画像のサイズを表す単位にピクセル(pixel)やdpi(ディーピーアイ)があります。
PCで画像を作ったり、WEBサイトを作るときに必ずピクセルという単位を使いますが、そもそもピクセルとは何なのでしょうか?
私たちがよく使うcmなどとの違いや変換方法についてもまとめています。
ピクセル(pixel)とは何か?
ピクセルとは「PIcture Element」の略で、画像や映像を構成する最小単位の要素を指します。単位は[px]です。
「画」の「素」になるので、日本語では「画素」と呼びます。
点描などを想像するとわかりやすいのですが、写真は凄く小さな点(ドット)が何個も集まっています。
ドットの数が多ければ多いほど鮮明な写真になり、ドットの数が少なければ少ないほど荒くて雑な写真になります。
デジタルの世界では、この写真を構成するドットがピクセルにあたります。このため、ピクセルとは画像のサイズではなく、画質です。
正確には、ドットは丸い点ですが、ピクセルは縦と横に何個配置できるかなのでグリッド(格子状)になります。
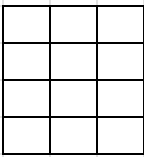
例えば、縦に4ピクセル、横に3ピクセルの場合は以下のようになります。

1000×1200[px]であれば、横に1000ピクセル、縦に1200ピクセルのグリッドとなります。つまり、〇x〇[px]という数値をみれば画像が縦長か、横長かすぐわかるということです。
当然ですがピクセル数が多ければ多いほどデータ量も多くなります。
- 100 x 100[px]: 10,000個のピクセル
- 1280 x 1080[px]: 1,382,400個のピクセル
なお、映像は写真などの画像を1秒間に何枚も表示したものなので、映像にもピクセルが使われます。(30fpsであれば、1秒間に30枚の画像を表示)
- 画像や映像を構成する最小単位
- 画質を決める(※サイズではない)
