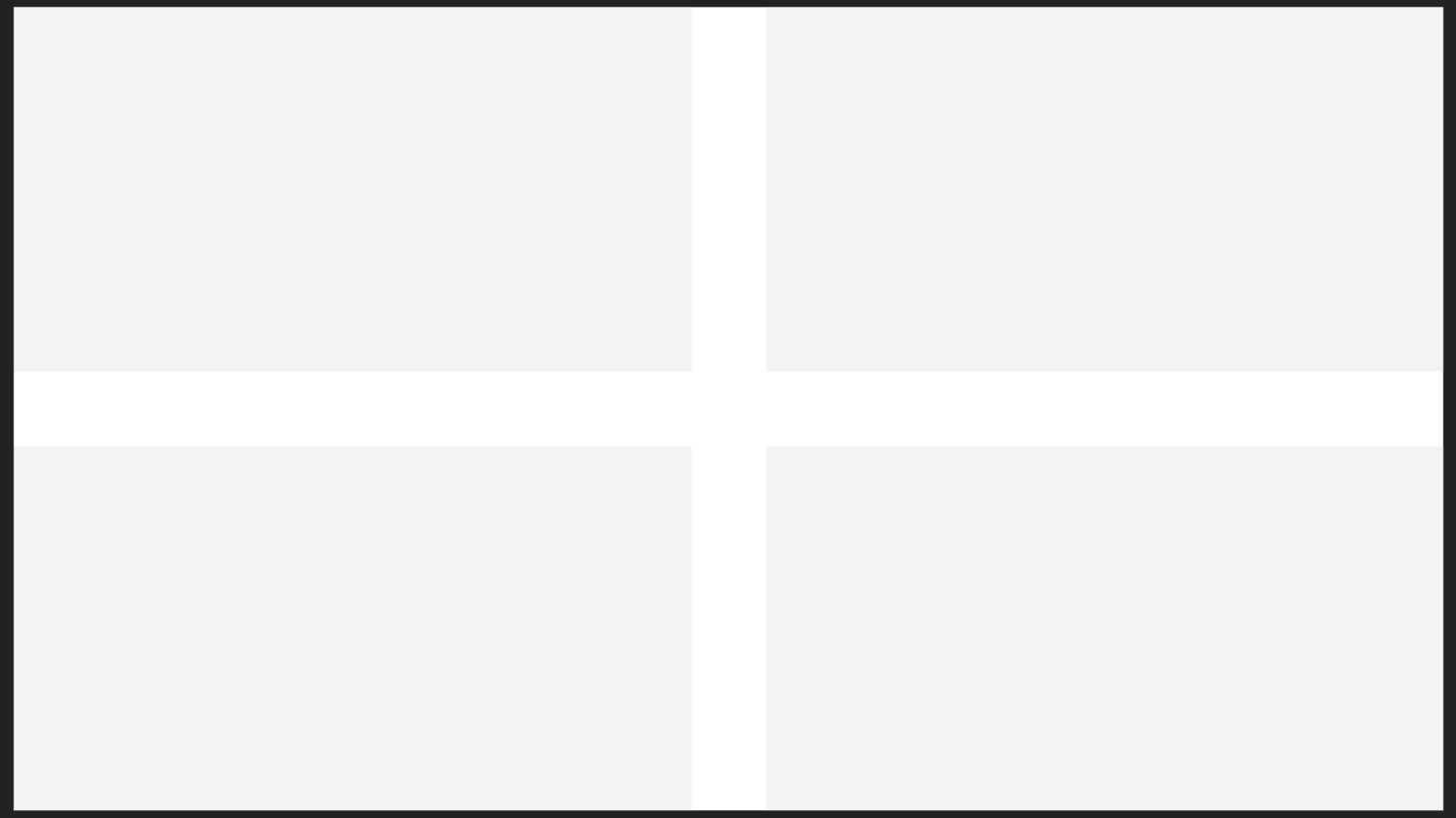
デフォルトでは、レイアウトの間のギャップ(余白)が100pxとかなり大きい状態になっています。

