フォントに関する用語で頻繁に耳するもののに「セリフ(Serif)」や「サンセリフ(Sans-Serif)」があります。
ここでは、「サンセリフ(Sans-Serif)」とは何か?特徴、セリフとの違い、代表的なフォントをまとめています。
欧文フォントの種類
「セリフ(Serif)」や「サンセリフ(Sans-Serif)」は主にアルファベットのフォントである、欧文フォントの一種です。
欧文フォントは次の5つの種類に分類することができます。
- セリフ(Serif)
文字の端に小さな飾り(セリフ)があるフォント。伝統的でクラシックな印象を与えます
例:Times New Roman、Garamond - サンセリフ(Sans-Serif)
セリフがないフォント。モダンでクリーンな印象を与えます。
例:Helvetica、Arial - スラブセリフ(Slab Serif)
セリフが太く角張ったデザインのフォント。力強い印象を与えます。
例:Rockwell、Courier - ディスプレイ(Display):見出しやロゴなどに使用する装飾的なフォント。個性的なデザインが特徴です。
例:Impact、Lobster - 手書き(Handwriting):手書き風のデザインのフォント。温かみや親しみやすさを表現します。
例:Comic Sans、Brush Script
セリフフォントやサンセリフフォントは、長文の文章(小説、エッセイ、記事など)には読みやすさを重視する場合に適しています。
ディスプレイフォントやスラブセリフフォントは、見出しやポスター、ロゴなど、目立たせたい部分に効果的です。
手書きフォントは、カジュアルなデザインや温かみのあるデザインに適しています。
セリフとサンセリフとは何か?違い
欧文フォントの中でも「セリフ(Serif)」と「サンセリフ(Sans-Serif)」を耳にすることが多いと思います。