- ピクセル数が多いほどデータ量が多い
- 横縦の〇 x 〇[px]で表記する(※横が先)
- ピクセル数を見れば、画像が横長か縦長かわかる
なぜ「横 x 縦」なのか?
私たちが何かの長さを計るとき、「縦横」というように「縦 x 横」の順番で計ることが一般的です。
ところが、ピクセルの場合はその逆で「横 x 縦」の順番で記述します。
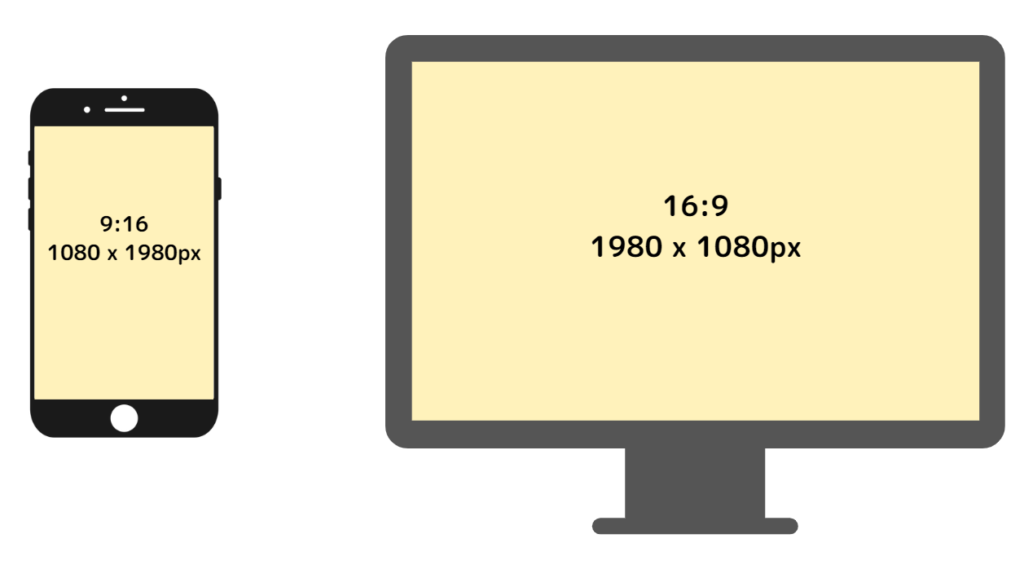
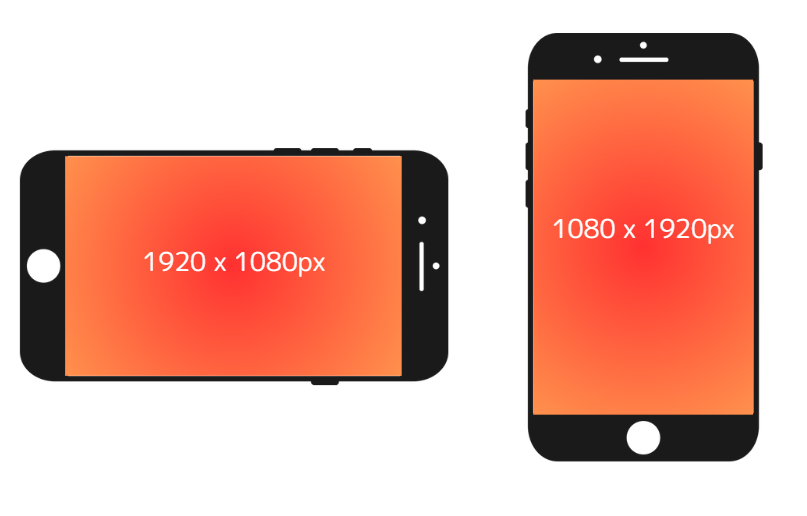
例えば、スマホのような縦長の画面に合う画素数は1080 x 1980[px]のように先に横がきます。
なぜ縦ではなく横が先にくるのかというと、テレビ画面やカメラ、PCディスプレイなど横長のものが一般的なため、横のピクセルを先に記述することが習慣となったためです。
なので、基本的には、640 x 480[px]、1280 x 1000[px]、1920 x 1080[px]のように横の数値の方が大きいものが多い状況でした。
近年になりスマホ広く普及したため、1080 x 1920[px]、1,080 x 1,380[px]という後ろの縦の数値の方が大きいピクセル数をよくみかけるようになりました。

上の図を見ると、どちらも1080px と 1980pxの2つのピクセル指定が行われています。ですが、スマホとPCモニターでは画面のサイズは全く異なります。ここからもわかるように、ピクセルは画像の大きさ(サイズ)を表すものではなく、どれだけ精細かという画質を表します。
小さいスマホ画面に大きなピクセルのデータを表示すればより精細に表示されるということです。
【注意】ピクセル数が大きければいいわけではない
ピクセル数が大きければ大きいほど画素数がいいのであれば、画像や映像のピクセル数は大きい方がいいと思うかもしれません。
ですが、決してそんなことはありません。