余白を調整して、カラム間の隙間を小さくします。
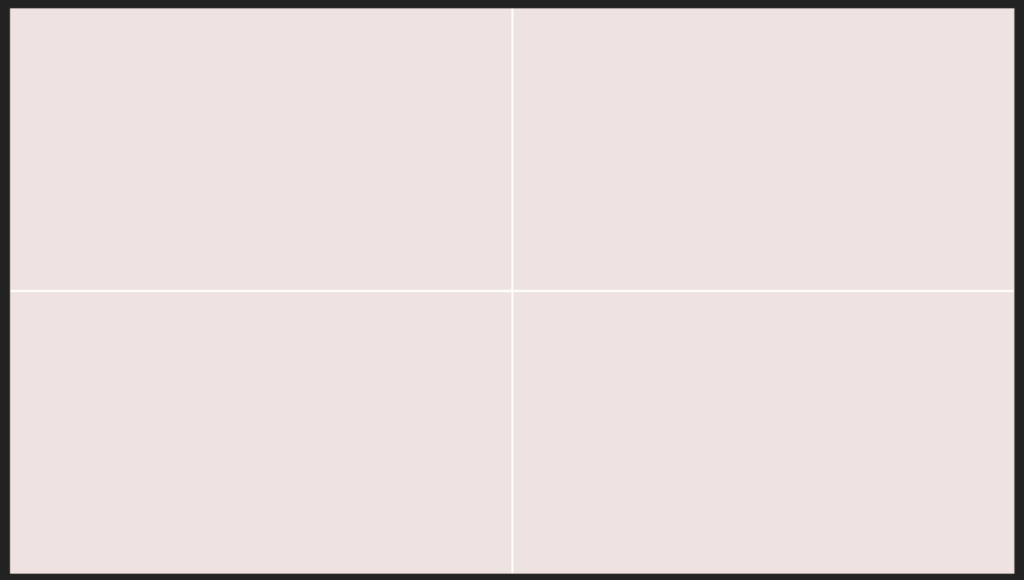
4pxにすると以下のようになります。


色を変える
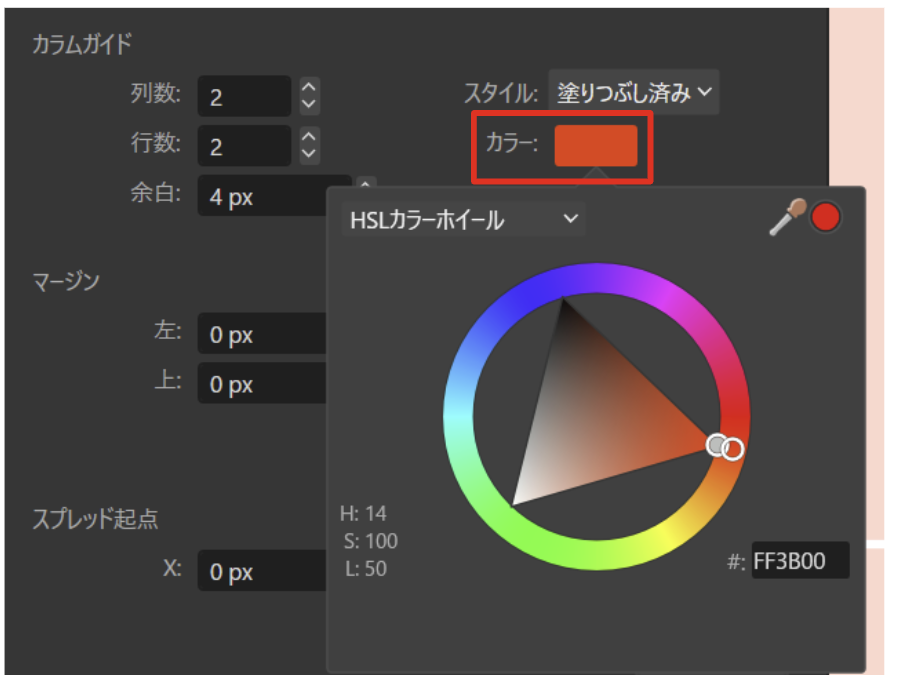
各カラムの色を変えるには「カラー」から色を選択します。

ギャップではなく、各カラムの背景の色が変わります。

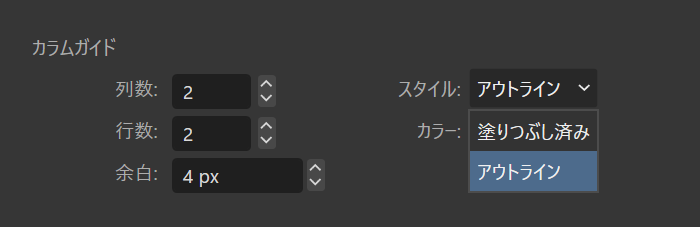
アウトライン表示にする
カラムの背景色を色づけせずにレイアウトを見やすくしたい場合は「スタイル > アウトライン」を選択します。