この違いはフォントに装飾があるかないかの違いです。それぞれの詳細は以下で解説していきます。
サンセリフ(Sans-Serif)の代表的なフォント
代表的なフォントには次のようなものがあります。
- Helvetica: バランスの取れた美しいデザインで、広告やブランドデザイン、ユーザーインターフェースに多く使われます。
- Arial: 非常に広く使用されているフォントで、シンプルでクリーンなデザインが特徴です。多用途に使える万能フォントです。
- Verdana: スクリーン用に設計されたフォントで、大きなxハイト(小文字の高さ)と広い字間が特徴です。ウェブサイトや電子メールでの使用に適しています。
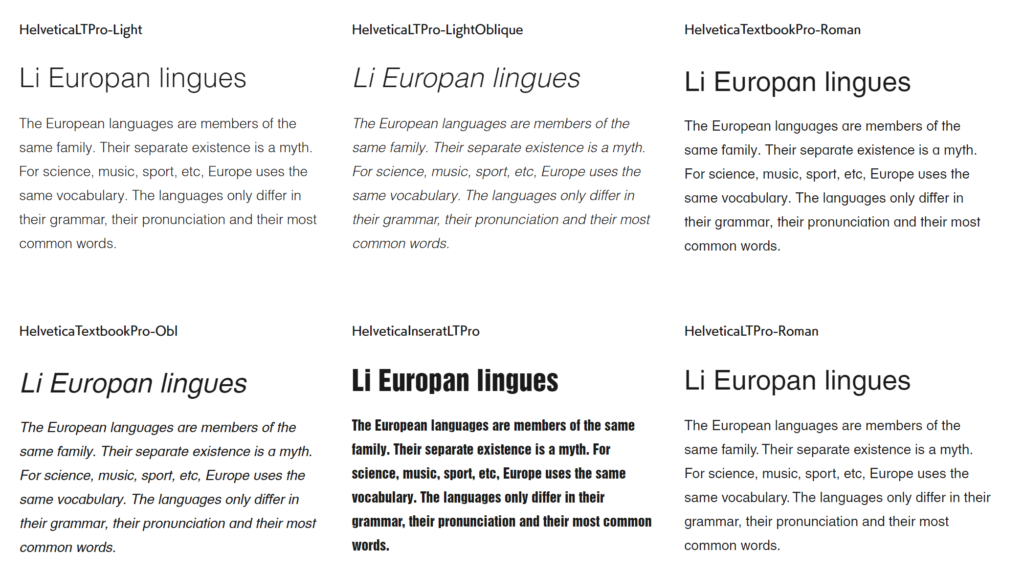
Helvetica(ヘルベチカ)
Helvetica(ヘルベチカ)は、1957年にスイスのハース・デザイン事務所でデザインされたサンセリフ体の書体です。現在では世界中で最も使用されている書体のひとつとして知られています。
ヘルベチカには、太さ(ライト、レギュラー、ボールドなど)やスタイル(イタリック、オブリークなど)などのバリエーションが豊富に揃っています。そのため、様々なデザインに合わせて最適な書体を選択することができます。
- シンプルな美しさ: 装飾を排した、シンプルで洗練されたデザインが特徴です。
- 読みやすさ: 視認性が高く、読みやすい書体です。
- 汎用性: 幅広い用途に適した、汎用性の高い書体です。
- 中立性: 主張しすぎないニュートラルな印象を与えるため、様々なデザインに馴染みます。

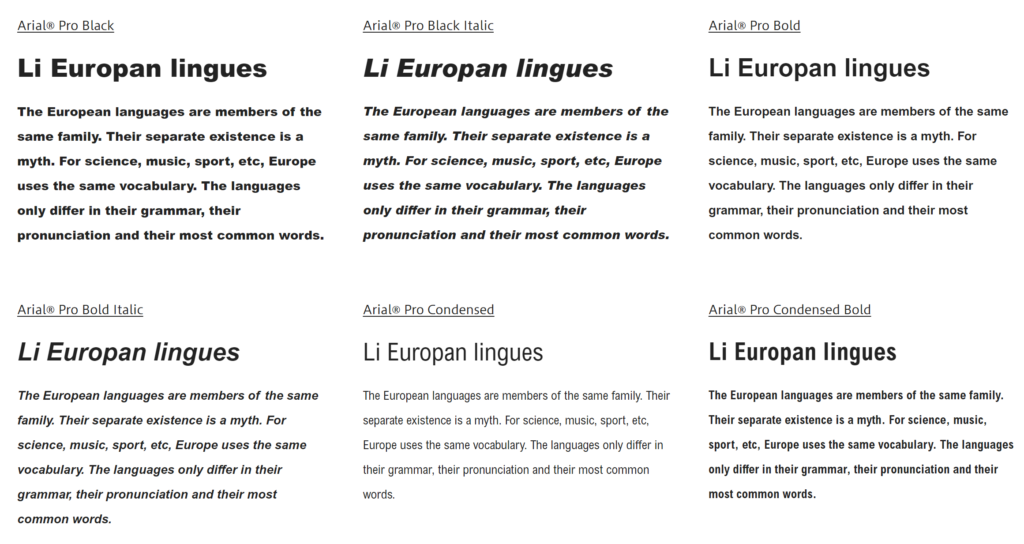