例えば4K(2160p)は3840 x 2160pxという大きなピクセル数です。当然画質も綺麗です。ところが、このような大きなピクセル数の画像を読み込むとき、それだけデータ量が大きく表示処理するまでに時間がかかります。パケットも消費します。
加えて、人間の目で見てわかる画素数には限りがあります。よく目をこらせば見えるということあるかもしれませんが、日常的に画像や動画を視聴する限り、そこまで必要以上に高精細な画像は必要ありません。
逆にスマホなどの小さい画面にあまりにも大きなピクセル数の画像を表示すると、ピクセル数が小さい画像と見えるものは大して変わらないのに、やたらとロードが遅くデータ通信料がかかるという状態になってしまいます。
一番大事なことはスマホやサービスによって最適なピクセル数の画像や映像を選択するということです。
よく使うサービスの主なピクセル
私たちがよく使うWEBサイトの画面幅や投稿する写真や動画もピクセルが指定されています。
インスタグラム(Instagram)
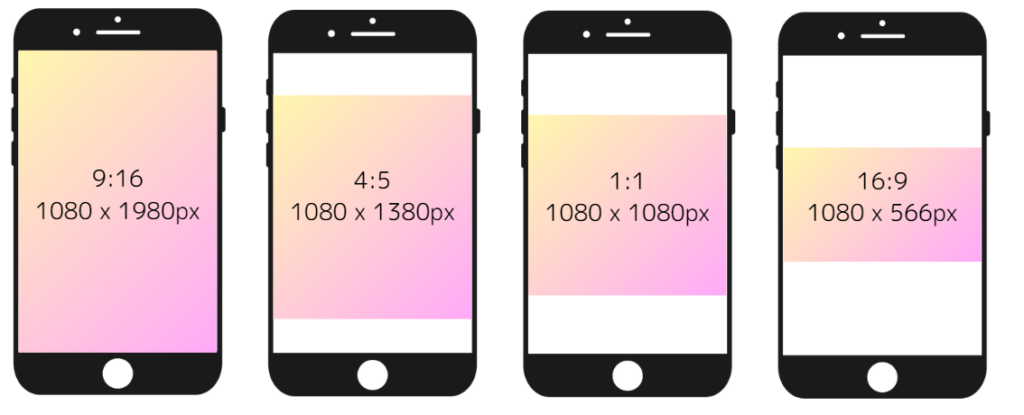
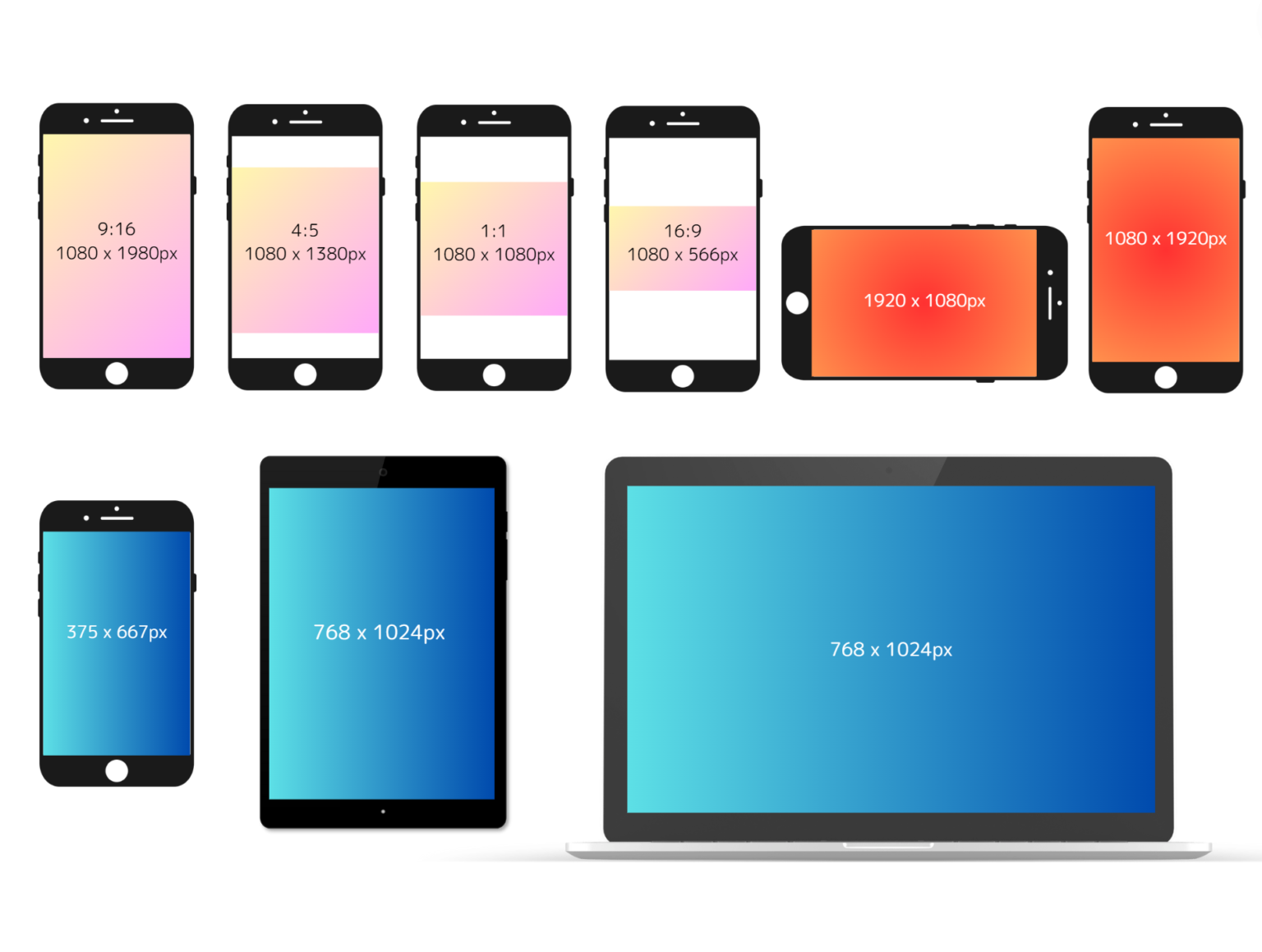
インスタグラム(Instagram)の場合、リール動画は縦長の1080 x 1980[px](9:16)が使われることが多いです。
写真の場合は1080 x 1080[px](1:1)の画像が使われることが多いです。

WEBサイト
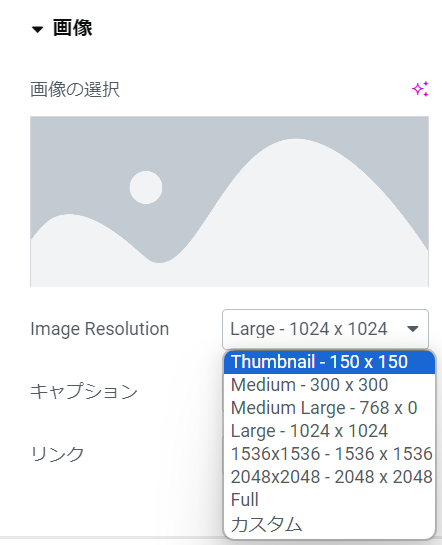
WEBサイトに挿入する正方形の画像の場合、適切な画素数は画像をどのぐらいのサイズで表示するかによって変わります。

サムネイルぐらいの小さいものであれば 150 x 150[px]、大きく表示する写真であれば 1024 x 1024[px]、高画質であれば1536 x 1536[px]となります。