こうすることで、ギャップが2重線になります。
背景色はカラーが選択されていても白色になります。

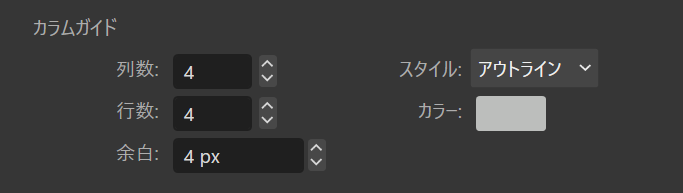
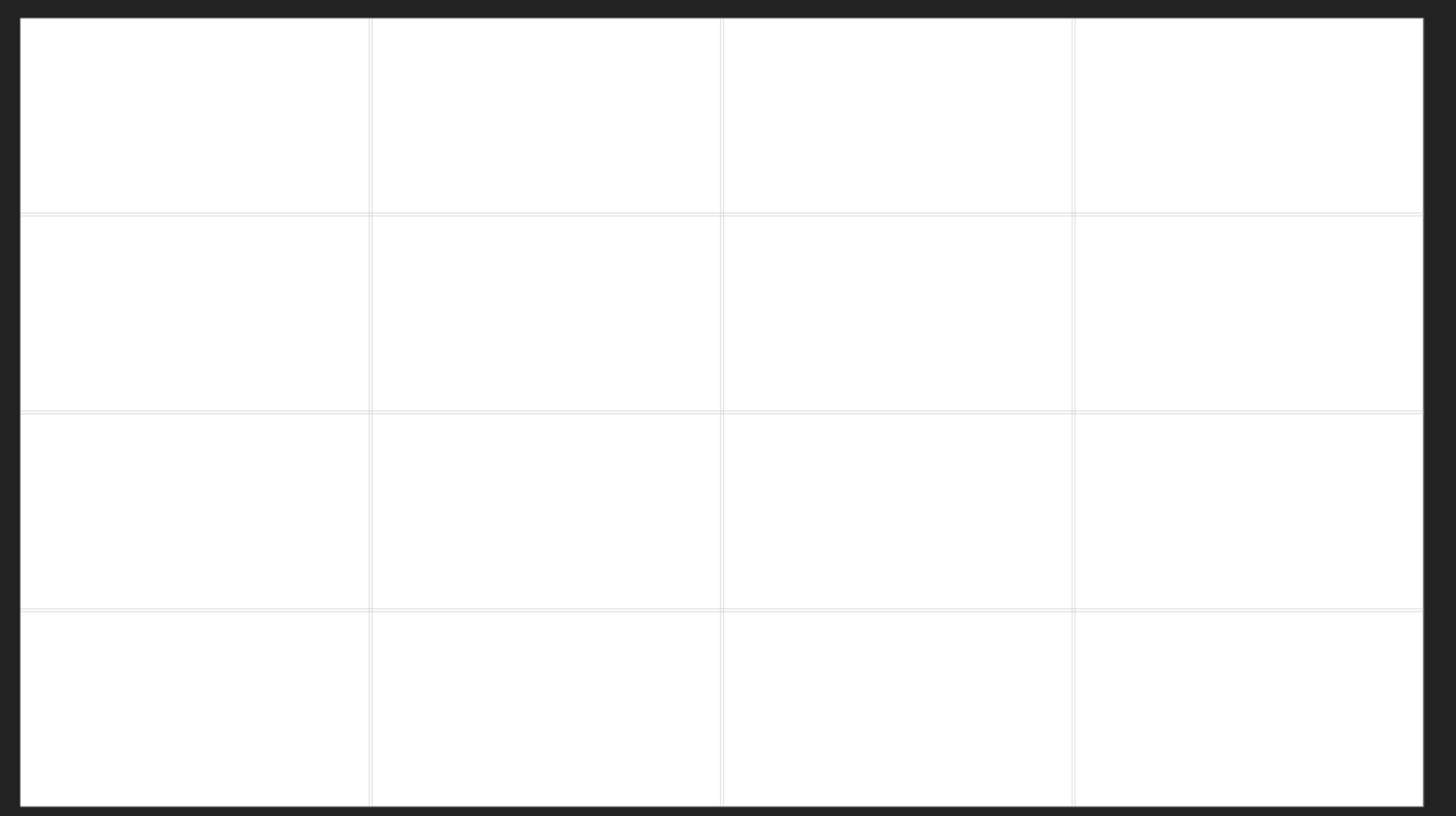
16分割する
レイアウトを16分割にしたいときは、列数と行数を4にします。