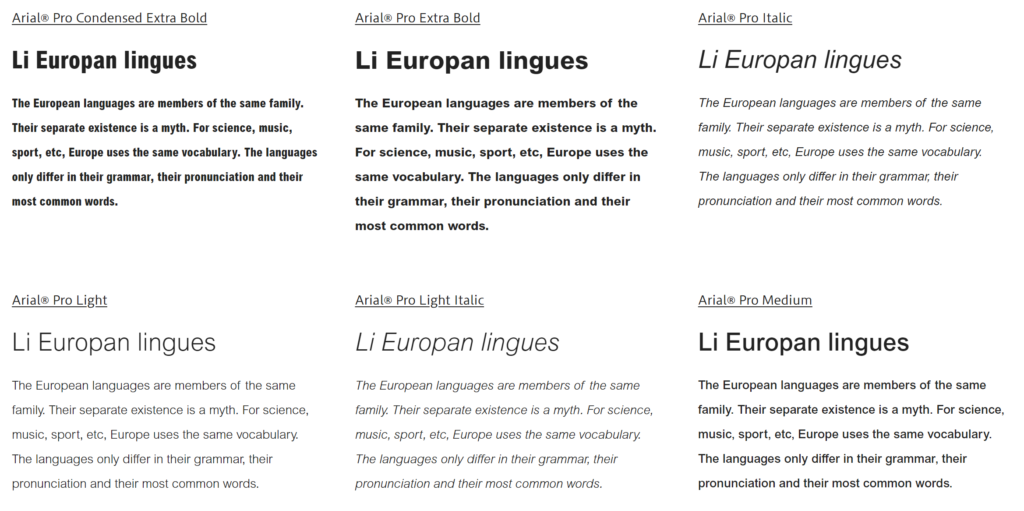
Arial(エイリアル)
Arial(エイリアル)1992年にMicrosoft社によってリリースされたサンセリフ体のフォントです。現在では、WindowsやmacOSなどのOSに標準搭載されており、広く使用されています。
- 読みやすさ: シンプルで明確な字形が特徴で、画面上でも読みやすいデザインになっています。
- 中立性: 主張しすぎないニュートラルな印象を与えるため、様々なデザインに馴染みます。
- 汎用性: 幅広い用途に適した、汎用性の高いフォントです。
- 視認性: 太めのストロークと明確な字形により、高い視認性を持ちます。
- Webフォントとしての最適化: スクリーン上で美しく表示されるように設計されており、Webフォントとしても適しています。


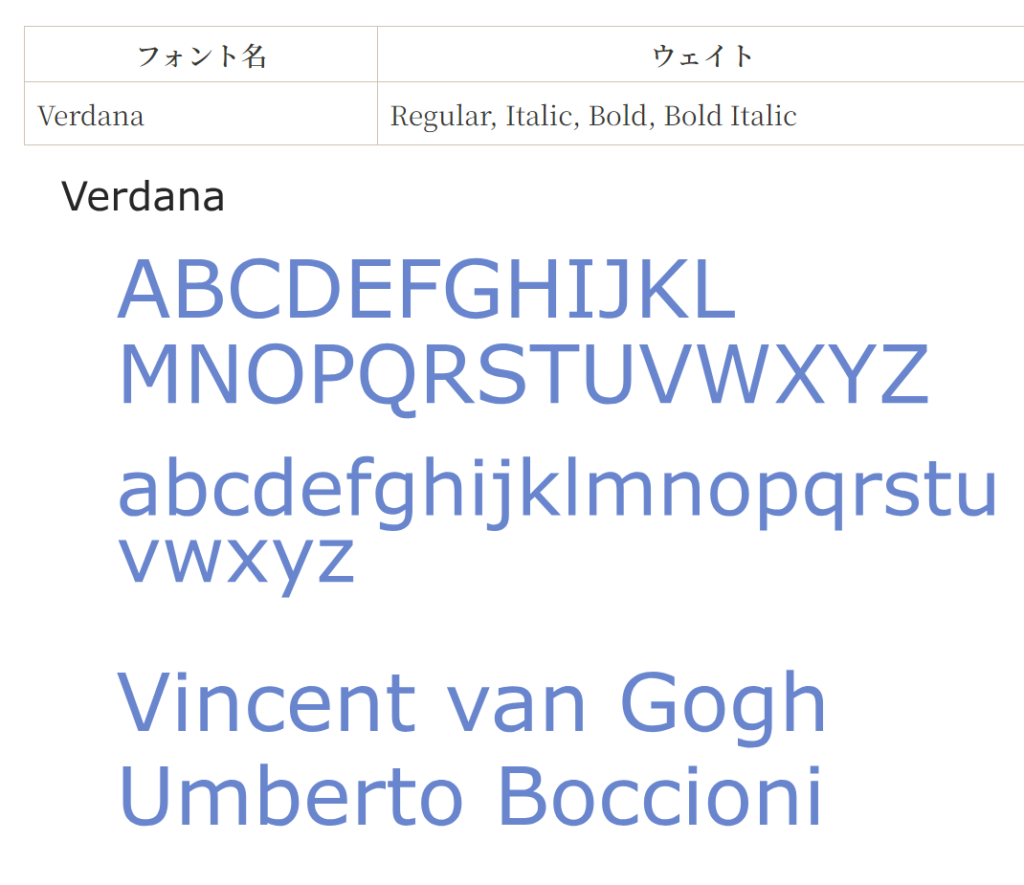
Verdana(ヴァーダナ)
Verdana(ヴァーダナ)は、1996年にMicrosoft社によってリリースされたヒューマニスティックサンセリフ体のフォントです。現在では、WindowsやmacOSなどのOSに標準搭載されており、広く使用されています。
- 読みやすさ: 小文字の「a」や「g」などの字形を工夫することで、画面上でも読みやすいデザインになっています。
- 温かみのある印象: 丸みを帯びた角や、太めのストロークが特徴で、温かみのある印象を与えます。
- 高い視認性: 太めのストロークと明確な字形により、高い視認性を持ちます。
- Webフォントとしての最適化: スクリーン上で美しく表示されるように設計されており、Webフォントとしても適しています。
- メイリオのベース: メイリオの欧文部分は、Verdanaをベースに再構築されています。





コメント