ディスプレイ、スマホ、タブレットのピクセル数
WEBサイトを閲覧するときに何で閲覧するか(どのデバイスか)によって最適なピクセル数も当然変化します。
スマホやタブレット、ディスプレイなどの画像は機種によってさまざまです。ですが一般的には次のように言われています。
- スマホ: 375 x 667[px]
- タブレット: 768 x 1024[px]
- ディスプレイ: 1920 x 1080[px]

このため、横のピクセル数を基準にしてブレイクポイントを設定することが一般的です。
ブレイクポイントとは画像や文字などの画面表示を切り替えるピクセル数のことです。例えば、768pxを下回ったら画像や文字のサイズをタブレット用に変更し、375pxを下回ったらスマホ用にするといった処理をします。
Youtbue
Youtubeの場合は通常の動画は横長(16:9)の1920 x 1080pxが推奨の画素数となります。
Youtubeショートは縦長なので1080 x 1920pxが推奨となります。

ラスター画像とベクター画像
ラスター画像とは何か?(Raster Image)
ピクセルのようなグリッドで構成されている画像を「ラスター画像」と言います。
ラスター画像はピクセル(画素)の集まりなので、拡大すればするほど画質は悪くなります。
一方、画素数を上げることで複雑な色やトーンを再現できます。このため、写真などを表現するのに適しています。
主なラスターが画像には、jpgやpngがあります。
- jpg: 圧縮率を調整できる(写真)
- .png: 背景透過にできる(イラスト)
- .gif: アニメーションにできる。背景透過も可能(アニメーション)
- .tiff: 複数の色空間、透明度、レイヤーなどを保存できる(写真)
- .bmp: ファイルサイズが大きいためWEBでは使用禁止(イラスト)
ベクター画像とは何か?