自動吸着(スナップ)
オブジェクトを各カラムにピタッと吸着するように合わせるには、上部メニューの「スナップ」を有効にします。

クリックして黒く凹んだ状態が有効です。
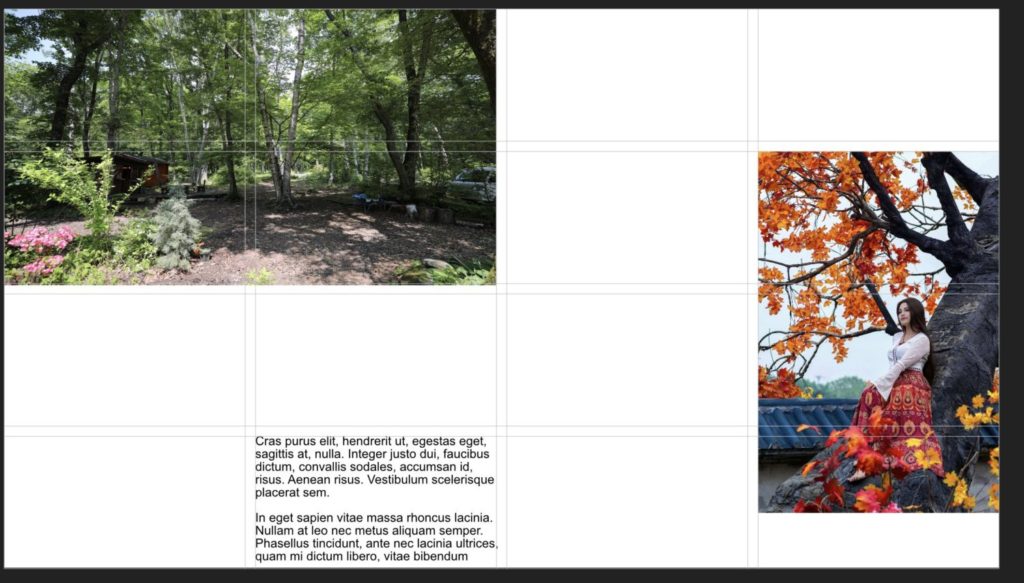
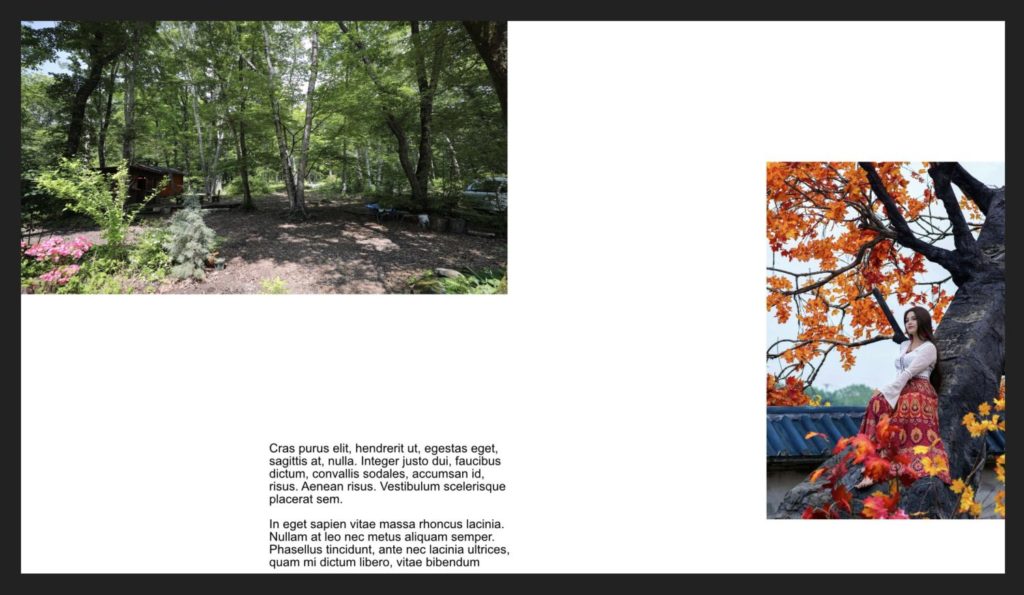
こうすることで、画像やオブジェクトをカラムに合わせて配置することがとても簡単になります。