ベクター画像とは、数学的な形状やパスを使用して画像を表現する方法です。点、直線、曲線、多角形、円などの幾何学的な図形や形状を使用して画像を記述します。
ベクター画像の大きなポイントは拡大しても画質が悪くならないということです。
また、図形を使って形状を記録するためファイルサイズが比較的小さいこともポイントです。
イラストやロゴなどの線や図形で描くような簡単な画像を描くのはとても得意です。一方、写真などの複雑な画像を描くのは苦手です。
最近よく目にするようになったSVGファイルもベクター画像です。このため、どれだけ拡大・縮小しても画質が変化しません。
- SVG(Scalable Vector Graphics)
- AI(Adobe Illustrator)
- EPS(Encapsulated PostScript)
DPIとPPI(解像度)
dpiとは何か?
画像に関係する単語にピクセルの他に「dpi(ディーピーアイ)」というものがあります。
dpiはDots Per Inchiの略で、1インチあたりにどれだけのドットが入っているかを示す単位です。(※1インチ = 2.54cm)
印刷や画像処理の分野で使われます。よくディスプレイなどの画質の良さを表す単語で「解像度」を耳にしますが「解像度=dpi」です。
数値の目安としては150dpiは一般的解像度なディスプレイ、300dpiは高解像度の印刷物、600dpiは高解像度のスキャナになります。
- 150dpi: 一般的なディスプレイ(59ドット/cm)
- 300dpi: 高解像度の印刷物(118ドット/cm)
- 600dpi: 高解像度のスキャナ(236ドット/cm)
ppiとは何か?
dpiととても良く似た単位に「ppi」があります。
ppiはPixels Per Inchの略で、1インチ(2.54cm)あたりにどれだけのピクセルが入っているかを表す単位です。
デジタル画像やディスプレイの解像度を表すために使われます。
- 150ppi: 一般的なノートパソコン(59ピクセル/cm)
- 200ppi: 一般的なタブレット(78ピクセル/cm)
- 300ppi: 高解像度のスマホ(118ピクセル/cm)
ここでポイントは画面が小さい方が解像度(ppi)は大きくなりやすいということです。考えてみれば当然ですが、スマホの小さい画面に画素をたくさん表示するのは素子(部品)も少なくてすみますが、32インチなどの大きなディスプレイでスマホレベルの解像度にするとたくさんの素子が必要になり超高額になってしまいます。
なので、高画質の4Kディスプレイでも120~140dpiぐらいが一般的です。
dpiもppiも表現しようとしていることは同じで、印刷業界で使うかWEB業界で使うか程度の差だととらえてとくに問題ありません。
解像度とピクセル
dpiやppiは解像度を表していますが、ノートパソコンやディスプレイなどは解像度を表すときに3840 x 2160[px]を使うことが一般的です。
ピクセルは画質であって解像度ではないのになんで?と思うかもしれませんが、ノートパソコンやディスプレイは画面の解像度のピクセルの他に、27インチや32インチといった画面のサイズも合わせて表示されています。
ここがポイントで、「dpi(ppi)= ピクセル ÷ インチ」だからです。
つまり、dpiやppiを指定することで解像度を指定できますが、ピクセルとインチでも解像度を指定できるということです。
- 解像度:3840×2160ピクセル
- 水平方向のPPI:3840ピクセル ÷ 27インチ ≈ 142.22 PPI
- 垂直方向のPPI:2160ピクセル ÷ 27インチ ≈ 80.00 PPI
- 解像度:3840×2160ピクセル
- 水平方向のPPI:3840ピクセル ÷ 32インチ ≈ 120.00 PPI
- 垂直方向のPPI:2160ピクセル ÷ 32インチ ≈ 67.50 PPI
ディスプレイのサイズが異なれば、同じ解像度(ピクセル)でもPPIは異なります。
ピクセルをcmに換算する
ピクセル自体は画質の良さであり、長さや大きさではありません。
ピクセルを実世界の長さ(cmなど)に変換するにはdpiまたはppiが必要になります。
基本的な換算式は以下になります。
dpi(ppi)= ピクセル ÷ インチ ↑↓
cm = ピクセル ÷ dpi ÷ 2.54
例えば、1980pxを150dpiに表示した場合、その長さは約5.2cmになります。




コメント