カラムガイドを非表示にする
カラムガイドを非表示にしたいときは、上部メニューの「表示 > カラムガイドを表示」をクリックして、チェックマークを外します。


これだけでカラムガイドを簡単に非表示にすることができます。
再度表示したい場合は「カラムガイドを表示」にチェックを入れるだけです。
グリッドを表示する
カラムガイドとは別の機能に「グリッド」があります。
グリッドはオブジェクト配置の補助線をたくさん表示する機能です。
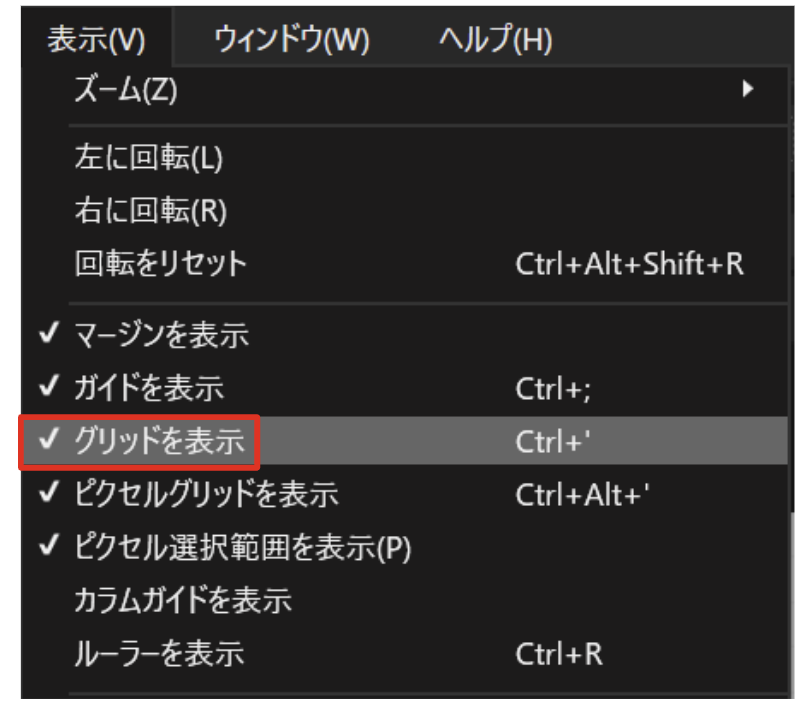
上部メニューの「表示 > グリッドを表示」をクリックします。


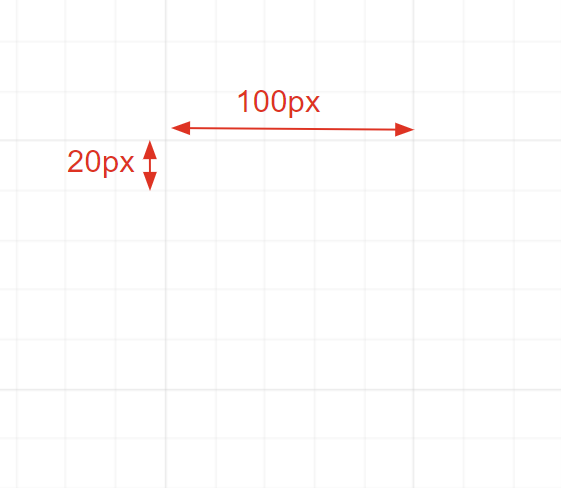
グリッドは100 x 100pxの大きなマスの中に20 x 20pxの小さなマスが表示されています。

更に拡大すると、一つのますが1 x 1pxの細かいものになります。





コメント